Forum Replies Created
-
AuthorPosts
-
Hi,
Sorry I guess I miss read, clear your browser cache and check now

As far as moving the secondary menu next to the menu on the left there is not a built-in way to do this, and on mobile it would be over the logo unless you make the logo and button much smaller. The secondary menu where it is now in the top bar is better and shows on mobile.Best regards,
MikeHi,
When I test the function above on my test site, only default & price shows in the “sort by” drop down, to also hide the “display” drop down try adding this css to your Quick CSS in the theme options:.template-shop .product-sorting .sort-param-count { display: none; }Best regards,
MikeHi,
Thank you for your patience, try this css:@media only screen and (max-width: 767px) { #top .product .thumbnail_container img { width: 73%; margin: auto; } }Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
please include an admin login in the Private Content area so we can check the link.Best regards,
MikeHey bcndisseny,
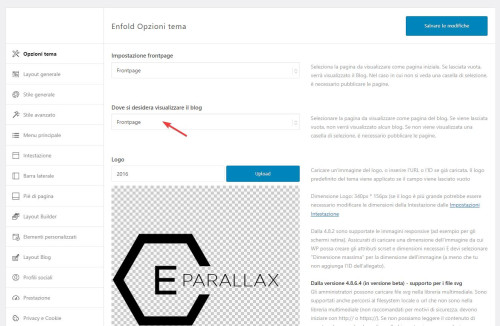
The Parallax Demo only has those two pages, all of the menu links point to the “Frontpage” sections.
If you don’t see the Frontpage then please check that the parallax demo “frontpage” is selected at Enfold Theme Options ▸ Theme Options ▸ Frontpage Settings and nothing is selected in the blog page setting below it, sometimes the same page is selected twice causing this error.

If you see pages from a different theme, and you don’t want them, the reset your site with the plugin wp-reset, the demo will not delete pages or posts.Best regards,
MikeHi,
Try adding this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#wichtige_infos_besuch_praxis { z-index: 99999; } .page-id-1213 #av_section_1 { z-index: 0; position: relative; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
I think this I understand now, try adding this css:@media only screen and (max-width: 1023px) { .responsive #top #wrap_all #header .menu-item-search-dropdown>a { font-size: 24px; } }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
Thanks for your patience, for your team page this css seems to help:#top #main .av-layout-tab-inner { overflow: visible !important; }but I was not able to find a solution for your first page, I tried many different ideas, and couldn’t find the cause.
Best regards,
MikeHi,
I see the search icon at all screen sizes, try clearing your browser cache. Are you testing on a real device or Dev Tools?Best regards,
MikeHi,
I’m not able to login to your staging site as it is htaccess password protected:

Your PHP code from WPMUdev is to “remove” the flags, but it is not working, but you write that you don’t want to remove the flags, so it is best to remove the code.
As for updating the theme, your live site says:
Updates: enabled - token has changed and not verified
try re-verifing the token at Enfold Theme Options ▸ Theme Update ▸ Enter a valid Envato private token

If this doesn’t help then manually update using the following steps, as I recall v5.3.1.1 had an issue with the token, so you may have to manually update.
Please test this on your staging site, or make a full server backup of your live site.
To update your version of Enfold, download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

Best regards,
MikeHey Tom Gertsen,
Typically many plugins can not “read” the content in the ALB (Advanced Layout Builder) elements because it is a shortcode, we have a setting to help at Enfold Theme Options ▸ SEO Support ▸ Preprocessing Shortcodes In Header ▸ allow to preprocess shortcodes

Please try this.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Gianluca,
Your audiowide font doesn’t have a thinner font size, so you can not change, I recommend choosing a different font.Best regards,
MikeHey taubate13,
Thanks for the login, I don’t have experience with Microsoft Azure, but it looks like when your plugin W3 Total Cache is enabled all of your css, js, and images have the error: ERR_TUNNEL_CONNECTION_FAILED due to W3 Total Cache using Azure CDN and Redis server caching, when the plugin is disabled the site works correctly.
I disabled it now, please clear your browser cache and check.
I recommend reviewing the plugin settings and your server cache and CDN settings to find the setting that is causing this.
Typically, it is not advised to use a cache while you are building your site, since your site is only the demo, I recommend to finish creating it and then tackle your caching issue.Best regards,
MikeHi,
It looks like Guenni007 was able to help, thanks Guenni007.
When I check your dev site, the menu doesn’t overlap the logo above 1024px, and below it is the burger menu.
see the screenshots belowBest regards,
MikeHi,
When I check your page I get a “502 Bad Gateway” error, it seems to redirect to a strange URL, in the private content area, please check, it could be a server error.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 9, 2024 at 11:39 am in reply to: How to Make the Links in Anchor Tool CONTENT Get Underlined When Hovered Over? #1470948Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 9, 2024 at 11:38 am in reply to: CSS in avia-style.min.css breaks MetaSlider – how to fix it? #1470947Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 8, 2024 at 5:03 pm in reply to: Change text color to white: Events Calendar plugin posts #1470920Hey Gianluca,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#home_main_text p { line-height: 3em; }adjust to suit. After applying the css, please clear your browser cache and check.
Best regards,
MikeNovember 8, 2024 at 4:32 pm in reply to: CSS in avia-style.min.css breaks MetaSlider – how to fix it? #1470916Hi,
You have added this css to your child theme css:/* bullet points */ .entry-content-wrapper li { margin-left: 2em !important; }that is the cause of the error, and that is why disabling the theme css compression (avia-style.min.css) will not help you, as I posted above.
You can remove the css in your child theme css, or use the new css that I posted for your slider. Have you looked at your child theme css?
This is a screenshot of your child theme css causing the error

Best regards,
MikeNovember 7, 2024 at 5:21 pm in reply to: CSS in avia-style.min.css breaks MetaSlider – how to fix it? #1470851Hey zimbo,
The avia-style.min.css is created by the theme minification at Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression which combines the css from the other theme css files. In your case, disabling this will not solve for you, because it is added in your child theme css:/* bullet points */ .entry-content-wrapper li { margin-left: 2em !important; }so you could remove this from your child theme css, or you could override it with this:
#main .entry-content-wrapper .metaslider-flex li { margin-left: 0em !important; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
To move the menu to the right and the widget area to the left please try the css in our documentation for Widget Left, Logo center, Menu rightBest regards,
MikeNovember 5, 2024 at 5:40 pm in reply to: How to Make the Links in Anchor Tool CONTENT Get Underlined When Hovered Over? #1470677Hey Peter,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #main a:hover:where(:not(.wp-element-button,.avia-button)) { text-decoration: underline; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
Thanks for your patience, the needed function code was not in your child theme functions.php, I added it for you://-------------------------------- // Header widget area //-------------------------------- add_action( 'ava_after_main_menu', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }this was in the documentation here. Now it looks like this:

Please check.Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeNovember 3, 2024 at 10:39 pm in reply to: DEMO IMPORT – cURL error 28: Connection timeout after 10001 ms #1470523Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts





