Forum Replies Created
-
AuthorPosts
-
Hi,
When I check WPRocket is lazing loading the video until user inter action, try disabling WPRocket to check, then try adding an expection for it to WPRocket if it helps.
What I see is the video doen’t load until the mouse is over the background video, the faster the mouse is moved the faster the video loads.Best regards,
MikeNovember 1, 2025 at 6:08 pm in reply to: Styling – stuggling to change some custom adjustments I made #1490854November 1, 2025 at 4:25 pm in reply to: Styling – stuggling to change some custom adjustments I made #1490852Hi,
To give us access, please post a admin user login & password in the private content area.Best regards,
MikeNovember 1, 2025 at 3:33 pm in reply to: Styling – stuggling to change some custom adjustments I made #1490850Hey JennyGr,
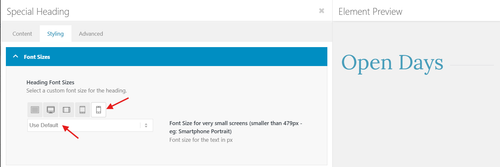
We will need to login to your site to examine your H1 font sizes, there are a couple of places to change this.
You could view the Advised > Styling , if you have multiple H1 styles there the bottom one will take preference, removing all may help. If you have custom css, search for all H1 css code and remove it. These are good starting points. For your /visit-us/openday/ page what font size do you want the H1 “Open Days” to be? Is this an example that you ment?Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeNovember 1, 2025 at 2:31 pm in reply to: Easy slider arrow on desktop and dot navigation on mobile [solved] #1490847Hey koomo,
Please note that the css above has the custom class custom-slider-nav, probably the thread that you found the css at instructs to add the custom class to the element, if you have not done so, please do, or remove custom-slider-nav from the css.
If you still have issues, please link to your test page so we can examine.Best regards,
MikeHey Nicolas Stephanou,
Do you mean this demo?
It is one of the homepages for the default Enfold demo, please note that this demo doesn’t include all of the images when you import it, but it should work fine once you add your content.Best regards,
MikeHi,
Glad to hear that you have this sorted out with Ismael’s help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeNovember 1, 2025 at 2:06 pm in reply to: How can we make it so that every time we interact with the filter, the page load #1490844Hi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
It looks like Guenni007’s css removes the gray line, thanks for helping Guenni007.Best regards,
MikeHey Antonio,
The setting that you are referring to uses css to hide the color section after page load, PHP can not determine the screen size of the device, since it is a server side code language. CSS is a client side code language that loads on the user device, but will not stop the video from being served. Another option would be Javascript, such as in this thread, but it is also a client side code language, while it can stop the load of the video as long as the Javascript runs first, but using a caching plugin like WPRocket may derfure the Javascript and cause it to not work. Most caching plugins force Javascript to run in the footer, but this would need to run in the header before the videos.
So ultimately you will be losing the render blocking of Javascript to gain the video from not loading, if your video is very large you will save on the page load, but otherwise you will see warnings that the Javascript is causing page render blocking.Best regards,
MikeOctober 30, 2025 at 8:18 pm in reply to: How to remove the bar above the main menu? (preferebly without any CSS code) #1490778Hi,
Glad that Guenni007 could help, thank you Guenni007, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Rikard could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey Heather,
Please see this article about purchasing extended support.
As for your search issue, please disable all of your plugins and then check.
The Enfold theme has had a known issue with the Advanced Woo Search plugin, particularly concerning the display and functionality of the search bar in the main menu. A reported issue involves the search bar appearing briefly and then disappearing when integrated via the “Shortcode in Menus” plugin. Please see this thread.
Another possibility is your Autoptimize plugin forcing the “display:none” instead of allowing the results to show. Autoptimize often causes errors like this. Nonetheless once you extend your support we can review further.
Best regards,
MikeHi,
Glad that Rikard could assist, for further questions please open a new thread and we will be happy to assist.Best regards,
MikeHi,
You may not be able to update though the theme panel “update” feature as just about v4.7.x Envato (Themeforest) changed from the API key to the Token key, so the best approach is to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New, after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue. Then you will see the Theme updated successfully message.
After updating see our documentation for creating an Envato Token so future updates can be done in the theme panel.Best regards,
MikeOctober 25, 2025 at 2:53 pm in reply to: Enfold 4.8.3 to 6.0+ update – safety concerns and guidance needed #1490593Hey Patrycja,
Thanks for your question, glad to hear that you have a full backup prepared, including the database, while we don’t expect any issues updating from v4.8.3 to v7.1.3 (lastest version) since Enfold mantins a good backward compatibly, we would note that your PHP version, 7.4.33 is quite old and some plugins (if any) may not work well with PHP v8+ Enfold now uses PHP v8+ as well as WordPress so you should expect to also update this.
I recommend creating a staging site to test the update on.
Then on the staging site, disable all plugins including any caching plugin and server caching & the Enfold theme caching in the Performance theme settings.
Then update to v7.1.3, and reload the site on the frontend using the browser “hard reload” to clear the browser cache. This will help clear the “post-css” files which serve the css background images in the color sections (if used).
Then update your PHP to v8+, I recommend the lower end like v8.2 or such, not the “bleeding edge” highest version like v8.5, you can test this later if you wish.
If you are using a child theme and have modified header.php, footer.php or any other core theme files in the child theme, please save these to your computer and remove them from the child theme, these will be different in the current version & will most likely cause an error when updating.
When you update, you may not be able to update though the theme panel “update” feature as just about v4.8.3 Envato (Themeforest) changed from the API key to the Token key, so the best approach is to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New, after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue. Then you will see the Theme updated successfully message.
After updating see our documentation for creating an Envato Token so future updates can be done in the theme panel.
If you try to update via FTP, do not try to overwrite the theme files, as this will leave old files behind and cause errors, you would need the delete the old theme directory and then upload the new one, using the WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New is the easiest solution.Best regards,
MikeHi,
Try this in your child theme functions.php:function remove_tool_tip() { ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action( 'wp_footer', 'remove_tool_tip', 99 );Best regards,
MikeHi,
Sorry that we could not help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
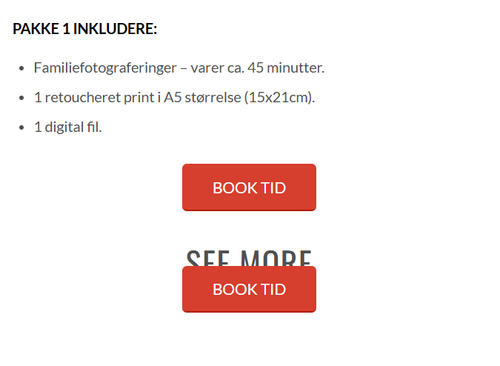
MikeHey Munford,
Your buttons are on top of each other due to position: absolute; in this custom css:.priser .avia-button-wrap { display: inline-block; position: absolute; bottom: 30px; left: 0; right: 0; }Try this instead:
.priser .avia-button-wrap { display: block; position: relative; }Best regards,
MikeHi,
Try adding this css:.html_header_top.html_logo_center .logo img { left: 50%; transform: translate(-50%, 0); }After applying it, clear your browser cache & check.
Best regards,
MikeOctober 19, 2025 at 3:38 pm in reply to: Full screen slider links don’t work when permanent caption is selected. #1490372Hi,
Thanks for your patience, I found that this issue seems to only occur when videos are used in the slider. I opened a issue with the Dev Team for them to review, when we hear back we will post here.Best regards,
MikeOctober 17, 2025 at 10:35 pm in reply to: Add widget for Portfolio Item categories to sidebar that is dynamic #1490360Hi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey gquezada1,
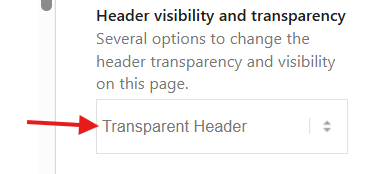
To make the header transparent, choose the Transparent Header option for your page:

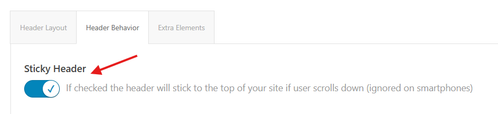
Then to make the header not sticky, go to Theme options > Header > Header Behavior > Sticky Header and unchoose:

This is the solution for desktop, transparent headers are not supported for mobile by default, for mobile you will need to follow this thread:Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeOctober 12, 2025 at 2:32 pm in reply to: Main Page Moves Few Pixels Right When Shopping Cart is Clicked #1490078 -
AuthorPosts