Forum Replies Created
-
AuthorPosts
-
July 31, 2021 at 5:31 pm in reply to: Can not over-ride Special Headings with [developer setting] [custom css class] #1313605
Hi,
Thank you, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJuly 31, 2021 at 5:29 pm in reply to: How to remove breadcrumb underline separator from store? #1313603Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJuly 31, 2021 at 3:34 pm in reply to: Can not over-ride Special Headings with [developer setting] [custom css class] #1313596Hi,
Thank you for your patience, I see your last reply says … and that now works fine, so thankyou case closed.
but you end with … naturally all the workaround <h1 class=”skk-article-title”> form embeds are now broken
did you sort out this last part, and shall we close this then?Best regards,
MikeHey Telepsy_NL,
Thank you for your patience, but I have not tried any AB or split testing plugins, and I don’t recall any threads about this in the past. I imagine it depends on how much info you would like to gather from your testing which could be pretty deep, but for some basic testing you could use some jQuery like this to randomize the url of an element click:(function($) { $(document).ready(function(){ $('#intro').click(function(){ if(Math.random() > 0.5) { window.location.href = "https://your-site.com/portfolio/"; } else { window.location.href = "https://your-site.com/elements/"; } }); }); }(jQuery));and use Google Analytics to track the “hits”
For something more advanced I found this article about a script called Cohorts which seems promising.
Hopefully, this helps in some way.Best regards,
MikeHi,
Thank you for your patience and for the link to your site, you are seeing this because something is changing your page title from the default “Search Results for…” to “1” I believe this is probably a conflict with a plugin, please try disabling all of your plugins and checking again. I can not reproduce this on a new install with Enfold.Best regards,
MikeHey whdsolutions,
Thank you for your patience and the link to your site, I’m seeing two “nextsection” IDs, one for the color section and one for the first column in it, please try removing one of these IDs.Best regards,
MikeHi,
Try adding the post ID to the css like this:#top.postid-1307 .main_color #submit, #top.postid-1307 .main_color input[type='submit'], #top.postid-1307 .main_color .comment-count { background-color: #719430; }Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJuly 31, 2021 at 11:32 am in reply to: How to remove breadcrumb underline separator from store? #1313581Hi,
Thanks for the feedback, please try this css instead:#wrap_all #main > .title_container > .container > .breadcrumb { position: relative; right: unset; display: flex; justify-content: center; }After applying the css, please clear your browser cache and check.
I tested it on the random pages linked below.Best regards,
MikeHi,
Thank you for your patience and for the link, I examined the first item and I believe we can set the z-index to the link higher that the grid content and also set the link mouse-over opacity to zero so the grid content will show.
please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .grid-entry .inner-entry a:hover .grid-content { opacity: 1; } #top .grid-entry .inner-entry a:hover { opacity: 0 !important; } #top .grid-entry a { z-index: 1; } #top .grid-entry .grid-content { z-index: 0; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Thank you for your patience and for the login, are all of the other menu items in the correct location? I ask because you have a complex menu structure, I would recommend removing the one item “Thrombocytopenia (Low Platelet Count)” and adding it back in, when you add it back it will show and the bottom of the menu and when you drag it into place watch carefully for it’s location. I would recommend using a mouse for this rather than a touch screen.Best regards,
MikeJuly 30, 2021 at 12:43 pm in reply to: How to remove breadcrumb underline separator from store? #1313444Hi,
Thank you for your patience, to center your breadcrumbs for your products please try this css:#top.single-product #main .title_container .breadcrumb { right: 25%; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Please try this css:#top .main_color .comment-text { color: #000; } #top .main_color .center-border { border-color: #000; }Best regards,
MikeHi,
Thank you for your patience, I’m not sure that I understand your request correctly because you asked for many text changes but these seem to be in place so I will jump to changing the button & comment circle color.
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .main_color #submit, #top .main_color input[type='submit'], #top .main_color .comment-count { background-color: #719430; }After applying the css, please clear your browser cache and check.
In your second post you asked to change the input field color to white for only one page, but the input field is already white, so as an example please see this code and change the color lightgray to your choice, and please note the post ID postid-1307 and change this for the page or post that you want this to work for, currently it is set to the post you linked to.#top.postid-1307 .main_color .input-text, #top.postid-1307 .main_color input[type='text'], #top.postid-1307 .main_color input[type='input'], #top.postid-1307 .main_color input[type='password'], #top.postid-1307 .main_color input[type='email'], #top.postid-1307 .main_color input[type='number'], #top.postid-1307 .main_color input[type='url'], #top.postid-1307 .main_color input[type='tel'], #top.postid-1307 .main_color input[type='search'], #top.postid-1307 .main_color textarea, #top.postid-1307 .main_color select { background-color: lightgray !important; }Best regards,
MikeJuly 30, 2021 at 10:43 am in reply to: Tabular Data Table (scrollable) inside of a tab section on mobile #1313414Hi,
Thanks for the feedback, please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:@media only screen and (max-width: 767px) { #top #wrap_all .av-tab-section-tab-title-container .av-section-tab-title { width: 50% !important; } #top #wrap_all .av-tab-section-tab-title-container .av-section-tab-title .av-tab-arrow-container { margin: auto; } }After applying the css, please clear your browser cache and check.
This is the expected results at 425px:

Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey navindesigns,
Thank you for your patience, please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#header.header-scrolled + #main > .title_container { position: fixed; width: 100%; z-index: 9; top: 46px; }After applying the css, please clear your browser cache and check.
Best regards,
MikeJuly 29, 2021 at 11:48 am in reply to: Tabular Data Table (scrollable) inside of a tab section on mobile #1313224Hey navindesigns,
Thank you for your patience, please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:@media only screen and (max-width: 767px) { .responsive #top #wrap_all .av-layout-tab-inner > .container { width: 100%; max-width: 100%; } .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-table { width: 100%; } .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > thead > tr > th, .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > tbody > tr > th, .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > tfoot > tr > th, .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > thead > tr > td, .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > tbody > tr > td, .responsive #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table .avia-data-table > tfoot > tr > td { white-space: normal; } #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table > .avia-table tr th, #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table > .avia-table tr td, #top #wrap_all .av-layout-tab-inner > .container > .avia_scrollable_table > .avia-table tr { padding: 5px; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey waxingmedia,
Where do you get the critical error? The WP Search is a paid plugin so I can’t test with the plugin installed but I don’t get any errors from adding the code into my functions.php
Perhaps WP Search has made changes to their code, try asking them if there is an update to the function.Best regards,
MikeHi,
Sorry I don’t use Dreamweaver, I use Visual Studio Code and I don’t get an error in it or in the WordPress theme editor.
Perhaps Dreamweaver is not recognizing this syntax correctly or there is a better way to write this that I don’t know about.Best regards,
MikeJuly 29, 2021 at 10:36 am in reply to: How to remove author URL on blog posts for security reasons #1313200Hi,
I guess I overlooked the importance of removing this from your “source code”, the script I posted removes the links from the DOM so that it is not visible to visitors or search engines.
To remove this completely from the source code look in your child theme\loop-index.phpand remove line 494:

and lines 338 – 344

please give this a try.Best regards,
MikeJuly 29, 2021 at 10:09 am in reply to: Formatting on Full Screen and Mobile are different on Tables #1313192Hi,
Glad this helped and is working correctly for you in your tests, if you find that there are any conflicts with tables on other pages then I would recommend adding a custom class, otherwise you should be all set.
Let us know so we can close this thread.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJuly 28, 2021 at 1:11 pm in reply to: Formatting on Full Screen and Mobile are different on Tables #1313025Hi,
Thank you for the link, I noticed that in some of your pricing tables that the header row also had different content amounts so it was also having the same issue as the blue cells, I thought that this script would work better at calculating the equal heights for different screen sizes that a manual fixed min-height value. Below is a screenshot of how it looks in my test, but since you have other pricing tables by themselves I believe you would well to add a custom class to the tables that are 4 across and then add this class to the script, if you are not sure how to modify the script then just add the custom class to only those tables and I will post an updated version of the script, otherwise try adding this code to the end of your functions.php file in Appearance > Editor:function custom_equal_height_pricing_table() { ?> <script> (function($){ $('.avia-pricing-table-container').each(function(){ var $columns = $('.pricing-table-wrap li.avia-heading-row',this); var maxHeight = Math.max.apply(Math, $columns.map(function(){ return $(this).height(); }).get()); $columns.height(maxHeight).css({'vertical-align':'middle'}); }); $('.avia-pricing-table-container').each(function(){ var $columns = $('.pricing-table-wrap li:nth-child(3)',this); var maxHeight = Math.max.apply(Math, $columns.map(function(){ return $(this).height(); }).get()); $columns.height(maxHeight); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_equal_height_pricing_table');Best regards,
MikeHi,
Glad to hear this helped, I had made the change in the parent theme, so when you updated it was overwritten and there is nothing more you need to do. I’m glad the changes made this update 🙂
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeJuly 27, 2021 at 1:28 pm in reply to: Masonry gallery | Elementbeschriftung hat keinen Einfluss auf die Anzeige #1312741Hi,
OK I probably misunderstood what your last question was, that is the trouble with long threads that cover multiple issues, anyways I thought you were still having trouble with your Token, so I logged into the site you posted and saw you are still using the API.
The screenshot above is from your site, the warning message is the black square

So are you now reinstalling on this site? Any site you install on you will need to use a valid Envato private token the API no longer works, please follow the instructions for How to generate a Envato Personal Token.
If this is still not the issue you wish to work on then please fully explain.
Best regards,
MikeHi,
Thank you for the login but it seems to redirect me to your live site and not the testing site that we were looking at, but I went ahead and investigated, just be aware of the different domains we are now looking at, links in the Private Content area.
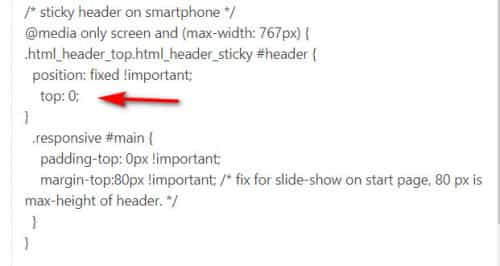
Ok so when the page /programs-and-degrees/ on mobile I see that you were tring to have a sticky mobile header that had a large gap above it, so I tweeked your Quick CSS to correct:

Then in my testing I found that your full-width submenu was using Display Full Menu in the Mobile Menu Display setting, your menu is quite large and was affecting the anchor link offset.
I changed this to Display a Button which creates a burger menu for mobile.

Now the anchor links in the full-width submenu land on the correct places, bring the sections to the top of the screen. Please clear your browser cache and check.
I see that you have a javascript error with your PayPal code block at the bottom of the page, it gives this error:
Uncaught ReferenceError: paypal is not definedplease correct your javascript or remove the code block as it can cause other scripts to behave incorrectly.Best regards,
MikeJuly 27, 2021 at 11:02 am in reply to: fullslider non responvie and lot of problem since update #1312696Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJuly 27, 2021 at 10:59 am in reply to: Masonry gallery | Elementbeschriftung hat keinen Einfluss auf die Anzeige #1312695Hi,
Thanks for the feedback I see that have not Entered a valid Envato private token and are still using the old Envato API, I’m sure you notice the warning: Warning: the old Envato API is out of date and will be shut down soon

Here you can read about How to generate a Envato Personal Token, we can not do this for you as you have to login to your Envato accountBest regards,
MikeJuly 27, 2021 at 10:18 am in reply to: Formatting on Full Screen and Mobile are different on Tables #1312678Hi,
I thought that you wrote:So I could use some css to set a min-height to all of the blue cells, and if it means blank space I think I would prefer that to having it look out of whack like it is now
making the blue area in all columns the same height will add extra blank space to the first 3 columns.
The best solution to achieve his would be using css to set a min-height to the blue cells, if you would like help with this please link to the page, I can’t write the css based on a screenshot.Best regards,
Mike -
AuthorPosts
