Forum Replies Created
-
AuthorPosts
-
Hey icphillips,
Thank you for your patience and the link to your site, the dev team released another update v4.8.6 to address this, I see you are using v4.8.5 please try this new update. Please also disable any caching plugins and the theme compressing and minification and resave the theme settings to rebuild the css files.Best regards,
MikeAugust 8, 2021 at 10:04 pm in reply to: How can i stay topbar menu fixed when the page is first opened/scrolled ? #1315164Hi,
Glad to hear, well done!
If you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Debra,
Thank you for your patience and the link to your site, but I was not able to login, please check:

I see that the blue background color of your accordion is from your caching plugin “wpo-minify” please try disabling your plugin and resaving your theme settings to rebuild the css files, then clear your browser cache.
What color is the accordion suppose to be?Best regards,
MikeAugust 8, 2021 at 9:47 pm in reply to: Uncaught SyntaxError: Unexpected token '!' Error after updating to Enfold 4.8.6 #1315158Hey onurkurtic,
Thank you for your patience and the link to your site, I don’t see your error in the console or in the DOM, were are you seeing the error?
I have not seen this elsewhere.Best regards,
MikeHi,
Thank you for your patience and the screenshots, I don’t have an iPad but I was able to reproduce it with my Chrome dev tools for the screen widths 1024px ▸ 1440px
at this size the heading text in the first column is over flowing the form, I recommend increasing the max-width of the container to allow the column a little more space.
Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:@media only screen and (min-width: 767px) and (max-width: 1440px) { .responsive #top.page-id-14210 #main > #av_section_2 > .container { max-width: 95%; padding: 0; } }This seems to help a lot, another adjustment you could make is to reduce the heading font size a little:
@media only screen and (min-width: 767px) and (max-width: 1440px) { #top.page-id-14210 #wrap_all .av-inherit-size .av-special-heading-tag { font-size: 0.8em; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
I see this was solved in a duplicate thread, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey armyranger882002,
Thank you for your patience, the errors above are for WordPress core files, in my research this seems to be caused by the mysqli PHP extension is not enabled
I recommend asking your webhost for assistance, I have seen many issues with PHP v8 and would recommend sticking with v7.4 for now.Best regards,
MikeHi,
Glad we were able to help and thanks for the kind words, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for the link to your site and for the test page, I found that the SiteGround Optimizer ▸ Lazy Load Media is the cause of the issue, I left the option enabled but you will find that disabling solves.Best regards,
MikeAugust 8, 2021 at 8:18 pm in reply to: Image Caption Overlay Text Color Changed with Update #1315140Hi,
Thank you for the link to your site, this seems to be a caching issue because when I click the Hummingbird ▸ See this page unminified in the admin toolbar the captions return to white. I tried clearing your cache but it didn’t solve so I added this css in the WordPress ▸ Customize ▸ Additional CSS field:#top.home .av-image-caption-overlay-center p { color: #fff; font-size: 24px; }and it did solve, it should not cause any problems in the future unless you want to change the color but I expect that you can remove it after a few more cache flushes, try checking in a week.
Best regards,
MikeAugust 8, 2021 at 7:49 pm in reply to: Image with link. Hover zoom in center on the left instead of center #1315136Hi,
Glad this helped, I also forward the feature request for the dev team to review. Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeHi,
Try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10 );Best regards,
MikeHey Mohamad,
Thank you for your patience, can you please check the toggle “WHAT ARE THE 3 VOUCHERS GRANTED WITH THE COURSE?” as the content is not showing, perhaps there is a nested div error causing the issue.
Also can you include an admin login I would like to disable this script temporarily:jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('body').css("overflow-y", "hidden"); }, close: function() { jQuery('body').css("overflow-y", "auto"); }, }, }); });Can you also link to a couple of similar pages where this is not happening, on those pages are the toggles at the top of the page?
Best regards,
MikeAugust 8, 2021 at 3:32 pm in reply to: Problems after putting social media icons & search box in the mobile menu #1315120Hey coolicious,
Thank you for the link to your site,
#1 For mobile (425px) the social icons do not show as default, for tablet (768px) they do, but you have quite a few of them that push the burger menu and your 3 extra menu icons over on top of your logo, so perhaps you would like to hide the social icons until 1007px?@media only screen and (min-width: 767px) and (max-width: 1007px) { #top #header_main .main_menu > .social_bookmarks.icon_count_7 { display: none; } }The reason they disappear when the menu is clicked is because the script is moving the icons to the new location.
#2 To deactivate Ajax suggests, please see this post.
#3 to hide the search and show the burger menu between 767px ▸ 1007px, try this css:@media only screen and (min-width: 767px) and (max-width: 1007px) { #menu-item-42751 { display: none; } .responsive #top .av_mobile_menu_tablet #avia-menu.av-main-nav .menu-item-avia-special { display: block; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey albadbdb,
Thank you for the link to your site, please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#top #main .avia-slideshow-arrows a { top: 95%; } #top #main .avia-slideshow-arrows a.prev-slide { margin-left: 90px; } #top #main .avia-slideshow-arrows a.next-slide { margin-right: 90px; }I’m pretty sure this is where you wanted them but if not either adjust to suit or include a screenshot with where you want to see them.
Best regards,
MikeHey saludesencial,
Thank you for the link to your page, please try this css:#top.single-product .product_meta { visibility: hidden; }After applying the css, please clear your browser cache and check.
Best regards,
MikeAugust 8, 2021 at 12:35 pm in reply to: No apple touch icon is specified and "Missing theme-color" #1315113Hey maryenvato,
Thank you for your patience, to correct the “apple touch icon” please use a favicon generator service to create your favicons and then follow the install instructions:

I recommend uploading your actual favicon and corasponing image via FTP to your root directory as that is where the web browsers look for them. To add the link tags to the head of your site add this code to the end of your child theme functions.php file in Appearance ▸ Editor:function add_favicon() { echo '<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">' . "\n"; echo '<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">' . "\n"; echo '<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">' . "\n"; echo '<link rel="manifest" href="/site.webmanifest">' . "\n"; } add_action( 'wp_head', 'add_favicon' );please adjust to suit your situation.
If this seems complicated, then there are many WordPress plugins that will do this for you.
I do not know what your “SEO Scanner” means by “Missing theme-color”, perhaps the “SEO Scanner” has a FAQ that could explain?Best regards,
MikeAugust 8, 2021 at 11:50 am in reply to: Image with link. Hover zoom in center on the left instead of center #1315110Hi,
Thank you for your patience, please note that Ismael’s code had two rules, for this effect to work correctly you will need to use both rules, so based on the page you linked to your custom class isimageHoverZoomLeftso the correct css is:.imageHoverZoomLeft.av-hover-grow img:hover, .imageHoverZoomLeft.av-hover-grow .avia-image-overlay-wrap:hover { transform-origin: left; }I created a test page to show this works correctly, linked below.
I also notice that many of these buttons on your page have the custom class with a dot.imageHoverZoomLeftplease do not include the dot in the custom class field.Best regards,
MikeHey Mariann,
Unfortunately, you are in a tough spot, Envato is our licensor for the theme and keeps track of all of that stuff for us, from experience I know they will only tell you to login to your Theme Forest account, which you can not do as it is not in your account but the last developer’s account, they do not have a license transfer option.
I would recommend purchasing a new license here which will allow you to update the theme and get up to a year of support for only a little more, look for the “Extend support to 12 months” check box, which is a great value.
Sorry but perhaps you can deduct the expense.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey creativeopole,
Thank you for the link to your site, I see that you are getting a jQuery error in the console, and the page looks like animations are disabled, please try disabling your litespeed caching and the Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression and then clear your browser cache. If this doesn’t help, please include an admin login in the private content area so we can be of more assistance.Best regards,
MikeHey work365,
Thank you for the feedback, please try disabling your plugins including the siteground optimizer, I see your directory structure is odd/wp-content/uploads/dynamic_avia//wp-content/uploads/note the//can you also disable theembed.tawk.toscripts.
I’m not sure what is causing this but a new install works correctly so I imagine it is something other than the theme causing this.Best regards,
MikeHey cobaltsapphire,
Thank you for your patience and for the login, I was able to add a period to your homepage slider. Which slider are you having trouble with? Please describe how we can reproduce your error.Best regards,
MikeHey jaimemerz,
Thank you for your patience, I believe that the tooltips are being thrown off due to the images being lazy-loaded, please check your theme settings and disable your caching plugin it looks like it is using a script called: lazysizes.min.js
I believe this because as I watch carefully as the tooltip forms, it seems to shows correctly for a split second and then jumps up as the image is loaded.Best regards,
MikeAugust 7, 2021 at 9:15 pm in reply to: Not sure how to customise burger menu according design specification #1315059Hey Frank,
Thank you for your patience, please see our menu documentation here, to have a submenu on click please go to your theme options at: Enfold ▸ Main Menu ▸ Burger/Mobile menu ▸ Menu Icon Submenu items and choose Display submenu on click
With this option, the top-level items are duplicated so you will need to adjust your menu items for your layout.
You will also find other tips such as adding the icons and the active state of the items, but your mockup looks pretty ambitious and I’m not sure how exact it can be reproduced. Is this mockup from a working menu created with the plugin?
Perhaps if the menu was added to the page via the shortcode you talked about it could then be moved into place with jQuery on page load, would this be the only menu full time or only on mobile?Best regards,
MikeHey jeremysecondary,
Thank you for your patience and for the login, the main issue with your site was this code in your Quick CSS field:/** * Changes the redirect URL for the Return To Shop button in the cart. * * @return string */ function wc_empty_cart_redirect_url() { return 'https://www.goddessgarden.com/store/'; } add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url' );which was breaking your css, I removed it, if you want to use this add it to the end of your child theme functions.php file in Appearance > Editor
I was not able to add it for you as this feature is hidden probably by your security plugin.
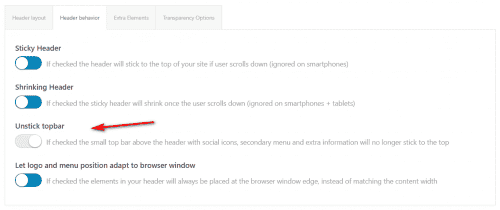
To make your topbar sticky I disabled the “Unstick topbar” option

Please clear your browser cache and check.Best regards,
MikeHey Createve_Solutions,
Thank you for your patience, as I understand your question you would like your table to look similar to this:

On your site you are using Pricing Tables please switch to Tabular Tables

this will solve the column spacing, then if you wish we can adjust the font size and row colors.Best regards,
Mike -
AuthorPosts
