Forum Replies Created
-
AuthorPosts
-
Hey NIck,
Thank you for your question, you do not need to buy the pro version, when you click on the WordPress ▸ Layerslider menu item you probably see this screen:

from here click on the “Lets Get Started” button in the center, then you should see this:

here you want to click on the slider image, in this case it’s “Enfold Reimagend”, then you should be taken inside the slider editor and be shown a “Tour” popup that you should review:

Most of these steps are only for your first visit to the Layerslider dashboard.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJanuary 16, 2022 at 7:41 pm in reply to: Full width layer slider on mobile devices max height #1335762Hi,
Thank you for your patience, I disabled the css for the homepage because I came up with another solution, this script calculates the height of each of your slides and makes them all the same height, it needs to be added to the end of your child theme functions.php file in Appearance ▸ Editor, but this option is hidden right now for me so you will need to add it:function custom_script() { ?> <script> (function($){ $(window).load(function(){ $('#top.home #full_slider_1 .avia-slideshow-inner').each(function(){ var $columns = $('li .avia-slide-wrap img',this); var maxHeight = Math.max.apply(Math, $columns.map(function(){ return $(this).height(); }).get()); $columns.height(maxHeight); }); }); var resizeId; window.addEventListener('resize', function() { clearTimeout(resizeId); resizeId = setTimeout(doneResizing, 500); }); function doneResizing(){ location.reload(); } })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');If you don’t know how to enable the theme editor then add this via FTP, or post FTP access in the Private Content area below.
Right now the script will only work on the homepage for you to review, if you approve we can adjust to work on other pages.Best regards,
MikeJanuary 16, 2022 at 6:20 pm in reply to: Links are not showing withing blog post on home page view #1335758Hi,
Try using the plugin Advanced Excerpt, in my test it allowed links in the excerpt of the blog post element displaying Classic Editor posts such as yours.Best regards,
MikeHey kazumakitajima,
Try one of these solutions, if you can’t get this to work please link to an example page so we can investigate.Best regards,
MikeJanuary 16, 2022 at 5:13 pm in reply to: My Video on the home page exists in Desktop version but it does not on mobile #1335756Hey onurbasol,
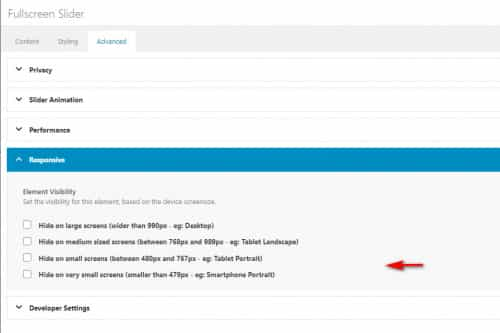
Thanks for the link to your site, it looks like you have hidden it via the screen visibility option:

please check, also note that videos don’t automatically play on mobile devices so you will also want to choose fallback image to display:

You could try using a layerslider instead as this might work on mobile devices, but note that most browsers try to block this for mobile devices.Best regards,
MikeHi,
The product tag page you linked to is not a search results page, but you can add the search shortcode to the product tag page and category page with this additional function:add_action('woocommerce_before_shop_loop', 'before_product_tag_category_loop'); function before_product_tag_category_loop() { if(is_product_tag() || is_product_category()) { echo do_shortcode( '[aws_search_form]' ); } }Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Gonmyr,
Thank you for the login, I see you are using version 4.8.2 and this was a known error that has been corrected, please update to v4.8.8.
I added a temporary solution to your parent theme functions.php:if( ! isset( $avia_config['use_block_widget_page'] ) || $avia_config['use_block_widget_page'] !== true ) { // Disables the block editor from managing widgets in the Gutenberg plugin. add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' ); // Disables the block editor from managing widgets. add_filter( 'use_widgets_block_editor', '__return_false' ); }Best regards,
MikeHi,
Thanks for the feedback, I see that you are using the element builder class numbers in your css, which is ok, but please keep in mind that if you add or change elements on this page in the future the builder class numbers will probably change and your css won’t work, naturally if you notice this you can easily adjust the css. The alternative to builder class numbers is using the custom class names in the elements:

Anyways, I see your css is working:#top.page-id-3983 #main .avia-builder-el-4 { position: relative; left: -50px; top: 30px; } #top.page-id-3983 #main .avia-builder-el-22 { position: relative; left: -50px; top: 30px; } #top.page-id-3983 #main .avia-builder-el-11 { position: relative; right: -50px; top: 30px; }so thank you to @guenni007 for the help and good job applying it to your situation, the only issue you had left was the middle row had the image over the text element instead of the other way around, so to correct we just needed to adjust the z-index like this:
#top.page-id-3983 #main .avia-builder-el-18 { position: relative; z-index: 0; }I added this for you so please clear your browser cache and check.
Best regards,
MikeHi,
Thank you for the link to your site, please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#main .main_color .av-masonry-outerimage-container { background-color: transparent; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you @Guenni007 for your help, @grassifrancesca thanks for the login and screenshot but I couldn’t find the page in your screenshot on your site, can you link directly to it?
in your screenshot each of the blocks are overlapping the images so I’m not sure what is not working, but looking at your css above you have an ID hash tag before a class and then a space between each class with no dot before the last one so that is probably why it is not working for you. As a guess you probably want to try something like this:#top #main .avia-builder-el-4 { position: relative; left: -50px; top: 30px; }Best regards,
MikeJanuary 16, 2022 at 12:14 am in reply to: Font Awesome icon not showing after adding from fontello #1335725Hi,
Thank you for your patience, I tried to recreate your Fontello icons in the same order, I linked the zip file below.
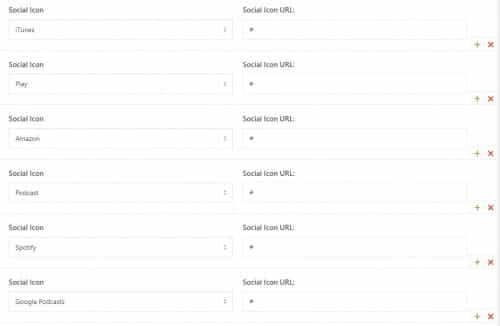
I used your function above:

and selected these as the social icons:

and they showed correctly on the frontend:

Please try using the zip file below and if it still doesn’t work for you include admin login in the Private Content area so we can be of more assistance.Best regards,
MikeHi,
Thank you for your patience, try this code in your functions.phpadd_action('woocommerce_before_shop_loop', 'search_before_shop_loop'); function search_before_shop_loop() { if(is_search() && is_shop()) { echo do_shortcode( '[aws_search_form]' ); } }Best regards,
MikeJanuary 15, 2022 at 10:17 pm in reply to: Vollbild-Slider, Grafik statt Überschrift: Größe anpassen mittig – recht – links #1335721Hi,
Thank you for your patience, I believe the issue is that when the caption is to the right the caption container is only 42% width, so try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field to increase the container width:#top.home #main .slideshow_caption { width: 80%; }feel free to adjust the width to suit and after applying the css, please clear your browser cache and check.
Best regards,
MikeJanuary 15, 2022 at 9:58 pm in reply to: Sidebar not showing up on WooCommerce category page #1335719Hey aledef,
Thank you for your patience, I see that you don’t have a sidebar, but selecting “Right sidebar” in “Theme Options > Sidebar Settings” for Archives on my demo site is working for me so I’m not sure what is different on your site, please include an admin login in the Private Content area so we can investigate further.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJanuary 15, 2022 at 9:06 pm in reply to: Problem Fußzeile und Hauptmenu nach Aufruf Impressum/Datenschutz #1335714Hey Jörg,
Thank you for the link to your site, your main menu items are all anchor links for the homepage and are all linked with only the ID, like this:

which is good for a single page site, which yours mostly is, but for the few additional pages you have like your privacy page these menu items need to be the full URL so they link back to the homepage. But changing all of your anchor links to the full URL will cause your menu anchor highlighting to also change, which you don’t want.
So I wrote this script for your three pages: Datenschutz, Impressum, & Datenschutzerklärung to redirct back to the home page when the main menu links are clicked.function custom_script() { ?> <script> (function($){ $(".page-id-399 #avia-menu .menu-item-type-custom a,.page-id-397 #avia-menu .menu-item-type-custom a,.page-id-632 #avia-menu .menu-item-type-custom a").click(function() { var hostname = 'https://your-domain.com/'; var $this = $(this); var _href = $this.attr("href"); var hash = _href.substring(1, _href.length); $this.attr("href", hostname + "#" + hash); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');I added this to your child theme functions.php, please check.
Best regards,
MikeHey wtechgr,
Thank you for the link to your site, the transpercey is caused by this css:body:not(.masterstudy-theme) input[type=submit]:not(:hover):not(:active):not(.has-background) { background: 0 0; }from:
/wp-content/uploads/stm_lms_styles/stm_lms.css
to override this please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#top #main .main_color input[type='submit'] { background-color: #259dd9; } #top #footer.footer_color input[type='submit']{ background-color: #fff; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Schön, dass wir helfen konnten, wenn Sie weitere Fragen haben, erstellen Sie bitte einen neuen Thread und wir werden es tun versuche dir gerne zu helfen. Vielen Dank, dass Sie Enfold verwenden.— Translated with Google —
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
MikeHi,
Glad we were able to help, do not be embarrassed the Screen Options tab is a WordPress setting that is easily missed, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Vielen Dank für Ihre Geduld. Soweit ich weiß, möchten Sie, dass alle Texte und Zellen dieselbe Farbe haben. Bitte versuchen Sie diesen Code im Feld General Styling ▸ Quick CSS oder in das Feld WordPress ▸ Anpassen ▸ Zusätzliches CSS:#top #main .main_color .pricing-table>li:nth-child(even) { color: #000; } #top #main .main_color .pricing-table>li:nth-child(odd) { background: #fff; }
Nachdem Sie das CSS angewendet haben, leeren Sie bitte Ihren Browser-Cache und überprüfen Sie es.— Translated with Google —
Thank you for your patience, as I understand you want all of the text & cells the same color, please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:
#top #main .main_color .pricing-table>li:nth-child(even) { color: #000; } #top #main .main_color .pricing-table>li:nth-child(odd) { background: #fff; }
After applying the css, please clear your browser cache and check.Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey feinesdesign_katrin,
Thanks for the link to your page, but I don’t see a masonry gallery on that page, please link to a test page so we can investigate.Best regards,
MikeHi,
Glad Yigit could help and thank you for sharing the link to your post.Best regards,
MikeJanuary 15, 2022 at 2:39 pm in reply to: Masonry gallery: can the "pagination" be customized depending on screen size? #1335687Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Behnam Ghadir,
Thank you for your interest, the theme can be purchased here, please note that the Enfold Law Demo can be imported from within the theme options, here is a link to our documentation to explain further.Best regards,
Mike -
AuthorPosts


