Forum Replies Created
-
AuthorPosts
-
February 10, 2022 at 1:46 pm in reply to: Logo Size Mobile/Tablet + Scaling of Menu Bar on Medium Size Screens #1339976
Hi,
To use a custom screen width for the burger menu please see here in our documentation:@media only screen and (max-width: 890px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
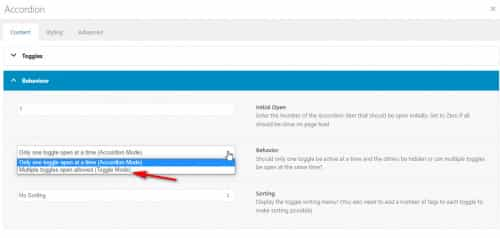
I reason only one opens at a time is because you have it set to Only one toggle open at a time (Accordion Mode) if you want then use the Multiple toggles open allowed (Toggle Mode) option

other that that your toggles are working as expected, see our demo here.Best regards,
MikeFebruary 10, 2022 at 4:14 am in reply to: Cannot make any changes in the backend, everything is white #1339894Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the login, disabling your child theme/js/shortcodes.jsby disabling this function in your functions.php solves the issue:function wp_change_shortcodesjs() { wp_dequeue_script( 'avia-shortcodes' ); wp_enqueue_script( 'avia-shortcodes-child', get_stylesheet_directory_uri().'/js/shortcodes.js', array('jquery'), 2, true ); } add_action( 'wp_print_scripts', 'wp_change_shortcodesjs', 100 );so there is an error in your shortcodes.js, please review, if you can not find the error then replace with a new copy of the current parent theme shortcodes.js
Best regards,
MikeHey daves1997,
Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:h3.widgettitle { text-align: center; }After applying the css, please clear your browser cache and check.
If this doesn’t help please include the url to the page in question so we can take a closer look.Best regards,
MikeHi,
Please remove the script above and the css above that hid the h2 tag and add this code to the end of your functions.php file in Appearance ▸ Editor:function add_product_title_to_description_tab() { ?> <script> (function($){ var text = $('#top.single-product #wrap_all h1.product_title.entry-title').text(); $('#tab-description h2').text(text.replace('Beschrijving', text)); })(jQuery); </script> <?php } add_action('wp_footer', 'add_product_title_to_description_tab');Best regards,
MikeHi,
Thanks, I see that the Tekst 1 is added text, so while that text could be replaced with the product title, it doesn’t seem logical to add text or shortcode to be replaced when you could just as easily add the product title in the first place, do you see what I mean?Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad @yigit & @guenni007 could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
I’m not sure that I understand what you are looking for, the product title at the top of the page is already an H1 MaxiSys MS906

and you would not want more than one H1 tag on a page.
But if you want to replace the Beschrijving text with the product title text and not the H1 tag

Try adding this code to the end of your functions.php file in Appearance ▸ Editor:function replace_product_Description_with_title() { ?> <script> (function($){ var text = $('#top.single-product #wrap_all h1.product_title.entry-title').text(); $('#tab-title-description a').text(text.replace('Beschrijving', text)); })(jQuery); </script> <?php } add_action('wp_footer', 'replace_product_Description_with_title');Best regards,
MikeHey EricSmeets,
Try adding this code to the end of your functions.php file in Appearance ▸ Editor:function custom_script() { ?> <script> (function($) { $('#top.single-product #wrap_all .single-product-summary .product_meta').css({ 'line-height': '24px' }).detach().insertAfter('.single-product-summary .single_add_to_cart_button'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeHey EricSmeets,
Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:#top.single-product #wrap_all .woocommerce-tabs h2 { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey Briana,
Thanks for your question, at first I thought this was due to the theme option Disable Emoji/Smiley Support under Website performance and optimization but even with this I am not able to reproduce this error:

Are you using emojis from a plugin, try testing with these emojis, and try disabling your plugins to see if there is a conflict, If this doesn’t help please include an admin login in the Private Content area and a link to a test page so we can try to reproduce on your site and examine for conflicts.Best regards,
MikeHi,
You would need to make your adjustments in HTML, such as shown on the Getting Started page

and add your Navigation Parameters to the initialize script

For this example I used the Infinite loop with slides per group because it seems to be the closest to what you want.
So first we need to import the core Swiper JS & CSS files and set the initialize script in our child theme functions.php file in Appearance ▸ Editor:function Swiper_from_CDN(){ ?> <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script> <script> window.addEventListener('DOMContentLoaded', function() { var swiper = new Swiper(".mySwiper", { slidesPerView: 3, spaceBetween: 30, slidesPerGroup: 3, loop: true, loopFillGroupWithBlank: true, pagination: { el: ".swiper-pagination", clickable: true, }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev", }, }); }); </script> <?php } add_action('wp_head', 'Swiper_from_CDN');Then on our test page in a code block element add this code:
<style> .swiper { width: 100%; height: 100vh; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover; } </style> <div class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> <div class="swiper-slide">Slide 4</div> <div class="swiper-slide">Slide 5</div> <div class="swiper-slide">Slide 6</div> <div class="swiper-slide">Slide 7</div> <div class="swiper-slide">Slide 8</div> <div class="swiper-slide">Slide 9</div> </div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> <div class="swiper-pagination"></div> </div>the expected results should be:

I linked to my working example below, so this should help you get started, you will still need to add your images, a little more css for style and any other parameters you wanted.Best regards,
MikeHi,
That is good, I didn’t consider the other elements, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:.avia-timeline .milestone_icon { height: 60px !important; width: 60px !important; line-height: 60px !important; } .avia-timeline .milestone_icon i { font-size: 50px !important; }After applying the css, please clear your browser cache and check.
If this doesn’t help then remove it and link to your page when we can examine it closer.Best regards,
MikeFebruary 7, 2022 at 1:01 pm in reply to: Featured Image: Changed & Then Deleted But Still Displaying The OLD One #1339338Hi,
Glad to hear that you have this sorted out, and thanks for sharing your solution, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the login, this was due to the header style you picked in the theme options:
Default (with borders, active menu indicator and slightly transparent)
for no transparency choose:
Minimal (no borders, indicators or transparency)

I disabled the css and picked this for you, please clear your browser cache and check.Best regards,
MikeHi,
Thanks for the screenshots and feedback, I believe the script in the plugin is not as current as on the site, so all of the options are not the same, unfortunately I believe that even if we use the full script you will need to be able to make code changes to use it as it doesn’t have GUI.
There are quite a lot of slider plugins available and most all of them would have shortcodes you can add to a code block element, I would recommend trying another one.
Sorry, I thought this was going to work well, but sometimes it’s better to try another over fighting to make one fit.
Please don’t add another builder to your site like Elementor or Visual Composer or WPBakery, Enfold is not meant to work with other builders.
Here are the results for logo Slider which might be better geared towards your smaller image sizes that a full-size slider.Best regards,
MikeHi,
Below the message area on the fourm you should see another field called the Private Content area, adding the admin login there is safe
Best regards,
MikeHi,
Thanks for the screenshot, but I see the same 50px top margin for desktop & mobile, please see the screenshots in the Private Content area.
If you would like to remove this for mobile try this css:@media only screen and (max-width: 767px) { #top #main .flex_column_table.av-equal-height-column-flextable:not(:first-child) { margin-top: 0px; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeFebruary 6, 2022 at 10:58 pm in reply to: Slider Navigation Arrow ( how to deleate transparent black layer) #1339229Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts




