Forum Replies Created
-
AuthorPosts
-
December 13, 2025 at 4:41 pm in reply to: LayerSlider Popups broken across all our sites since update to WordPress 6.9 #1492484
Hi,
Please export your layerslider and post via dropbox, so we can test. I’m not able to reproduce. Otherwise include a admin login so we can export to our test sites.Best regards,
MikeDecember 13, 2025 at 4:35 pm in reply to: Burger Menu Logo Showing In Main Navigation/Footer Menu #1492483Hi,
When I check it looks correct now on mobile & desktop, if this is solved please let us know so we can close this thread.Best regards,
MikeDecember 13, 2025 at 3:04 pm in reply to: Image Captions and Copyright: Image Element Dyanmic Fields; Add Media #1492482Hey milkrow,
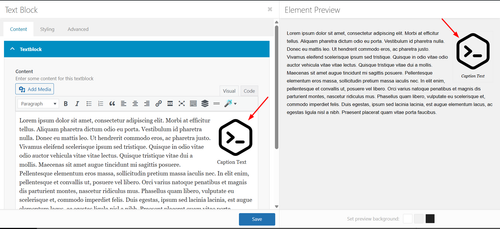
Thanks for your patience, if I understand correctly you are adding images in the text element in the ALB (advanced layout builder):

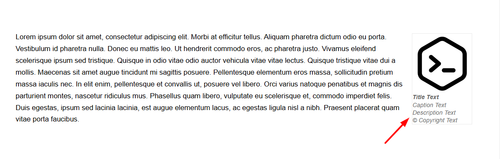
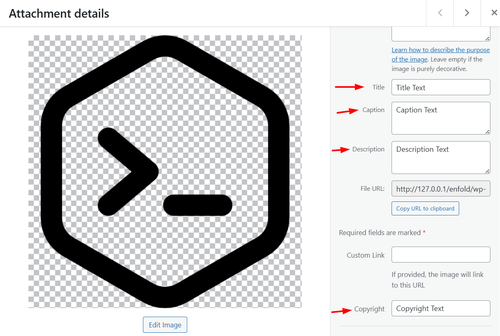
and instead of just the caption showing below the image, you want caption, description, copyright, and title to show like this:

In my tests this snippet in your child theme functions.php works:add_filter('the_content', 'enfold_add_image_metadata'); function enfold_add_image_metadata($content) { // Only process on frontend if (is_admin()) { return $content; } // Pattern to match images with WordPress attachment IDs $pattern = '/<img[^>]+wp-image-(\d+)[^>]*>/i'; preg_match_all($pattern, $content, $matches); if (!empty($matches[0])) { foreach ($matches[0] as $index => $img_tag) { $attachment_id = $matches[1][$index]; // Get image metadata $title = get_the_title($attachment_id); $caption = wp_get_attachment_caption($attachment_id); $description = get_post_field('post_content', $attachment_id); $copyright = get_post_meta($attachment_id, '_avia_attachment_copyright', true); // Build metadata HTML $metadata_html = ''; if ($title || $caption || $description || $copyright) { $metadata_html .= '<div class="image-metadata" style="line-height: 14px; color: #666;">'; if ($title) { $metadata_html .= '<div class="image-title" style="font-weight: bold;">' . esc_html($title) . '</div>'; } if ($caption) { $metadata_html .= '<div class="image-caption" style="font-style: italic;">' . esc_html($caption) . '</div>'; } if ($description) { $metadata_html .= '<div class="image-description">' . wp_kses_post($description) . '</div>'; } if ($copyright) { $metadata_html .= '<div class="image-copyright">© ' . esc_html($copyright) . '</div>'; } $metadata_html .= '</div>'; } // Replace the image with image + metadata if ($metadata_html) { $replacement = $img_tag . $metadata_html; $content = str_replace($img_tag, $replacement, $content); } } } return $content; } /** * Add CSS to hide default WordPress caption text * while keeping the caption container styling */ add_action('wp_head', 'enfold_hide_default_caption_text'); function enfold_hide_default_caption_text() { ?> <style> /* Hide the default WordPress caption text inside caption shortcode */ .wp-caption p { display: none !important; } </style> <?php }In your media library add the text to your image:

Best regards,
MikeDecember 13, 2025 at 12:16 pm in reply to: Masonry Title direct under the image so the images are not cut #1492480Hey ti2media,
Try this css in your child theme stylesheet:#top.home #av-masonry-1.av-masonry a.av-masonry-entry { margin-bottom: 50px !important; } #top.home #av-masonry-1.av-masonry .av-inner-masonry { overflow: visible; } #top.home #av-masonry-1.av-masonry .av-inner-masonry-content { position: relative !important; top: 100%; width: auto; }Then clear your cache and check.
Based on Guenni007’s solution.
Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey bigtime32,
Your DNS address could not be found > DNS_PROBE_POSSIBLE
Please check, perhaps you are blocking some IPs?
Below are the address that I checked.Best regards,
MikeHi,
If you leave the PHP at v7.0 you can update the theme to v7.1.3 and then update PHP. You should not lose access. But please note my previous post that creating a full site backup and using a staging site to test the update would be the best option.
This way if the staging site fales your live site is still available. We do not expect issues, but as with anything, it is possible.Best regards,
MikeHey elisa,
Thank you for your question, the top issue that I see is your question about using WPBakery Page Builder, please note that Enfold has it’s own Page Builder which can not be removed and most other Page Builders will cause a conflict. So please do not use other Page Builders.
For #1 you will need to use a plugin, but we have not tested any.
For #2 & #3 we have not tested any AirBnb plugins, so you will need to check.
For #5 the structure is fine.
Sorry we were not more help, I’m sure with the right plugins and no additional Page Builders your project will work well.Best regards,
MikeHey Angelika2017,
A few years ago Theme Forest stopped using the API Key for updating, and now uses the Token. So you will need to manually update with the steps below. Also Enfold v3.8 is not PHP v8+ ready, which is the most likely reason you can not make changes. Updating should solve.
We recommend creating a full site backup, including the database, please use your webhost tools for this and not a plugin, unless you are very conflict with the plugin. Another good approach would be to first create a staging site, most webhosts offer this as a single click option, if your webhost has the Softaculous script library that is available in cPanel & Plesk. If it lists your WordPress site you will see a button to create a staging site.
While we don’t expect any issues updating your site, this is a practical approach for such an old site.
If you don’t have a Theme Forest because a “developer” created this site for you using their own Theme Forest account, you may need to create your own account by purchasing your own license. Note that Theme Forest will not transfer licenses & we can not create licenses due to our contract with Theme Forest.To update your version of Enfold you will need to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New
after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue,
then you will see the Theme updated successfully message.
After which you can go to your Theme Forest account and create a new Token for future automatic updates.Best regards,
MikeHi,
Glad that Guenni007 could help, thanks Guenni007, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeDecember 5, 2025 at 9:46 pm in reply to: Recommendation for Infobox / PopUp that works with Enfold and scroll-up feature. #1492188Hi,
Glad that we could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Yigit could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Ismail and Guenni007 could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeDecember 4, 2025 at 10:20 pm in reply to: Recommendation for Infobox / PopUp that works with Enfold and scroll-up feature. #1492140Hey ti2media,
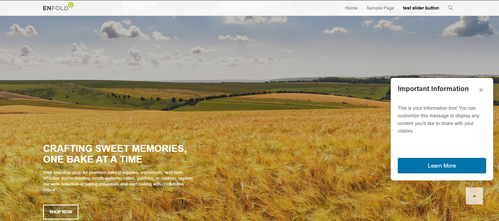
Try adding this snippet to your child theme functions.php:function add_sticky_info_box() { ?> <style> .sticky-info-box { position: fixed; bottom: 120px; right: 20px; width: 300px; height: 300px; background: #ffffff; border: 1px solid #ddd; border-radius: 8px; box-shadow: 0 4px 12px rgba(0,0,0,0.15); z-index: 9999; display: flex; flex-direction: column; padding: 20px; box-sizing: border-box; transition: opacity 0.3s ease; } .sticky-info-box.hidden { display: none; } .sticky-info-box-header { display: flex; justify-content: space-between; align-items: flex-start; margin-bottom: 15px; } .sticky-info-box-title { font-size: 20px; font-weight: bold; color: #333; margin: 0; flex: 1; } .sticky-info-box-close { background: none; border: none; font-size: 24px; color: #999; cursor: pointer; padding: 0; width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; transition: color 0.2s ease; } .sticky-info-box-close:hover { color: #333; } .sticky-info-box-message { flex: 1; color: #666; font-size: 14px; line-height: 1.6; margin-bottom: 20px; overflow-y: auto; } .sticky-info-box-button { background: #0073aa; color: white; border: none; padding: 12px 24px; border-radius: 4px; font-size: 16px; cursor: pointer; text-decoration: none; display: inline-block; text-align: center; transition: background 0.2s ease; } .sticky-info-box-button:hover { background: #005a87; } .sticky-info-toggle { position: fixed; bottom: 120px; right: 50px; width: 50px; height: 50px; background: #0073aa; color: white; border: none; border-radius: 50%; font-size: 24px; cursor: pointer; box-shadow: 0 4px 12px rgba(0,0,0,0.15); z-index: 9998; display: none; align-items: center; justify-content: center; transition: background 0.2s ease; } .sticky-info-toggle:hover { background: #005a87; } .sticky-info-toggle.visible { display: flex; } </style> <div class="sticky-info-box" id="stickyInfoBox"> <div class="sticky-info-box-header"> <h3 class="sticky-info-box-title">Important Information</h3> <button class="sticky-info-box-close" id="closeInfoBox" aria-label="Close">×</button> </div> <div class="sticky-info-box-message"> <p>This is your information box! You can customize this message to display any content you'd like to share with your visitors.</p> </div> <a href="/your-page-url" class="sticky-info-box-button">Learn More</a> </div> <button class="sticky-info-toggle" id="infoToggle" aria-label="Show information">ℹ</button> <script> (function() { var infoBox = document.getElementById('stickyInfoBox'); var closeBtn = document.getElementById('closeInfoBox'); var toggleBtn = document.getElementById('infoToggle'); // Close the info box closeBtn.addEventListener('click', function() { infoBox.classList.add('hidden'); toggleBtn.classList.add('visible'); }); // Show the info box again toggleBtn.addEventListener('click', function() { infoBox.classList.remove('hidden'); toggleBtn.classList.remove('visible'); }); })(); </script> <?php } add_action('wp_footer', 'add_sticky_info_box');Then adjust the title, message, buttone text & link to suit. You can also adjust the CSS to change colors, etc.
It places the box & info button 120px from the bottom so they are above the scroll-top button, ratio than have them move if the scroll-top shows, which would not be so good.


Best regards,
MikeHey ti2media,
HTML requires at all IDs are unique, this is not a Enfold limitation. To solve your issue you need to create unique IDs for mobile and then create a different menu for mobile with those IDs. In the theme settings you can choose a different menu for mobile devices: Enfold > Main Menu > General > Alternate Menu For MobileBest regards,
MikeHi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeDecember 1, 2025 at 10:52 pm in reply to: Comment form for an article on mobile is not displaying correctly #1492000Hi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that Guenni007 could help, Thank you Guenni007, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Thank you for your review on Theme Forest, glad that this helped. If you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeNovember 30, 2025 at 6:02 pm in reply to: Two buttons in Main Menu; need to change button color of one #1491962Hi,
For mobile add this css:#top #wrap_all .header_color .menu-item-30.av-menu-button-colored > a .avia-menu-text { background-color: #6c0f1b; border-color: #6c0f1b; } #top #wrap_all .header_color .av-menu-button-colored > a:hover .avia-menu-text { color: #000; }Please note that mobile devices don’t have a hover rule, but the color changes on click, like the desktop hover, adjust to suit.
Best regards,
MikeHi,
Kriesi uses a image and not the FB script because the FB script is bloacked by may browsers by default, such a Safari. Users need to turn it off in the settings to see the FB box manually but most don’t know to do this. I’m not sure why the widget is not working for you, but once we figure it out your visitors may still not see it due to ad-blockes or the default actions of the browsers. This maybe something to consider.Best regards,
MikeNovember 29, 2025 at 8:56 pm in reply to: Two buttons in Main Menu; need to change button color of one #1491952Hey ceakins1908,
Try this css in your Quick CSS:#top #wrap_all .header_color #menu-item-30.av-menu-button-colored > a .avia-menu-text { background-color: #6c0f1b; border-color: #6c0f1b; } #top #header.header_color.av_header_transparency .av-main-nav > li.av-menu-button-colored > a:hover .avia-menu-text { color: #000; }Adjust the black hover color to suit, then clear your cache and check.
Best regards,
MikeHi,
I see, thanks. Your widget is not showing any errors in the console and there is only one image, your logo, in the FB iFrame code. Try checking that your Facebook page is set to “Visible to Everyone”.
You can also try creating the Facebook Like Box manually to see if it then shows. Try Method 2: Adding a Facebook Like Box With Code
Unfortunately I’m not able to test this on my end as I don’t have a FB account.Best regards,
MikeHey photographie-tous-azimuts,
Thanks for your patience, try this code in your child theme function.php:function custom_ingredientItems_script() { ?> <script> // Wait for DOM to be fully loaded document.addEventListener('DOMContentLoaded', function() { // Get all ingredient list items const ingredientItems = document.querySelectorAll('.flex_column li'); // Get all slider navigation dots const slideDots = document.querySelectorAll('.avia-slideshow-dots .goto-slide'); // Exit early if either element group doesn't exist if (ingredientItems.length === 0 || slideDots.length === 0) { return; } // Make sure we have matching items const itemCount = Math.min(ingredientItems.length, slideDots.length); // Add click handlers to each ingredient item for (let i = 0; i < itemCount; i++) { const li = ingredientItems[i]; const dot = slideDots[i]; // Add cursor pointer style li.style.cursor = 'pointer'; // Add click event li.addEventListener('click', function() { // Trigger click on corresponding slider dot dot.click(); // Optional: Add visual feedback ingredientItems.forEach(item => item.style.fontWeight = 'normal'); li.style.fontWeight = 'bold'; }); } // Optional: Highlight first ingredient by default if (ingredientItems.length > 0) { ingredientItems[0].style.fontWeight = 'bold'; } }); </script> <?php } add_action( 'wp_footer', 'custom_ingredientItems_script', 99 );In my test it is working.
Best regards,
MikeHey annevoelkel,
Thanks for your patience, I checked your site and found that it is not adding any cookies.
You can use this site to see for yourself.Best regards,
MikeNovember 29, 2025 at 2:52 pm in reply to: Header size changes when switching to “tablet” and “mobile” sizes #1491944Hi,
Glad that Ismael could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
Mike -
AuthorPosts