Forum Replies Created
-
AuthorPosts
-
Hi,
Can you share the function that you are using, and I can ask the team about it.
I assume that you want to change the map background-color, what other style are you tring to change?Best regards,
MikeHey Debbie,
Thanks for the link to your site, on the 2017 demo the logo on the homepage is the transparent logo, the setting for it is at Enfold Theme Options ▸ Transparency Options ▸ Transparency Logo I added it for you.
It is not a logo for a certain page, only for the transparent header and when the page is scrolled the other logo shows.
However, we can help with making a logo fore a certain page if you wish. Please clear your browser cache and check.Best regards,
MikeHi,
Thanks Guenni007, what I meant is that it only seems to take the api key, do you see that it can be used to customize the map style?Best regards,
MikeHey Patrick,
Please post the code that you are trying to use, I don’t see this as an available filter in our documentation, in the theme files it seems to only get the map api and doesn’t seem to apply to map style.Best regards,
MikeHi,
To make each item closer together try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#after_section_1 .avia-icon-list li { padding: 0; }To make the sidebar widget scroll with the page try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:
function custom_script(){ ?> <script> (function ($) { function a() { $(window).scroll(function (e) { var $sticky = $('#nav_menu-3'); var position = ($sticky.css('position') == 'fixed'); if ($(this).scrollTop() > 100 && !position) { $sticky.css({ 'position': 'fixed', 'top': '150px', 'width': $sticky.innerWidth() }); $sticky.next().css('float', 'right'); $sticky.addClass('fixed_element_style'); } if ($(this).scrollTop() < 100 && position) { $sticky.css({ 'position': 'static', 'top': '0px', 'width': '' }); $sticky.next().css('float', 'left'); $sticky.removeClass('fixed_element_style'); } }); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Best regards,
MikeHi,
Thanks for the SFTP login, but I don’t find your WordPress install with it or your theme files, perhaps this is the wrong directory, please check.Best regards,
MikeHi,
Unfortunately not since you are using custom css to change the layout.
If you find a specific screen size that is not working well then create a copy of the css above and adjust to the new size with the issue, you might need to do this a couple of times if you want the menu to be exact in certain sizes. But when I check it seems to look fine.Best regards,
MikeHey Robert,
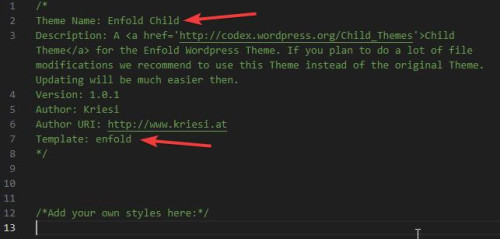
Thanks for your question, your version will need to be manually updated, and if the parent theme was renamed then you will need to adjust the updated files the same, typically this is in the parent theme style.css file on the first line Theme Name: Enfold adjust this to when your theme is now named:

When you update please do not try to overwrite the files via FTP, this will leave old files behind and cause errors, you will need to first delete the old files and then upload the new ones. I recommend first making a full backup of your site and database.
If your child theme has any customized files like the header.php or footer.php please remove these, as this will cause errors in your theme. We do not recommend adding these files to your child theme, it is the most common reason for errors when updating. Please remove these files and any customizations you wish to make should be done in your child theme functions.php
Please note that with a renamed theme you will not be able to update automatically, perhaps after you backup the site you should try renaming the theme back to Enfold.
First export your theme settings at: Enfold Theme Options ▸ Import/Export ▸ Export Theme Settings File to your computer, this is just for backup.
Then renaming the theme back to Enfold at Theme Name: Enfold like in the screenshot above and rename your child theme style.css to Theme Name: Enfold Child and Template: enfold like this:

Then if your frontend styles seem wrong after you save and clear your browser cache you may need to import the theme settings that you saved earlier.
If this all works fine and your site is now working correctly with a “Enfold” named theme you can manually update like this:
First download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

This should get you on the right track, if you have trouble after you purchase the new theme then please register your Purchase Code here.
Then log into the support forum and open a new thread and we will assist.
Best regards,
MikeHi,
Thanks for the link to your site, I see your video is on vimeo, the button is on the vimeo video. See this direct link to the video:Try checking your vimeo options and see if you can remove the button from there, or try hosting the video on your site directly.
Best regards,
MikeHi,
Glad Yigit was able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeApril 16, 2024 at 6:30 pm in reply to: 3 Equal Height Columns that are equal/perfect until 1263 pixels #1440125Hey Eleina,
Thank you for the link to your site, the column is equal height, but the image height is not like the others, since it is only a background image this css should solve:.home .flex_column.av_one_third.avia-builder-el-13 { background-size: cover; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Perhaps it is an error in the test, if you check your page with the Dev Tools inspector with the image not scrolled into view you can find the image placeholder and the class avia-img-lazy-loading-9144 but the image is not loaded:

then scroll down to the image and just as it comes into view you will see the image added to the DOM:

Please note that if you use the Ctrl+F to search for the class the page will automatically scroll the element into view, so once you find the place in the DOM scroll the window up so the image is a good way out of view, then reload the page and watch the DOM as you scroll down. You will see the image added to the DOM like in my screenshot above.Best regards,
MikeHi,
Ok, the difference that I see is the top one has just the image and title:

and the second one has a image, title, & excerpt:

is this what you mean?
I guess I was confused because you were referencing sub-categories, but I don’t see this in either screenshot.
Why do some of your items have a green & black stripe in the image, and the others do not?Best regards,
MikeHi,
I’m still not sure what the issue you are seeing, because I don’t see a difference2 between the two pages that you linked to, they both looked the same to me.
Please explain further and perhaps some screenshots would help.Best regards,
MikeHi,
Sorry I thought that you already installed the theme, please see our documentation here.
You will need to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

and then just follow the steps.Best regards,
MikeHi,
Ok, please check your device screen resolutions are they smaller than 320px?
When I check with my browser at the smallest device size of 325px the form is within the screen, see the screenshot in the Private Content area.
My Samsung Galaxy A14 is 339px, unfortunately I’m not able to reproduce what you are seeing so I’m not sure what we might be able to do to change this.Best regards,
MikeHi,
Odd, my screenshot above was in the Brave browser, nonetheless the cookie consent bar is disabled now so shall we close this thread then?Best regards,
MikeHi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeApril 15, 2024 at 11:55 am in reply to: Enfold 4.3 How to enable Avia Layout Builder Debug Mode #1440020Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the login, when I check the two pages that you linked to I don’t see any difference

I also note that your screenshot above is from a plugin called Category Order and Taxonomy Terms Order, try disabling the plugin an see if this solves the issue. The plugin support lists many issues.
A good place to start is to disable all of your plugins, on my test site with no plugins the product category seems to work correctly.Best regards,
MikeApril 15, 2024 at 11:26 am in reply to: Bug: Enfold Thumbnails No longer recognised by WordPress or plugins #1440012April 15, 2024 at 11:24 am in reply to: Mega Menu offset – partly showing on Shop Categories #1440010Hi,
Try checking your iPad screen resolution at this link and tell us what the width is.
It might be something like 1024px in which case if you want to make the burger menu show at that width try this css:@media only screen and (max-width: 1024px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }Feel free to adjust to suit.
Best regards,
MikeHi,
To add a screenshot please try using an Screenshot service and pasting the image URL in your post.Best regards,
MikeHi,
The code that I added is in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field, and if you reinstall the theme you should remove it to see if the correct icon is showing.
I didn’t see anything else wrong on your site, just this icon not working and I didn’t see any error messages.Best regards,
MikeHi,
I’m not sure what you mean by “update” but I see that you have not added a keyword

you might also want to use this setting:

Please explain what you want to do and perhaps screenshots would help.
We are not Yoast experts but we will try to help.Best regards,
Mike -
AuthorPosts




