Forum Replies Created
-
AuthorPosts
-
Hi,
This is the code in your General Styling > Quick CSS field:.logo .subtext { font-size: 28px; color: #000000; } #top .logo-subtitle { color: #aaa !important; font-size: 12px !important; top: 30px !important; position: absolute; white-space: nowrap; }the top part is for your site title, and you can change the numbers for font-size & color
the bottom part is for your tag line, and you can change the same.
If you know what size and color you want, let us know and we can help adjust it.Best regards,
MikeHey Joe,
For issue 1, Try this code in the General Styling > Quick CSS field:.av-single-event-content { width: 100%!important; float: left!important; margin-left: 0px!important; } .av-single-event-meta-bar { float: left!important; width: 100%!important; padding-top: 50px!important; }For issue 2, this has been hard coded with “display:none” perhaps there is a setting to show this or perhaps this is a pro feature, I’m not sure. I searched and found no info on this.
Perhaps the guys at modern tribe support would have more info.

Best regards,
MikeHi,
Thank you for sharing your solution in the other thread, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.Best regards,
MikeHey P.S. van der Veer,
Please add [nolink] to the end of your copyright line under Theme Options -> FooterBest regards,
MikeHey Agence-Numix,
Yes, I linked the Duplicator Files in the Private Content area.
I have also linked the All-in-One WP Migration files, you may find it a easier import.
all-in-one-wp-migration
All-in-One WP Migration tutorialBest regards,
MikeHi,
Yes that was a good idea, and thanks for that, but both of these issues are very odd. Did you say you migrated this from your localhost? Did you use a plugin to do so, which?
I wonder if your migration would cause the same errors on my localhost?Best regards,
MikeHi,
I just realized that we are working on two threads & two issues on the same page, the other issue with the missing cart text, perhaps this is a factor for it. Let’s see if we can get the 404’s fixed first.
I see the paths look correct but still a 404, Can you please include a admin login and FTP access in the private content area so we can take a closer look.
Best regards,
MikeHi,
I just realized that we are working on two threads & two issues on the same page, the other issue with the 404 for the js, perhaps that is a factor here. Let’s see if we can get the 404’s fixed first.Best regards,
MikeHi,
I can understand that, yet I’m not sure why your install has stripped out the text and a clean install has the text.
If you could try disabling your plugins and any custom functions, if that doesn’t change it, try reinstalling woocommerce, perhaps there is a corrupt file, otherwise can you please include a admin login and FTP access in the private content area so we can take a closer look.
Also in our tests can we disable your plugins and any custom functions?Best regards,
MikeHi,
Please remove this code from your custom css:.av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-color: #000000; border-width: unset; } .current_page_item a { color:#ffffff!important; background:black!important; }Then add this:
.current_page_item span.avia-menu-text { background-color: #000!important; color:#ffffff!important; } .av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { padding-left: 0px !important; } .av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-color: transparent!important; }in order to get this to work I had to remove the “pipes” between the menu items, because they are actually borders so the background-color was stretching to them.
Best regards,
MikeHi,
Thank you for the link, Try this code in the General Styling > Quick CSS field:h2.post-title.entry-title a {color: #000 !important; }Best regards,
MikeHi,
When I logged in you title was showing but the subtitle was below behind the slider, I added this in the General Styling > Quick CSS field to solve:#top .logo-subtitle { color: #aaa !important; font-size: 12px !important; top: 30px !important; position: absolute; white-space: nowrap; }it now shows on all devices, please clear your browser cache and check.
Best regards,
MikeVince, I’m sorry, but I believe I have confused you on this subject. I would like to try a different approach.
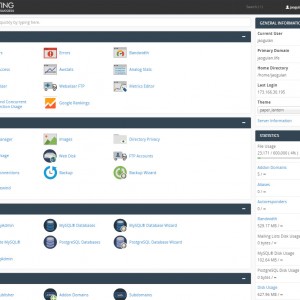
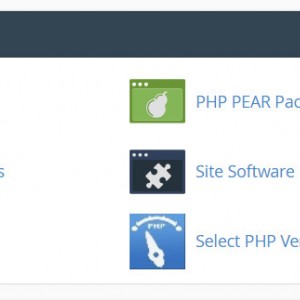
Do you have access to the webhost? most run what is called cPanel, it may look like this:
(please click images to see full size)

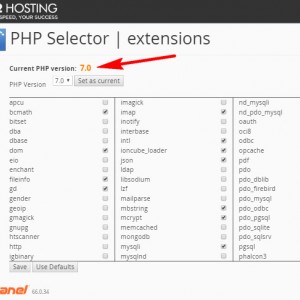
We would like to see the PHP version, we will scroll down to “Select PHP Version”

This page shows the info, in this case it is version 7, what does yours say?

If this is not what your webhost looks like please tell us which one you are using, such as Godaddy, A2, Bluehost, etc. and we will help more.
Thank you for your patience with me on this issue.Best regards,
MikeHi,
I would suggest using the color sections for each row as the are full width and you can set background colors, then use columns 1/5 3/5 1/5 and add your content to the 3/5 column. This will keep your content centered.Best regards,
MikeHi,
@beone I understand that you are having a similar issue, but it would help us solve these if you create a new thread with your admin login, and url to the page in question in the private content area so we can take a closer look. It gets confusing when we are are working on more than one site per thread. Thanks for understanding.Best regards,
MikeHi,
For the thumbnails in the latest news footer, I have come up with two solutions, the first for one line of text:#newsbox-2 .news-thumb { margin-top: -4px!important; }The second for two lines of text:
#newsbox-2 .news-thumb { margin-top: 8px!important; }unfortunately this means you will need to endure your post titles are more uniform in length.
For your second question, it looks as the text is already white. please see screenshot in Private Content area to ensure I’m looking at the right element.Best regards,
MikeHey mikkelholt,
Your Instagram is giving the 403 Forbidden error, which is an HTTP status code that means that accessing the page or resource you were trying to reach is absolutely forbidden for some reason.Best regards,
MikeHey Dysiew,
Please try removing all except the default set.
otherwise please try re-updating the theme manually via FTP and overwrite all files – kriesi.at/documentation/enfold/updating-your-theme-files/Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
That’s great news, did you get a chance to update your PHP from v5.4?
When WordPress changed to PHP v7 there was an announcement that the plugins would need to update also, Yoast most likely did as they are a top plugin. So Yoast may also have issues with PHP v5.4Best regards,
MikeHi,
The text for the button is missing,
Yours:<button type="submit" name="add-to-cart" value="297649" class="single_add_to_cart_button button alt"></button>Default:
<button type="submit" name="add-to-cart" value="1098" class="single_add_to_cart_button button alt">Add to cart</button>note the missing “Add to cart” text
My research shows that if you are using wpml:Go to the product page and click to edit – In the translation page, click to re-save the translation
If not you may try WC Custom Add to Cart labels
This free plugin allows you to change “add to cart” labels on all single product pages
I’m not sure if this will work if the text is missing in the first place.
Otherwise, have your tried disabling your plugins to see it that helps?Best regards,
MikeHey Karin_Tara,
I was not able to login to see the site, the login page says “not available” Please check.Best regards,
MikeHey sikkertbilsalg,
Try this code in the General Styling > Quick CSS field:#top #wrap_all .av-inherit-size .av-special-heading-tag { margin-left: -15%!important; }Please see screenshot in Private Content area, to ensure I was looking at the right element
Best regards,
MikeHey ESWEENEY113,
Typically the reasons are the plugins used and the PHP version of the server. With the new WordPress code using the newest PHP classes, many sites with the old PHP v5.x are having issues. Enfold has been updated to work with the new WordPress standards using PHP v7.x
Many plugins are also having this issue, sometimes making the theme look like the issue, yet when the plugin is deactivated the site works correctly again.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
To add a screenshot please try uploading to Postimage.org and pasting the url with your comments.
I believe I see your issue, please see screenshot in Private Content area.
To solve I recommend Turn on Custom CSS Class field for all ALB Elements and adding a custom class to your 1/4 columns, such as “teamit” then change the padding from 50px to 0px, and change the link font-size to 10px, so the long email address will fit on one line.
I would use media queries such as this:@media only screen (min-width: 774px) and (max-width: 1439px) { .your-custom-class { padding: 0px !important; font-size: 10px !important; } }Mike
Hi,
It should import the changes from the demo, Please clear any plugin cache, logout and clear your browser cache, then login in again.
For your custom css, where did you make the changes, “General Styling > Quick CSS field” or “WordPress > Customize” or a css plugin?Best regards,
Mike -
AuthorPosts
