Forum Replies Created
-
AuthorPosts
-
Hi,
Thanks for your patience, I had a power outage here due to a winter storm, yes I was able to login, but it is late so I will start investigating tomorrow.Best regards,
MikeHi,
Glad that Guenni007 could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey Tilman,
In the theme settings you can change the hamburger flyout fullwidth, but it is not based on the width/length of the menu entries. So you will need to adjust to suit if you have very long menu entries. You could also use the full screen mobile menu option if you wish.Best regards,
MikeHey Tilman,
Try this css:.phone-info .av-icon-char { top: -3px; position: relative; }Best regards,
MikeJanuary 25, 2026 at 3:44 pm in reply to: Need columns with different width oder table without frame (in text block) #1494284Hey Johannes,
The login is not working so we can’t see your “About Me” (Über mich) page. Once you correct the login can you also include a mockup image so we can have a better idea of what you want to do?Best regards,
MikeHi,
Glad that you were able to solve this, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Glad that you were able to solve it, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHey Kai,
You will only need the regular license. I recommend having the client purchase the license with their own login so that if someday they are not your client they will still be able to access the life time updates. Envato will not transfer licenses.Best regards,
MikeHey Antonio,
Thanks for your patience, try this css:.header_color .header_bg { background-color: transparent; } .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0; } .av-logo-container .inner-container { border: 1px solid #e6e6e6; border-radius: 100px; box-sizing: border-box; background-color: #fff; margin-top: 20px; } .logo.avia-standard-logo { padding-left: 20px; } .template-page.content { padding-top: 150px; }Best regards,
MikeHi,
Glad that we could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
I believe Ismael’s solution is for the masonry items (posts) were a custom field can be added, but you want to use masonry gallery images where the custom field is not an option.
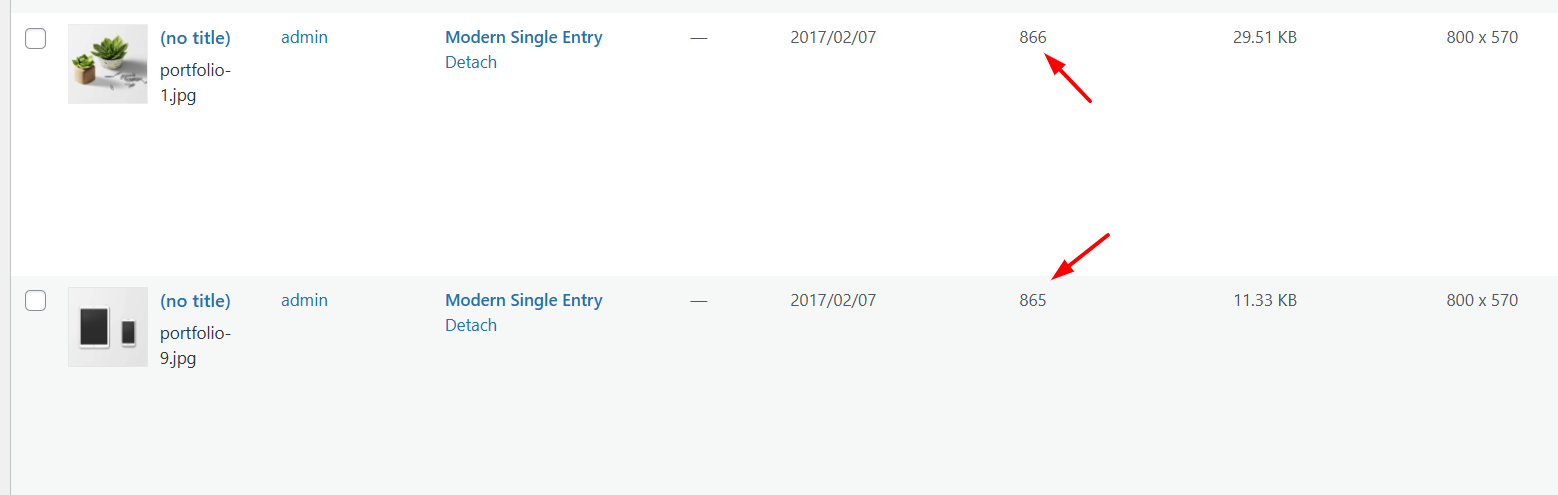
Instead try this function in your child theme functions.php:/** * Add SOLD overlay to specific masonry gallery items based on the data-av-masonry-item attribute */ function add_sold_overlay_to_masonry_gallery() { // Define which masonry items should show as SOLD $sold_items = array(973, 866, 865); // Convert to JavaScript array $sold_items_js = json_encode($sold_items); ?> <script> jQuery(document).ready(function($) { // Items to mark as sold var soldItems = <?php echo $sold_items_js; ?>; // Add sold-item class to each specified masonry item soldItems.forEach(function(itemId) { $('.av-masonry-gallery .av-masonry-entry[data-av-masonry-item="' + itemId + '"]').addClass('sold-item'); }); }); </script> <style> /* SOLD overlay styles */ .av-masonry-entry.sold-item { position: relative; } .av-masonry-entry.sold-item::before { content: "SOLD"; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: rgba(255, 0, 0, 0.85); color: white; font-size: 24px; font-weight: bold; padding: 10px 30px; z-index: 10; letter-spacing: 2px; border: 3px solid white; } .av-masonry-entry.sold-item::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0); z-index: 9; } </style> <?php } add_action('wp_footer', 'add_sold_overlay_to_masonry_gallery');At the top of the function define which masonry items should show as SOLD in this line:
$sold_items = array(973, 866, 865);these are the media library attachment IDs

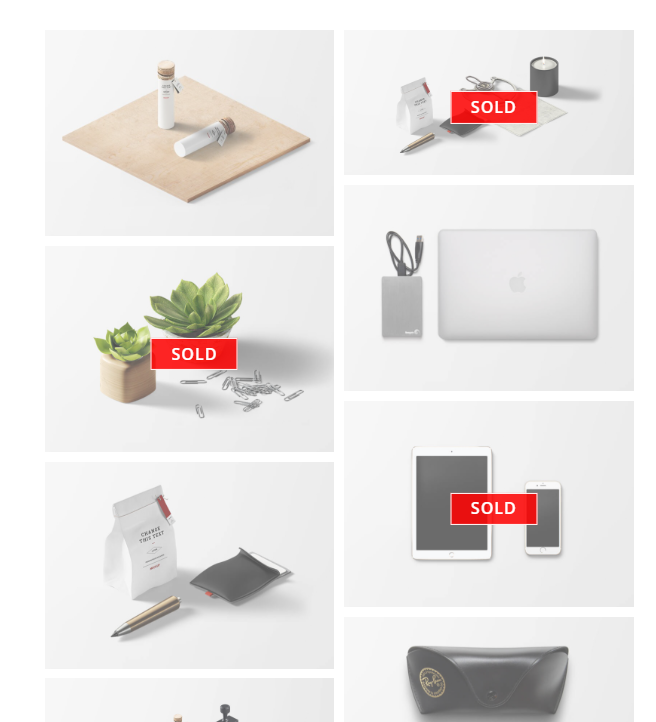
this is the result:

Best regards,
MikeHey Alex,
The theme can only be purchased here: https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
When I check Envato offers credit cards:

Best regards,
MikeHi,
Unfortunately I was blocked again. My IPv4 has not changed but my IPv6 changes with each reboot, try whitelisting my IPv4.Best regards,
MikeJanuary 22, 2026 at 10:31 pm in reply to: Subject: Favicon not showing in Google SERP despite following all forum recommen #1494199Hi,
Glad that we could help, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeHi,
Thanks, but I don’t see the “Temporary Login Without Password” link today, perhaps you removed it? I also don’t see a admin login. Please add one of these so I can login and check.Best regards,
MikeHi,
I’m in the USA but I was also blocked by Cloudflare. I added my IP below, but unfortunately I believe that it changes sometimes. Using the “Temporary Login Without Password” plugin would be best, I’m not sure why Cloudflare would block using it. But white list my IP and lets hope that it works.
As far as the sidebar being below the product, this is where Woocommerce places it.Best regards,
MikeJanuary 18, 2026 at 4:15 pm in reply to: Subject: Favicon not showing in Google SERP despite following all forum recommen #1494050Hi,
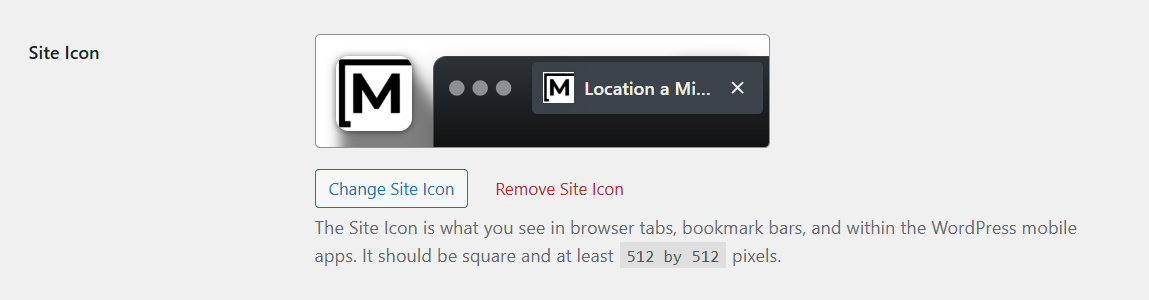
Under WordPress > General Settings > Site Icon you had no image chosen, so I picked one for you which was your 512px by 512px png favicon. WordPress now shows that it is picked:

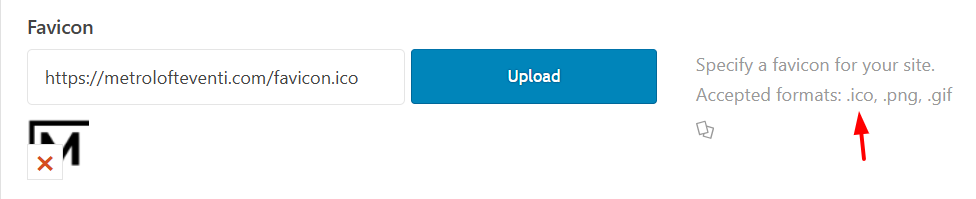
Then I changed your Enfold Theme Options > Favicon to your real favicon.ico from your root directory instead of the png image:

I believe this should help, now you need to try going to your Google Search Console and request that your site is crawled again, which may take a few days, once Google Search Console says it has been crawled, check again.Best regards,
MikeJanuary 18, 2026 at 2:11 pm in reply to: Section background image set, but CSS outputs background-image: unset #1494049Hi,
On your /fuze-spolecnosti/ page, when I check your color section image picker your background image: fusion-new-3-scaled.jpg is not shown, only 52 images are available where in your media library you have 323 images. I copied it and uploaded it again in the color section image picker, and now it works.

I don’t know way all images do not show, I have not seen this before.Your Nginx Cache plugin also gives an error: Filesystem API could not be initialized.
Not sure if that is a clue.Best regards,
MikeHey SurigliaStudio,
When I test your site the “Taglie” button doesn’t create a mobile style flyout menu, I assume that you now have the plugin disabled, but I think that I understand. I have created a custom function that will create a mobile style overlay menu from a sticky button on the right using a image that you can choose:


and on mobile the overlay is about 95% of the screen.
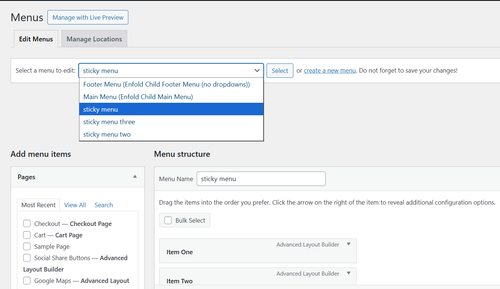
The function uses the Named Menus from your WordPress menus to show:

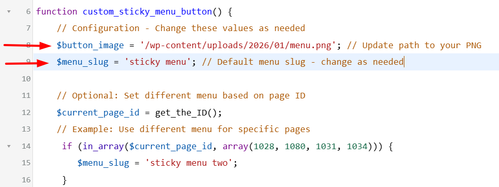
In Configuration there is a line to choose your menu image/icon and the default menu to show on all pages:

and below you can add as many additional menus with an array of pages that they will show on:

The code also has all of the css built-in for styling if you want to adjust.
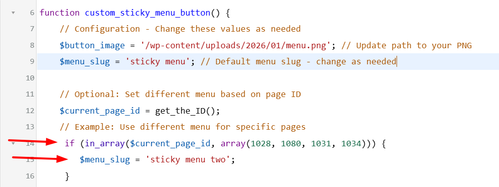
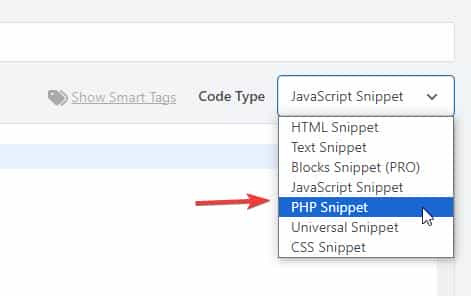
Add this code to your child theme functions.php file, if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add the above code and save./** * Add Sticky Button with Fly-out Menu * Add this to your Enfold child theme's functions.php */ function custom_sticky_menu_button() { // Configuration - Change these values as needed $button_image = '/wp-content/uploads/2026/01/menu.png'; // Update path to your PNG $menu_slug = 'sticky menu'; // Default menu slug - change as needed // Optional: Set different menu based on page ID $current_page_id = get_the_ID(); // Example: Use different menu for specific pages if (in_array($current_page_id, array(1028, 1080, 1031, 1034))) { $menu_slug = 'sticky menu two'; } if (in_array($current_page_id, array(1376, 1331, 1277, 1283))) { $menu_slug = 'sticky menu three'; } // Get the menu $menu_items = wp_get_nav_menu_items($menu_slug); if (!$menu_items) { return; // Exit if menu doesn't exist } ?> <!-- Sticky Button --> <div id="sticky-menu-btn" class="sticky-menu-button">" alt="Menu"> </div> <!-- Fly-out Menu Overlay --> <div id="flyout-menu-overlay" class="flyout-menu-overlay"> <div class="flyout-menu-close">×</div> <nav class="flyout-menu-content"> <?php wp_nav_menu(array( 'menu' => $menu_slug, 'container' => false, 'menu_class' => 'flyout-nav-menu', 'fallback_cb' => false )); ?> </nav> </div> <style> /* Sticky Button Styles */ .sticky-menu-button { position: fixed; right: 20px; top: 50%; transform: translateY(-50%); width: 50px; height: 50px; border-radius: 50%; cursor: pointer; z-index: 9998; transition: opacity 0.3s ease; box-shadow: 0 2px 10px rgba(0,0,0,0.3); overflow: hidden; } .sticky-menu-button img { width: 100%; height: 100%; object-fit: cover; } .sticky-menu-button.hidden { opacity: 0; pointer-events: none; } /* Fly-out Menu Overlay */ .flyout-menu-overlay { position: fixed; top: 0; right: -100%; width: 25%; height: 100vh; background: #fff; z-index: 9999; transition: right 0.4s ease; box-shadow: -2px 0 10px rgba(0,0,0,0.2); overflow-y: auto; } .flyout-menu-overlay.active { right: 0; } /* Close Button */ .flyout-menu-close { position: absolute; top: 20px; right: 20px; font-size: 36px; cursor: pointer; color: #333; width: 40px; height: 40px; display: flex; align-items: center; justify-content: center; line-height: 1; transition: color 0.3s ease; } .flyout-menu-close:hover { color: #000; } /* Menu Content */ .flyout-menu-content { padding: 80px 30px 30px; } .flyout-nav-menu { list-style: none; margin: 0; padding: 0; } .flyout-nav-menu li { margin: 0 0 15px 0; } .flyout-nav-menu a { display: block; padding: 12px 0; color: #333; text-decoration: none; font-size: 16px; transition: color 0.3s ease; border-bottom: 1px solid #eee; } .flyout-nav-menu a:hover { color: #000; } /* Sub-menu styles */ .flyout-nav-menu .sub-menu { list-style: none; margin: 10px 0 0 20px; padding: 0; } .flyout-nav-menu .sub-menu a { font-size: 14px; padding: 8px 0; } /* Mobile Styles */ @media (max-width: 768px) { .flyout-menu-overlay { width: 95%; } } </style> <script> (function() { var btn = document.getElementById('sticky-menu-btn'); var overlay = document.getElementById('flyout-menu-overlay'); var closeBtn = document.querySelector('.flyout-menu-close'); // Open menu btn.addEventListener('click', function() { overlay.classList.add('active'); btn.classList.add('hidden'); document.body.style.overflow = 'hidden'; // Prevent body scroll }); // Close menu closeBtn.addEventListener('click', function() { overlay.classList.remove('active'); btn.classList.remove('hidden'); document.body.style.overflow = ''; // Restore body scroll }); // Close on overlay click outside menu overlay.addEventListener('click', function(e) { if (e.target === overlay) { overlay.classList.remove('active'); btn.classList.remove('hidden'); document.body.style.overflow = ''; } }); })(); </script> <?php } add_action('wp_footer', 'custom_sticky_menu_button');
Adjust the image, menus, and page IDs to suit.
Best regards,
MikeJanuary 15, 2026 at 9:35 pm in reply to: No update from 4.7.4 to 7.x despite Valid Envato Private Token #1493998Hey poberndoerfer,
To update your version of Enfold you will need to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New
after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue,
then you will see the Theme updated successfully message.
After which you can go to your Theme Forest account and create a new Token for future automatic updates.Best regards,
MikeHey navindesigns,
Please note that Apache is not the same as PHP.
Since PHP v8.5 was released on November 20, 2025, I don’t believe it has been tested yet. My server does not support it yet. You may see deprecated warnings, but I don’t believe that it will crash your site. It may be best to test on a staging site first.Best regards,
MikeHi,
Glad to hear that you have found a solution, if you have further questions please open a new thread and we will try to help. Thanks for using Enfold.Best regards,
MikeJanuary 12, 2026 at 9:57 pm in reply to: Woo commerce custom – setting gallery display when clicking in on size variation #1493856Hi,
Good news, to add shortcode use the Code Block element, hope it will work for you.Best regards,
MikeHi,
Well now you have placeholder images showing, probably not what you want :
/images/placeholder.jpg
You will need to rebuild the page.
I don’t see i’t as it as a thene issue, perhaps as a plugin issue, we can check with with a admin loagin. You need to change the /images/placeholder.jpg to the real images.Best regards,
MikeHi,
For the icon that you manually upload to your root, ensure that it is a .ico and not larger than 32X32 If you use realfavicongenerator.net or favicon.io they will give you the full set of icons to add to your header via code.
The point I was trying to point out was that while the other search engines showed your favicon, google might not show the larger size. Just a thought.Best regards,
Mike -
AuthorPosts