Forum Replies Created
-
AuthorPosts
-
Hi,
Thank you for the information.
Looks like you haven’t implemented the changes we suggested in our previous reply. Please replace the entire avia_custom_query_extension function with the following:
function avia_custom_query_extension($query, $params) { global $avia_config; if ( ! empty( $avia_config['avia_custom_query_options']['order'] ) ) { $query['order'] = $avia_config['avia_custom_query_options']['order']; } if ( ! empty( $avia_config['avia_custom_query_options']['orderby'] ) ) { if ( $avia_config['avia_custom_query_options']['orderby'] === 'termin_datum' ) { $query['meta_query'] = array( 'relation' => 'OR', array( 'key' => 'termin_datum', 'compare' => 'EXISTS', 'type' => 'DATE' ), array( 'key' => 'termin_datum', 'compare' => 'NOT EXISTS' ) ); $query['orderby'] = array( 'meta_value' => 'ASC', 'date' => 'DESC' ); $query['meta_key'] = 'termin_datum'; $query['meta_type'] = 'DATE'; } else { $query['orderby'] = $avia_config['avia_custom_query_options']['orderby']; } } unset( $avia_config['avia_custom_query_options'] ); return $query; }We won’t be able to help you further without a test page and the login details. Please provide the information in the private field and make sure the modification is accessible either through Appearance > Theme File Editor or a code editor plugin.
Thank you for your patience.
Best regards,
IsmaelHey bonsaimedia,
Thank you for the inquiry.
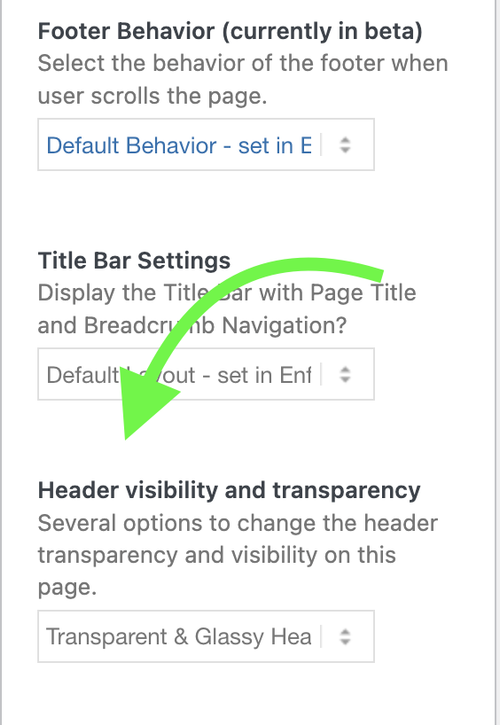
Which settings are you adjusting — the theme options? Please provide a screenshot or share the login details in the private field so we can better understand the issue.
Best regards,
IsmaelHi,
Thank you for the inquiry.
Did you modify the template-builder.php file in the child theme? Please try temporarily disabling this modification and make sure all template files in the child theme (header.php, footer.php, etc.) are updated.
If the issue persists, provide the login details in the private field so we can check this further.Let us know the result.
Best regards,
IsmaelHey condonp,
Thank you for the inquiry.
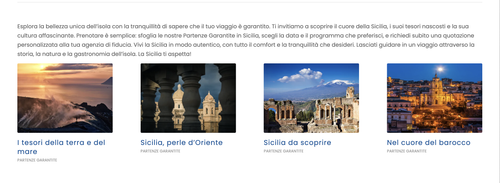
You can try using the Content Slider element to display the routes as a slider. If you need to keep them as grid on desktop, try to use the Advanced > Responsive > Element Visibility settings to toggle the visibility of the elements. So, you’ll have a grid on desktop and a slider on mobile view.
Best regards,
IsmaelJanuary 28, 2026 at 5:52 am in reply to: Plugin Meow AI Engine – Chatbot Popup is covered by Enfold elements on website #1494411Hey Wenzig,
Thank you for the inquiry.
Instead of manually adding the plugin shortcode on each page, try to use a hook such as wp_footer to place the chatbot outside the main content area.
add_action( 'wp_footer', 'ava_wp_footer_mod' ); function ava_wp_footer_mod() { if ( ! is_page( 123 ) ) { return; } echo do_shortcode('CHAT BOT SHORTCODE HERE'); }Let us know the result.
Best regards,
IsmaelJanuary 28, 2026 at 5:43 am in reply to: Need columns with different width oder table without frame (in text block) #1494409Hi,
Thank you for the update.
Where did you add the table? Please provide a direct link to the page, or create a test page so we can properly check the element — screenshots will also help.
Best regards,
IsmaelHi,
Thank you for the update.
The issue occurs because the site can’t load the post css files. We found the following error in the console, which may be caused by file permission issues or an incorrect redirect.
Refused to apply style from ‘https://site.com/wp-content/uploads/dynamic_avia/avia_posts_css/post-5453.css?ver=ver-1769574719’ because its MIME type (‘text/html’) is not a supported stylesheet MIME type, and strict MIME checking is enabled.
Please ask your hosting provider to check and configure the file permissions for the /wp-content/uploads/dynamic_avia/ folder. Make sure it is set to 755 for folders and 644 for files.
Best regards,
IsmaelHi,
Thank you for the update.
To assist you further, please follow these steps to generate a login token without the need for an email address:
- Install and activate the “Temporary Login Without Password” plugin. You can find it here.
- Once activated, navigate to “Users > Temporary Logins” in the left-side menu.
- Click on “Create New” to generate a temporary login.
- Enter the email address for the account (you can use (Email address hidden if logged out) ) and select the highest possible role. Set the expiry date to around four days to ensure enough time for debugging.
- Click “Submit” to create the temporary account.
- In the private section, provide us with the URL that allows us to access the temporary login and assist you.
Please note that once your issue is resolved, you can remove the plugin. Alternatively, if you prefer not to use the plugin, you can manually create an admin user and share the login credentials in the “private data” field.
If you have any further questions or concerns, please let us know.
Best regards,
IsmaelHey LoMoe,
Thank you for the inquiry.
Matomo is not natively integrated into the theme, but you should be able to use a plugin to add it to your installation. It also offers an option to disable cookies completely, so it doesn’t need to be included in the cookie consent management. Please check the following link for more info.
— https://matomo.org/faq/how-to/how-do-i-enforce-tracking-without-cookies/
Best regards,
IsmaelHi,
Thank you for the update.
You can start with this css code to make the header sticky on mobile view.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .responsive #top #wrap_all #header { position: fixed; } .responsive #top .av-logo-container .inner-container { padding: 0 20px; } .responsive #top #wrap_all .main_menu { top: 0; height: 80px; right: 25px; } }Best regards,
IsmaelHey waveseven,
Thank you for the inquiry.
You can try the Masonry element, but you’ll need to create a post for each entry. Set the Content > Captions > Element Title and Excerpt Styling option to Display as centered overlay, and the Element Title and Excerpt display setting to Display on mouse hover. It may require some adjustments to make it look exactly like the example.
Best regards,
IsmaelHi,
Thank you for the login info.
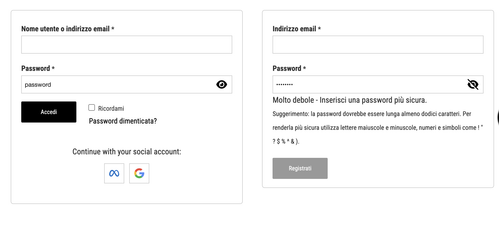
We commented out the password modification in the Quick CSS field and adjusted it a bit.
.woocommerce .password-input { position: relative; } .woocommerce .show-password-input { width: 24px; height: 24px; border: 0; background-color: transparent; background-repeat: no-repeat; background-position: center; cursor: pointer; position: absolute; top: 30px; right: 9px; background-image: url("https://www.morsoworld.com/wp-content/uploads/2026/01/eye-slash-solid-full.svg"); } .woocommerce .show-password-input.display-password { background-image: url("https://www.morsoworld.com/wp-content/uploads/2026/01/eye-solid-full.svg"); }Result:
Best regards,
IsmaelHi,
Thank you for the inquiry.
We checked the pages, but we didn’t find any elements in the left cell of the first Grid Row element. Was there a Gallery element there before? Unfortunately, we’re not sure why it was removed. You may need to re-add the element.
Best regards,
IsmaelHi,
Thank you for the update.
Yes, you’re correct. The code from the previous thread should activate the ALB for a specific post type, but you need to import all entries first. After that, add the code to the functions.php file, make sure to replace the post type slug with your own and then refresh the WordPress dashboard or visit the front end. This will execute the hook and create the required post meta info or custom fields for the custom posts. You can remove the code afterward.
Best regards,
IsmaelHi,
Have you tried including the scss file as described in the following documentation? If you can provide the login details, we’ll try to check this further.
— https://woocommerce.com/document/utilising-the-woocommerce-icon-font-in-your-extensions/
Best regards,
IsmaelJanuary 27, 2026 at 5:11 am in reply to: Code Block with CSS Animation Only Works on One Specific Page #1494354Hi,
Thank you for the update.
Try to add this css code to push the content further below the header.
.html_header_top.html_header_sticky #top #wrap_all #main .template-page.content { padding-top: 150px; }Let us know the result.
Best regards,
IsmaelJanuary 27, 2026 at 4:56 am in reply to: Need columns with different width oder table without frame (in text block) #1494352Hi,
Thank you for the inquiry.
Instead of using paragraph tags in a text block, you can use this html to create an actual table element with your required format.
<table class="av-custom-table"> <tr> <td class="av-custom-year">2005 – 2010</td> <td>Influencer in Austria with a lot of followers</td> </tr> <tr> <td class="av-custom-year">2011 – 2018</td> <td>Physiotherapist specializing in sports rehabilitation</td> </tr> </table>Then add this code in the Quick CSS field to adjust the style of table.
.av-custom-table { width: 100%; border-collapse: collapse; } .av-custom-table td { padding: 0.3em 0; vertical-align: top; } .av-custom-year { white-space: nowrap; padding-right: 1em; font-weight: 600; } @media (max-width: 600px) { .av-custom-table tr { display: block; margin-bottom: 1em; } .av-custom-table td { display: block; } .av-custom-year { padding-right: 0; } }Best regards,
IsmaelJanuary 27, 2026 at 4:41 am in reply to: update to 7.1.4 Cross Site Scripting (XSS) vulnerability #1494351Hi!
Rest assured that a fix will be included in the next version (7.1.4), which should be released soon. Thank you for your patience.
Regards,
IsmaelHey sky19er,
Thank you for the inquiry.
The sorting buttons are indeed defined as links, but you can modify them in the
enfold/config-templatebuilder/avia-shortcode-helpers/class-avia-masonry.php file. Look for the following block of code around line 494:$sort_loop .= "<span class='text-sep {$term->slug}_sort_sep {$show_item}'>/</span>"; $sort_loop .= '<a href="#" data-filter="' . $term->slug . '_sort" class="'.$term->slug.'_sort_button ' . $show_item . '" >'; $sort_loop .= '<span class="inner_sort_button">'; $sort_loop .= '<span>' . esc_html( trim( $term->name ) ) . '</span>'; $sort_loop .= "<small class='avia-term-count'> " . $term_count[ $term->term_id ] . ' </small>'; $sort_loop .= '</span>'; $sort_loop .= '</a>';Best regards,
IsmaelJanuary 23, 2026 at 11:31 am in reply to: Why is this Destructive Theme Option In The Worst Place Possible? #1494226Hey Andrew McMullen,
Sorry to hear about the trouble. We will forward this issue to our channel and look into moving the reset button away from the save button. There is an alert before the reset proceeds, but we agree that it can be accidentally overlooked or missed, especially when you’ve been working on configurations for a long time.
In the future, we recommend installing a backup plugin such as Duplicator, UpdraftPlus or All-in-One WP Migration and Backup, which can create scheduled backups (for example, every 24 hours). This way, you won’t lose your progress if accidents like this happen.
Thank you for your patience.
Best regards,
IsmaelJanuary 23, 2026 at 11:31 am in reply to: Why is this Destructive Theme Option In The Worst Place Possible? #1494225Hey Andrew McMullen,
Sorry to hear about the trouble. We will forward this issue to our channel and look into moving the reset button away from the save button. There is an alert before the reset proceeds, but we agree that it can be accidentally overlooked or missed, especially when you’ve been working on configurations for a long time.
In the future, we recommend installing a backup plugin such as Duplicator, UpdraftPlus or All-in-One WP Migration and Backup, which can create scheduled backups (for example, every 24 hours). This way, you won’t lose your progress if accidents like this happen.
Thank you for your patience.
Best regards,
IsmaelHi,
Thank you for the update.
We may have misunderstood the inquiry slightly — for posts imported from another site, unfortunately, there is no way to automatically activate the Advanced Layout Builder or apply custom layouts. You’ll need to do this manually by editing the post, switching to the Advanced Layout Builder and then applying the custom layout. There is no option to activate the ALB for imported posts automatically.
Best regards,
IsmaelHey PACO ORTEGA,
Thank you for your interest in the theme.
To answer your questions:
1. All of the demos you see in the preview are included with Enfold. You are not purchasing just one demo. After installing the theme, you can import any of them from Enfold > Import/Export. More details here: Import Demos
2. By default, Enfold installs with a clean, blank layout and no demo styling. You can then either build your site from scratch or import a demo and customize it to your liking. The demo import process is explained in the link above.
3. Yes. Enfold has extensive documentation covering all aspects of configuration and usage. You can get started here: https://kriesi.at/documentation/enfold/
4. Enfold does not use Elementor or WPBakery. It comes with its own native Advanced Layout Builder (ALB), which is tightly integrated with the theme. You can learn more about it here: https://kriesi.at/documentation/enfold/intro-to-layout-builder/
5. Yes, a single license includes 6 months of support, with the option to extend it afterward. Average response times are typically within one business day, depending on ticket volume.
6. Enfold is actively maintained and has been in continuous development for over 13 years. Support and compatibility updates will continue, ensuring the theme works with current and future versions of WordPress and PHP.
Let us know if you need more information.
Best regards,
IsmaelHey Sonno,
Thank you for the inquiry.
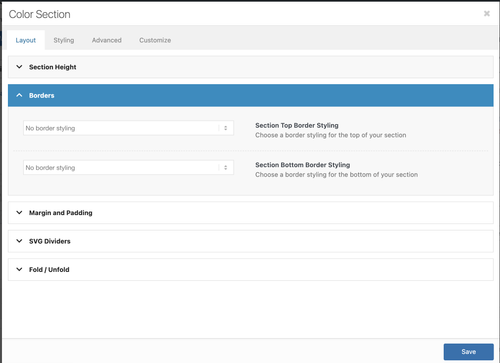
Did you place another element outside a Color Section element? The theme will create a section for this element with default styling, including a border. Try to move the element inside a Color Section so you can control the style, such as the border, in Layout > Borders options.
Let us know if the issue persists.
Best regards,
IsmaelJanuary 23, 2026 at 6:41 am in reply to: Burger and Social Media icons position on Mobile view #1494208Hey bemodesign,
Thank you for the inquiry.
This css code should help — make sure to add it at the very bottom of the previous modifications.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .responsive #top #wrap_all .main_menu { display: flex; position: absolute; flex-direction: row-reverse; justify-items: center; align-items: center; } }Best regards,
IsmaelJanuary 23, 2026 at 6:37 am in reply to: When is 7.1.4 Available? Enfold: Cross Site Scripting (XSS) vulnerability #1494207Hey Jody,
Thank you for hte inquiry.
This has been fixed in the latest version of the theme (7.1.3). Please make sure to upgrade to the latest version.
Patchstack team XSS vulnerability report: column and cell link fixed
Best regards,
Ismael -
AuthorPosts