Forum Replies Created
-
AuthorPosts
-
Thanks Nikko for your reply. It seems like two of the images I tried to include was in. tiff format. after saving them as jpg I was able to include in gallery so hopefully the error was only because of this :). Thanks once again for your excellent customer support! Best regards Johan
-
This reply was modified 5 years, 1 month ago by
IntelligentSolutions.
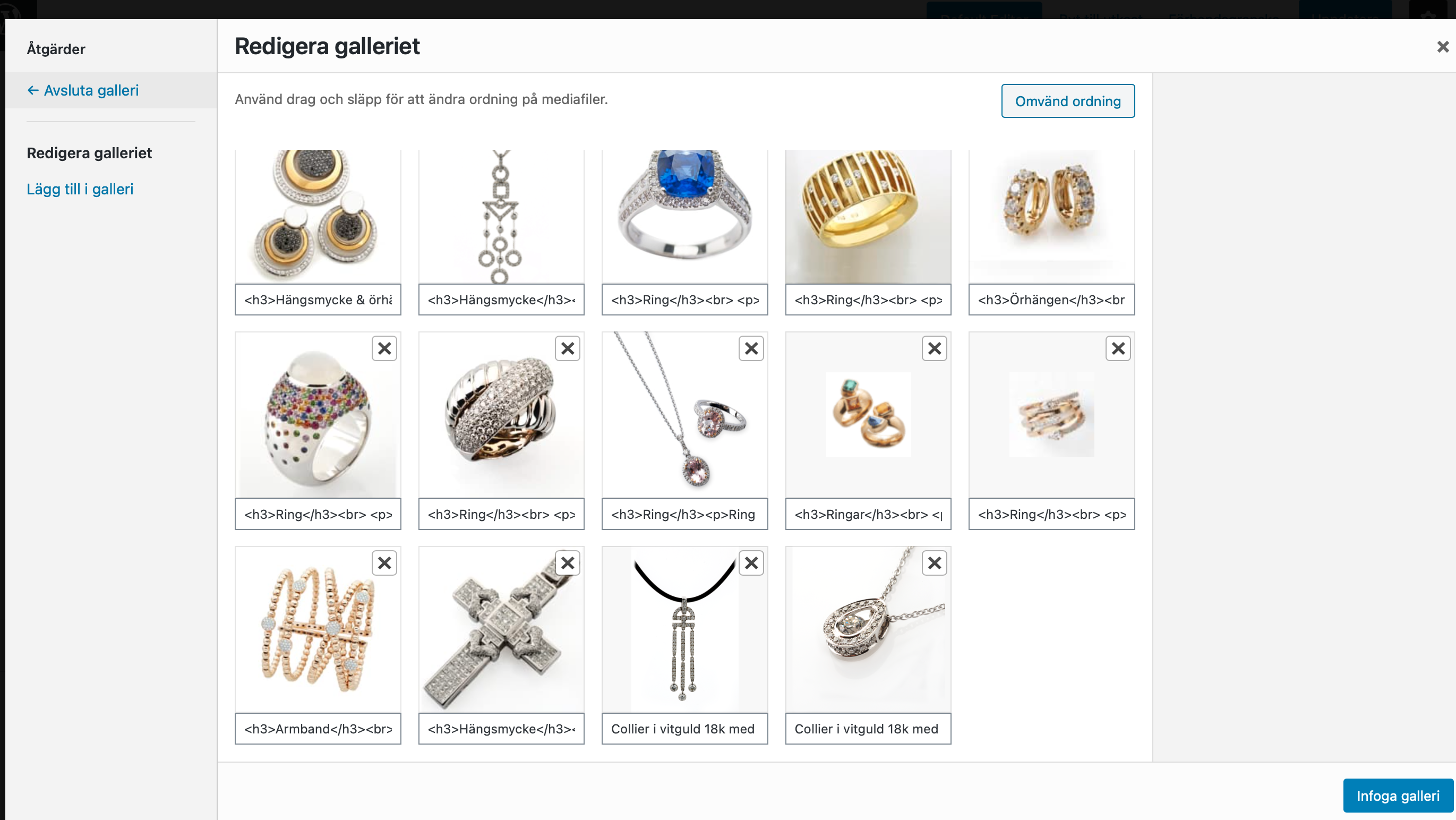
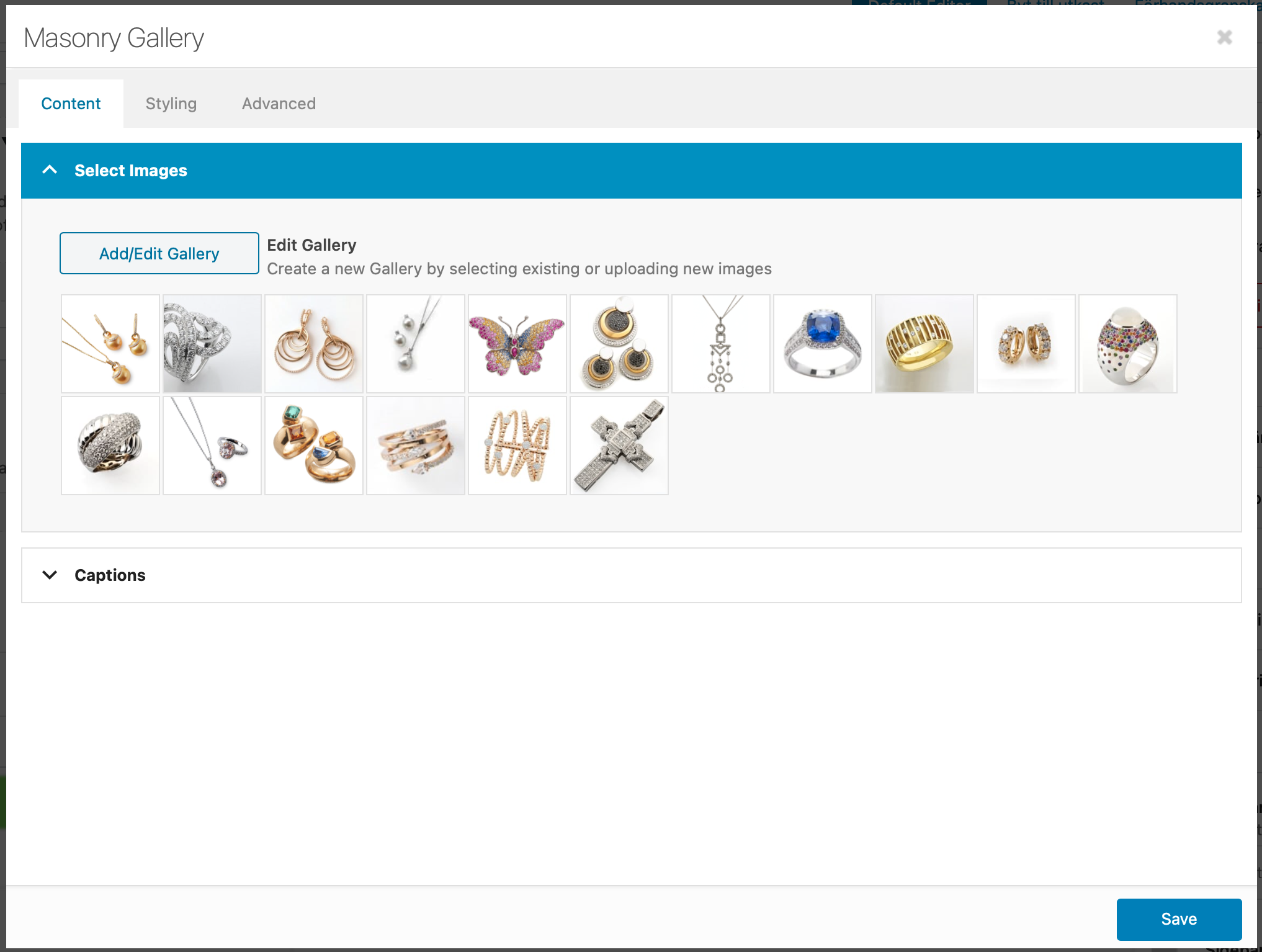
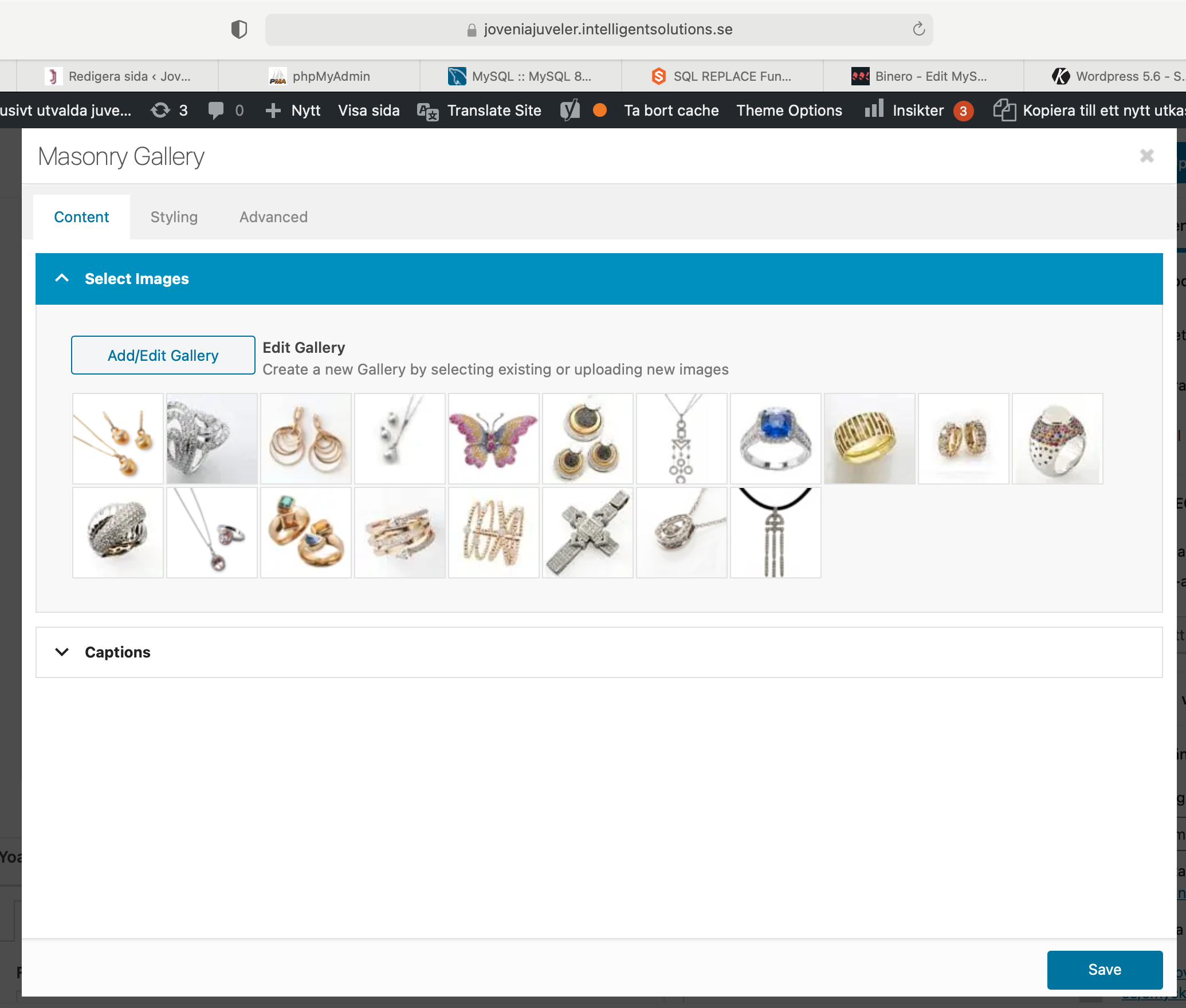
Hi, after updating to WordPress 5.6 yesterday I noticed that when I add images to the Masonry Gallery the images is visible on the Add/Edit Gallery page

HOWEVER not visible once I clicked add to gallery and save (as seen in screenshots).

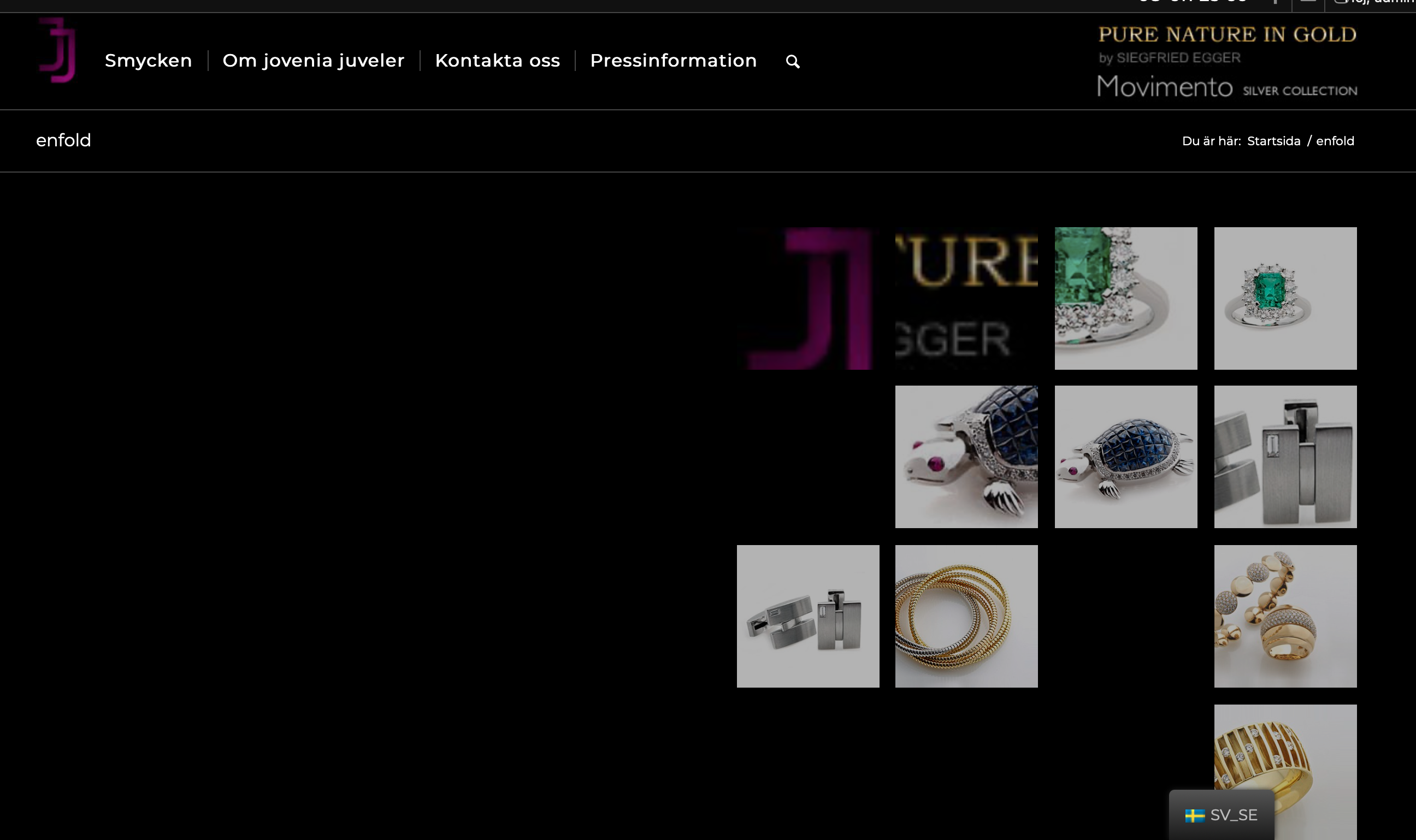
So after WordPress update 5.6 I can see Masonry Gallery but I am not able to update it with new images…
On our development site (not updated) Masonry Gallery can be updated w/o problem as seen here:
https://joveniajuveler.intelligentsolutions.se/smycken/juvelsmycken/

When I added new images totally different images was displayed front end, very weird!

-
This reply was modified 5 years, 1 month ago by
IntelligentSolutions.
December 7, 2020 at 11:36 am in reply to: Logo left, Menu left + Add linked image after menu / search logo #1265444Thanks Jordan! Both Rikard and your help is much appreciated, all looking very good now!
Your Sincerely Johan
December 4, 2020 at 9:42 am in reply to: Logo left, Menu left + Add linked image after menu / search logo #1264958Thanks, working really good on websites but I realize that on mobile I need to hide the widget since the images is placed on top of bread crumbs:
Thanks once again
December 2, 2020 at 10:37 pm in reply to: Logo left, Menu left + Add linked image after menu / search logo #1264576Thanks, I managed to add an html widget and I can now see the two images in header. However if I do not include a <br> before image code the images is aligned under the menu links… as seen here:
I would prefer to have logo left, menu left (right of logo) and then the widget on right side , but that is not an option… only logo left menu right or menu below I can see.
And if I include a <br> the widget is places below header area to far down :(

– Can I some how either change so logo is left and menu is next to logo (left of page) and widget right?
if not
– can I somehow instead of <br> adjust the position so its moved down a few px ?
Best regards JohanNovember 29, 2020 at 9:19 pm in reply to: Logo left, Menu left + Add linked image after menu / search logo #1263825Sure it’s seen below!
Also while you look can you please advice me how to change menu fontsize with a hoover on mouse over effect, as seen on original site , URL also attached below.
Thanks Johan
-
This reply was modified 5 years, 1 month ago by
IntelligentSolutions. Reason: I found where to edit font size of menu via advanced editing
SUICIDE RESCUE NEEDS ENFOLD HELP!
Our Enfold Showcase: http://www.suiciderescue.se (Sweden) , http://www.suiciderescue.no (Norway), http://www.suiciderescue.org (International //under construction)Suicide Rescue is a young, modern and non-profit organisation that actively strives to prevent suicide. Our first and foremost focus is on Children, Teenagers, Young adults and LBGTQ-persons, but we are there for all people who have suicidal thoughts.
One of our most important channels to raise awareness and give support is our websites where we proudly is using the Enfold theme!
If you have great sense of creating a user-friendly, website and prior have been using Enfold, don’t hesitate to contact us in order to become part of Suicide Rescue‘s global Network.
Thanks to your and other volunteers, we can together prevent suicide and save lives!
– Everyone that in different ways contributes with their skills and knowledge will be presented globally with a feature, hopefully also resulting in new (paid) clients and projects.Your Sincerely,
Johan Sjöholm, Secretary-General
mailto: (Email address hidden if logged out)
LinkedIn: http://se.linkedin.com/in/johansjoholm-
This reply was modified 11 years, 4 months ago by
IntelligentSolutions.
Btw, is http://kriesi.at using Enfold? Because it seems like that however the icons you use seems differnet and the circle shaped on mouse over feature I see “The Basics – what you get with every theme” I havent seen in the Enfold i use as option. Please clearify :)
Thanks
This reply has been marked as private.July 19, 2013 at 10:31 am in reply to: Can Enfold be customized to look like JoveniaJuveler.se? #130162Thank you guys for your answere! Due to time limitation and due to the fact that I already had to pay the designer 50% upfront… I will for now let him develop custom wp theme even if the backend will be shitty compared with FAB Enfold :(
If anyone is a good designer of ongoing design related work on Enfold please feel free to contact me on johan (at) intelligentsolutions (dot) se thanks!
also this question is unanswered:
Here I see author round image: http://kriesi.at/themes/enfold/blog/blog-multi-author/
but for my post the image is grey http://suiciderescue.se/blog-multi-author/
even if I have a gravatar and the round image IS visible here: http://suiciderescue.se/author/admin/
Thanks Ismael, and this is what i did, created a new widget with a Gravity Forms that i added on Sidebar Blog, however as u can see below contact form here: http://suiciderescue.se/blog-multi-author/ other contents like “Kategorier” = Categories and RSS Feed etc is seen..
– so how can i remove that and only show my content?Is this page included in my demo so i can copy from it?
http://kriesi.at/themes/enfold/blog/I like this layout: http://kriesi.at/themes/enfold/blog/ so similare to this i want to edit right side bar but dont know where to edit?
Thanks for your advicesFormateins and Devin.
I did try Smush.it on this image: http://suiciderescue.se/wordpress/wp-content/uploads/2013/04/SuicideRescue.bg-1700.png
over 1 MB in size but Smush.it did not find any saving of your image.
If i shall shrink images in size, what is recommended max widht on images used by enfold so that it looks good if full widht?
And For Enfold, It is not possible to remove something from code so that mobile version will be smaller?
I did run a check using some tool and the loading time was 9.x seconds with or without the css code above.
– So how can we for mobile devicer optimize and speed up performance?
For instance, on computers the image might be full page hence big in size. On mobiledevices the same image don´t need to be bigger then iPad or similare devices screen.
Try for yourself: http://www.SuicideRescue.se okey using my wifi but not using 3G or similar
Please advice
Thanks Ismael, your the best!
Thanks, but the arrow i see now as white..hmm.
This is my entire css changes as per your recommentation:
.main_menu a {
color: white !important;
}
.current-menu-item > a {
color: black !important;
}
.header_color .main_menu .menu ul li a:hover {
background-color: white;
color: orange !important;
.current-menu-item > a .avia-menu-fx {
background: black;
}
.current-menu-item > a .avia-menu-fx .avia-arrow-wrap .avia-arrow {
background: black !important;
border-color: black;
}
.avia-menu-fx {
bottom: 0;
}
did i do anything wrong perhaps? If css on FTP has been modified i can replace with default if you tell me what file to replace with original :)
Thank you Ismael, you are a talended and nice guy, appreciate it!
Thanks Ismael !
– You made my day and we are now one step closer to launch our new organisations official website :D
May I ask how to make the original arrow to be seen for selcted page or so that it more clerer for visitor what page they are mouse over-ing?
i tried this code:
}
.avia-menu-fx .avia-arrow-wrap {
height: 15px;
width: 10px;
position: absolute;
top: -15px;
left: 50%;
margin-left: -5px;
overflow: hidden;
display: none;
}
what would you have done if it was your site, to make arrow or something else make it more clear to visitor what page they are on?
Thanks
May 23, 2013 at 10:15 am in reply to: Emails contain extra linebreak + How to add logo to email? #120432In Enfold, i can add a contact form and also specify the text included in the automatic email sent to the visitor.
The “Thank you” email the visitor automatically gets has extra line break so text does not look like i entered it + saved.
Also I wonder if i can edit email template used so that i include logo or other image and if yes, where can i find this file?
Finlly I wonder if you know of any plug-in might that might be good to improved email functionality and look?
Here: http://suiciderescue.se/wordpress/pages/kontakta-suicide-rescue/ my reply was suppose to be:
Hej och tack för du kontaktat Suicide Rescue!
Vi kommer att återkoppla till dig inom kort med anledning av ditt meddelande.
I brådskande ärenden är du välkommen att slå oss en signal på telefon: 073-692 70 10
Med vänliga hälsningar,
Johan Sjöholm, Inititativtagare Suicide Rescue
—
But it looks like:
Hej och tack för du kontaktat Suicide Rescue!
Vi kommer att återkoppla till dig inom kort med anledning av ditt meddelande.
I brådskande ärenden är du välkommen att slå oss en signal på telefon: 073-692 70 10
Med vänliga hälsningar,
Johan Sjöholm, Inititativtagare Suicide Rescue
—
-
This reply was modified 5 years, 1 month ago by
-
AuthorPosts
