Forum Replies Created
-
AuthorPosts
-
Hello to all the team
I’m coming back to you, as I think I’ve solved the problem thanks to some external help.
Indeed, it’s possible to implement these pages with new content and without difficulty, however, after a while in a more or less random way, but after the page has been filled with several dozens of Enfold builder blocks, successive records refuse to update the content whenever anything is added, even something fairly standard like a 1/1 block.
I really looked everywhere, and even cleaned up my database to optimize it, but nothing helped. It seems that the code generated by Enfold and Avia gets corrupted after a while.
I don’t know if it’s related, but for the sake of faster modifications, I use the option of displaying the entire page content via the functionadd_action('avia_builder_mode', “builder_set_debug”); function builder_set_debug() { return “debug”; }To solve the problem, I came up with the following solution:
Delete the huge block of code in the debug window, and let Avia generate new code… And miraculously, everything falls back into place and I’m back to being able to add blocks and see all the modifications.
This has nothing to do with my plug-ins, hosting or child theme, but with the builder.
I don’t know if you’ll be able to understand it better or test it locally.
Thank you very much and once again for your help.Have a great day!
Yes, of course!
Thank you for your actionI’ve already tried, because the title of the current page is “random” (to distinguish myself from the original page, which suffered from the same defect).
So, to sum up, the answer is yes, whatever the page, I find the same behaviorHello Rikard
Thank you for your quick reply.
I suggest you log on to my site using the address below and go to the link on the page mentioned.
Just add a color section and save the draft.
# results: the section no longer appears after saving and refreshing your pageRegards
Hello Mike
Don’t thank me for my patience…it’s only natural. I would like to thank you very much for your 5 star support. Everything is indeed solved
I wish you a great weekAh…fantastic it works perfectly
But there must be a damn is_admin() function lying around somewhere because these features only work once you are logged in.
Do you know why?I thank you very much
RegardsThank you very much for this code
I integrated it on functions.php, but unfortunately it doesn’t seem to work, even when adapting the CSS classes that are called.I wish you a very nice day
Sorry…I was wrong ; I’m talking about “POST SLIDER” and not Masonry
Thank you very much for your quick response. Herewith some more explanations (because my first draft was not very comprehensible).
1 – The codes I use in the functions.php file of the child theme are the following (there may be a bis repetita). The following image shows that the code is visible when connected, and not effective when not connected
2 – In PJ we see images of what would want for the clickable area : in fact, I will need, the image, the title (actually clickable) AND the text to be clickable and link to the concerned url.
I thank you once again
Kind regardsmany thanks Ismael !
I use the block code to prevent any additional html formatting.I will test this shortcode
Kind regardsThanks to your analysis I was able to trace the trail and for information, it is a setting present in Infomaniak (advanced settings) and which allows this minification on the server side.
I have been using this host for a short time and I was surprised.
Thank you for your always efficient help
Have a nice dayHi Rikard
I thank you warmly for your reactivity and your efficiency (usual from your team). I don’t even know why I missed this information. I must have confused the portfolio summary with the excerpt.
Kind regards Rikard
Many thanks for your quick response Rikard
I quickly created a -almost- empty site with updated Enfold + the minimum of plugin. There is only one portfolio with a title + a content + an excerpt who illustrate the issue (Title + content displayed instead of Title + excerpt)Thank you very much for your assistance
July 14, 2021 at 11:53 am in reply to: How to display Custom Post Type in Portfolio or Masonry grid #1310103Thank you very much for your help always so precious Ismael !
If anyone has the same problem, the following code should be added to the CPT code
'taxonomies' => array( 'category' ),July 1, 2021 at 5:56 pm in reply to: How to display Custom Post Type in Portfolio or Masonry grid #1308375Thank you for your quick and complete help.
Nevertheless, I added the code in functions.php placed in my child theme.I have of course customized it, but I don’t get the expected effect.
Did I forget something?
Many thanks
Thanks Victoria !!
Enfold Support is always 5 stars ratedMany thanks
Kind regards !PS : little clue for another case, just add an empty space in admin footer to prevent the copyright by default to be displayed
-
This reply was modified 5 years, 3 months ago by
Ikyo.
Hi Victoria
I understand :)
I couldn’t leave this field free while waiting for the problem to be solved, that’s why I added credits next to [nolink]. But even if I remove these credits, the function doesn’t appear.
Thanks for your help
Thanks for your answer
I left a short credit in my socket, but the reel lines of credit are still undisplayedHave a nice week !
RegardsAh, really fantastic.!
Many thanks NikkoKinds regards
Many thanks Nikko
I’ve tried to applicate such a hook in a code like
//function add tag in WooCommerce product add_action( 'woocommerce_after_shop_loop_item_title', 'show_tags', 20 ); function show_tags() { global $product; // get the product_tags of the current product $current_tags = get_the_terms( get_the_ID(), 'product_tag' ); // only start if we have some tags if ( $current_tags && ! is_wp_error( $current_tags ) ) { //create a list to hold our tags echo '<div class="auteurs_tags">'; echo 'par :'; // for each tag we create a list item foreach ( $current_tags as $tag ) { $tag_title = $tag->name; // tag name $tag_link = get_term_link( $tag ); // tag archive link echo '<a href="'.$tag_link.'">'.$tag_title.'</a>'; } echo '</div>'; } }The problem is each product is presented as follows :
[Image]
Title of the product
Price
Extra text line (like tag list for instance)While I will desire :
[Image]
Title of the product
Extra text line (like tag list for instance)
PriceMany thanks for your kindful help
-
This reply was modified 5 years, 5 months ago by
Ikyo.
You can close the subject
Many thanksThank you very much for your tenacity and motivation in solving this problem Mike !
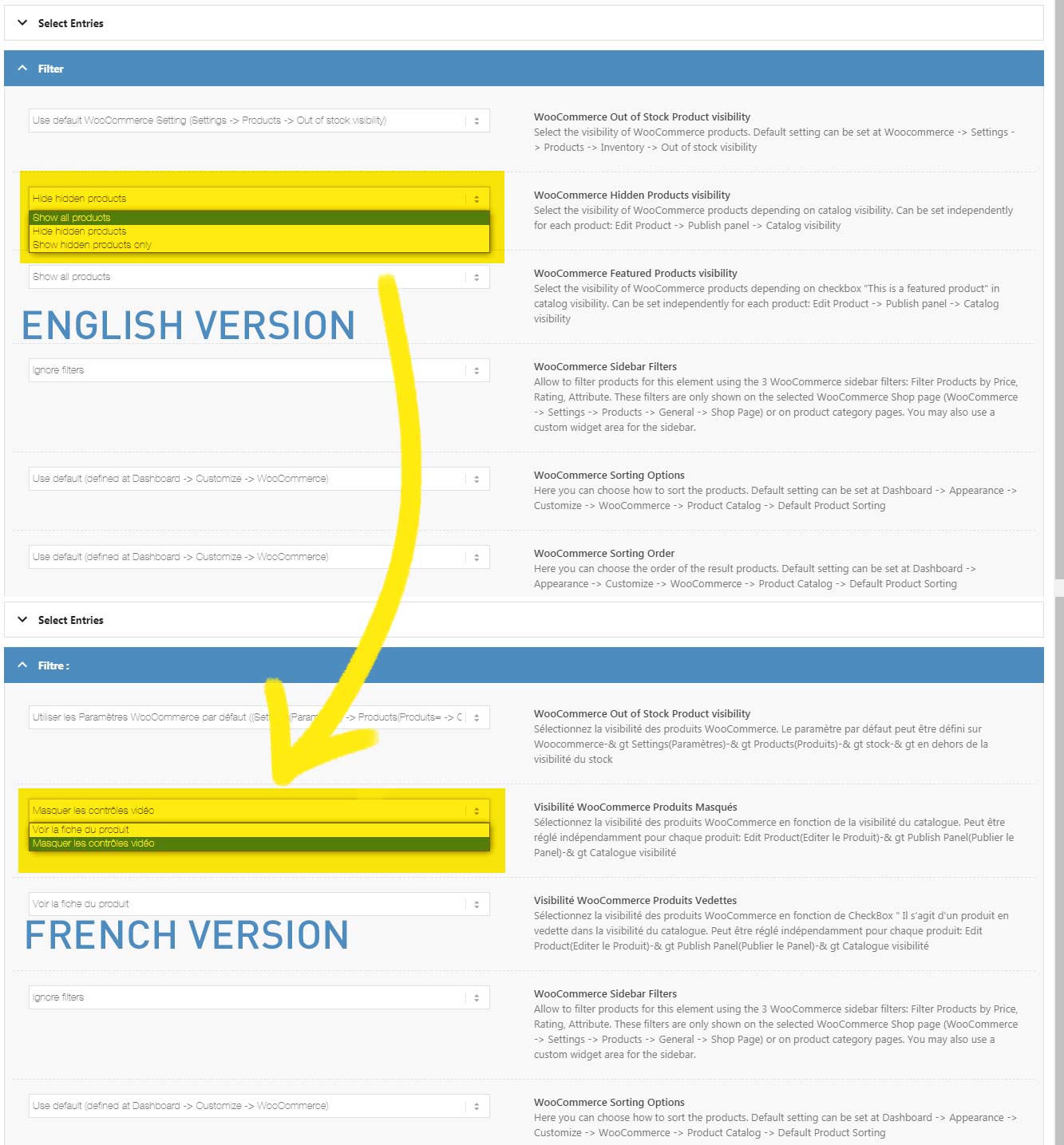
That’s a easy one in english, but a toughest one with the french version : the translation might be wrong : face the Woocommerce hiden visibility, there 2 options (indeed). If I re-translate what’s in french there’s :
> Voir la fiche produit, , literally, “See the product sheet” as Show all prodcuts
> Masquer les contrôles video, literally, “Hide video controls” as Show hidden product only
…Given theses choices, I didn’t realize that this was the right place to act.More other, it seems there’s a missing item in french compared with english version (see image)

So Everything is correct now for me, but the french translation (for the further version)
Many thanks Mike
Have a nice week !
Kind RegardsPlease consider the home page (see link within)
I’ve added some extra notes for youRegards
Many Thanks Victoria
Regards !
Thanks for you useful return of experience
Problem is the actual and invisible slider ine the B.O have already a NULL value in an added column named group_id
A new slider created has the exact same values, column by column
So i’m stuck :(-
This reply was modified 5 years, 11 months ago by
Ikyo.
…and sorry but nothing change on my side either
I had wait, hoping the problem will cure by itself after your intervention
Empty my cache, navigate in private mode
Update with the last enfold themeStill nothing in the back-office
Many thanks for your helpRegards
Many thanks for your work
The slider have always been correctly displayed in the front office
But they’re always missing in the back office :(Sorry
Yes it’s allright
I’ve installed an extra plugin to do so (please see the private content), because the client does not control the database access which is on a foreign server.Thks !
Best regards-
This reply was modified 5 years, 11 months ago by
Ikyo.
Hi Ismael
I’ve re-added the column and seen it appear in PHPMysql
Same (no) result for the moment
What should I do now for this aprticular site and another (who is running with enfold and present the same issue ?).Many thanks Ismael
Many thanks Ismael
I’ve update and change the password, so the access will be granted now.
I’ve also followed the recipe you gave with the database
I’ve add a column in wp_layerslider with an SQL commandALTER TABLE wp_layerslider ADD group_id INT NULLThe column have been created, but whithout effect.
Please help and give a step to step method, because I encounter this similar issue in another site (with enfold theme) since last updateMany thanks
Kind regardsHi Rikard
Please find then WithinKind regards
-
This reply was modified 5 years, 3 months ago by
-
AuthorPosts
