Forum Replies Created
-
AuthorPosts
-
March 5, 2025 at 4:59 pm in reply to: Load more button has no function after the last update #1478686
Hi Ismael!
Thank you for that. I always disable it and purge the entire cache but this time it might have needed an extra push. The Performance was disabled but I purged the Kinsta cache and it worked!
Thank you again!
Havi
Hi Ismael,
Sending them to you for the Staging site (you can see the same thing happening) on the private content.
Thank you!
Havi
Hi Ismael!
The decoding attribute was there before but the loading lazy is gone. How do I bring back lazy load?
Sending you another website on the private content section with an older version of Enfold (5.7.1) where you can see both elements lazy loading and decoding. Latest update to Enfold on the first site I sent you got rid of the lazy loading.
Updated directly from Envato.
Thank you!
Havi
Hi Mike!!
I have been swamped with doctor’s appointments and were never able to implement it… would you mind leaving it open for a few more days so I can implement this weekend and confirm that it worked?
TIA!!
Havi
Yes there is! And that’s a wonderful idea!
I actually did a download from Fontello and added a few custom svgs and named it and it’s funny that the zipped file is still called fontello_and a number but when you upload it, it shows the name you gave it.
Super nice.
Do you happen to know if it’s ok to upload more than one set of custom fonts?
Thank you so much!!
Havi
Hi @Guenni007 !!
Thank you!! I just checked again and yes, the woff2 is there. There is also a charmap.php (that has all the codes) but it does work inside of Enfold. But does not exist when downloading from Fontello.
So the Failed to decode downloaded font message is due to the list of character codes and names not being on the config.json file and being in the charmap.php but nothing pointing to it?
Error message: The requested URL /wp-content/uploads/sites/22/avia_fonts/medical/config.json was not found on this server.
I think I am going to create my own icons ;)
Ok, I see that I had uploaded the medical.zip from the Enfold theme. This is very strange.
The one from this page: https://kriesi.at/documentation/enfold/icon/#download-fontello-or-flaticon-icons-included-in-enfold-demos
The only thing that looks out of place is a config.json file whose content is:
<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<html><head>
<title>404 Not Found</title>
</head><body>
<h1>Not Found</h1>
<p>The requested URL /wp-content/uploads/sites/22/avia_fonts/medical/config.json was not found on this server.</p>
</body></html>And this looks very different from the content of the config.json file I get when I download a handpicked collection from fontello. This one has a list of the character codes and icon names.
Do we have to delete that config file and zip it again?
Thank you!!
Havi
Hi Ismael!
Sorry for the delay (cancer treatments are terrible for my work life) :(
The file is monocolored from Flaticon. I have no idea why it’s doing this. I will try to upload it again. I just downloaded a different set from Fontello and uploaded it to another site and it worked like a charm.
Can we add more than one collection? (My only reason for doing this is to group them by smaller topics so they are easier for my eyes to find) ;) (this happens to older gals like me)
Thank you!!
Havi
PS: I’ll keep you posted on what I see happening.
Hi guys!!
I would love to activate the decoy function.
How do I go about it?
Thank you!!
Havi
PS: I enabled captcha but these spammers are relentless – so I get less spam but still there is spam.Hi Nikko!!
How do you change the software to binary? I uploaded it with the Icon Font Manager on the Theme Options.
Thank you in advance!!
Havi
Hi Nikko!
I can see it… but don’t worry… I fixed it!! Actually, you fixed it! It was set a specific color before but it never rendered and you fixed it so it renders now. I only had to change the background color on the Advanced CSS settings.
You can close the ticket!!
Thank you so much!!!
Havi
Guys, never mind. I was able to trace where it was coming from and fixed it.
It was set in the Advanced CSS settings but I wonder why it never rendered before.
Oh well… I hope it doesn’t affect anything else ;)
Thank you!!!
Havi
Hi Rikard!!
Please, feel free to close it. :) It worked perfectly!!
Thank you!!
Havi
It worked like a charm, Mike!! Thank you so much!!
Sometimes too many adjustments made over the years, that one forgets. ;)
You are the best!!
Warmly,
Havi
Ahhh! I see… but there’s a problem as that one is used so the Blog Post titles do not get covered by the header. How to I adjust this on the Full Width submenu only (I don’t have that many) without affecting the blog posts?
Ok. It worked but I can see all my purchases on Envato – not good as I only used the single Envato Item ID. I’ll see how I fix this. Why did this happen?
Hi Rikard,
I installed the plugin but I buy the themes and plugins for different clients. How do I give them only one token, and how do I know which license I assigned to them? LOL
I just buy one and given them one. That’s all. Can I use the Private Envato Token that was validated for their Enfold license?
What is the Envato Item ID?
Hi Rikard!
One of my client properties has an Enfold version 5.2 and I see the other ones in 5.6.1 – I thought it could have been because of the editor but after checking other websites I manage too, that was not the case.
So, I rephrase my question. Why is this property not showing that I should update to 5.6.1 if the license works as I rechecked it today? Any hints or suggestions are welcome.
Thank you!
Havi
Hi Mike,
No, I don’t think it’s a matter of adding the option (although it’s always a good thing to do these days) Personally, I would have them select a pronoun or Mr/Ms/Mrs/etc for a more business like approach – but this was the client’s decision. (In this case)
This is that you have to explain what the field is about. Having something to select M or F, does not explain what they stand for. You need a Field Name.
Imagine this example. You offer invitations and give them a choice of ink color and paper color. So, you have two fields where you pick one option. If you do not show the title, how do you know what the customer picked? The paper or the ink?😳
You need to display the title as either all the titles are inlined or they are not. Listening to the people who requested removing it was a mistake. These are not marketing/business/conversion people – in my humble opinion. I would bring this part back. 😉
Warmly,
Havi <3
Hi Mike,
I will keep the code you built for me but this site has only one form with this selection field. I prefer to have a workaround that will make it evident you changed the code (and I hope you do – but I won’t be in a rush) when I check this on Staging and make sure I remove the extra CSS as well. I like clean code.
It makes everything run so much smoother and I don’t have the energy I used to have in my 20s or even 2 years ago. This old gal is nearing retirement age and always hated spaghetti code. ;)
But I love you guys. Always have. Been with you for so many years now, you are like my extended fam.
Warmly,
Havi
PS: I wish I could change my thumbnail here so I could add my photo. <3Hi Mike,
That’s crazy. The solution to this must lie somewhere else. M or F do not mean anything as a label for the field. I understand someone requesting to force a selection but I disagree with those people who want to do that.
If someone does not want to disclose their gender, it should be respected. Let them choose the Field Label Value. Then I would have to add (Do not want to disclose) why piss people off?
Now if I put my IT hat on, the Field label should not be selectable but still render as it is the Field label and denotes what people are choosing. Otherwise, this field makes no sense at all.
I am going to add one more choice to the list Called “Sexo” so that it displays on top.
Will all of these issues be corrected on the next release of Enfold? I would appreciate knowing this so I can plan removing all of this extra code.
Thank you so much (and BTW, love the new Performance Option that I am assuming – before testing it – it minifies and only loads those elements we use on the site, right?)
Best regards,
Havi
Ooops. I spoke too soon. Now all of the forms are aligned in the center also it should show the field name not the first option
Live site shows you what it looks like now (same URI)
This form should be left aligned and should show the field name not the first optionSomehow, the form code changed and shows it as Disabled?
<select name=”avia_3_1″ class=”select is_empty” id=”avia_3_1″><option class=”av-placeholder” disabled=”disabled” value=””>Sexo*</option><option value=”M”>M</option><option value=”F”>F</option></select>
`
This is the code on the previous version of Enfold:<select name=”avia_3_1″ class=”select is_empty” id=”avia_3_1″><option value=””>Sexo*</option><option value=”M”>M</option><option value=”F”>F</option></select>
Thank you in advance!!
Havi
-
This reply was modified 3 years, 2 months ago by
havi.
Ok. Fixed it!! ;)
form.av-light-form input::placeholder, form.av-light-form textarea::placeholder {
color: #fff;
text-align: center;
}Now it works. Quick question. Will you add this to the next Enfold release (so I make myself a note to remove this CSS – the cleaner the code, the less problems later, right?)
Ok. I had figured out adding this:
form.av-light-form textarea::placeholder {
color: #fff;
}
But it’s not centering the text on the text area field.I tried your code cleared all caches, the same thing happened. How to I center it?
Thank you!
Havi
Hi Rikard!
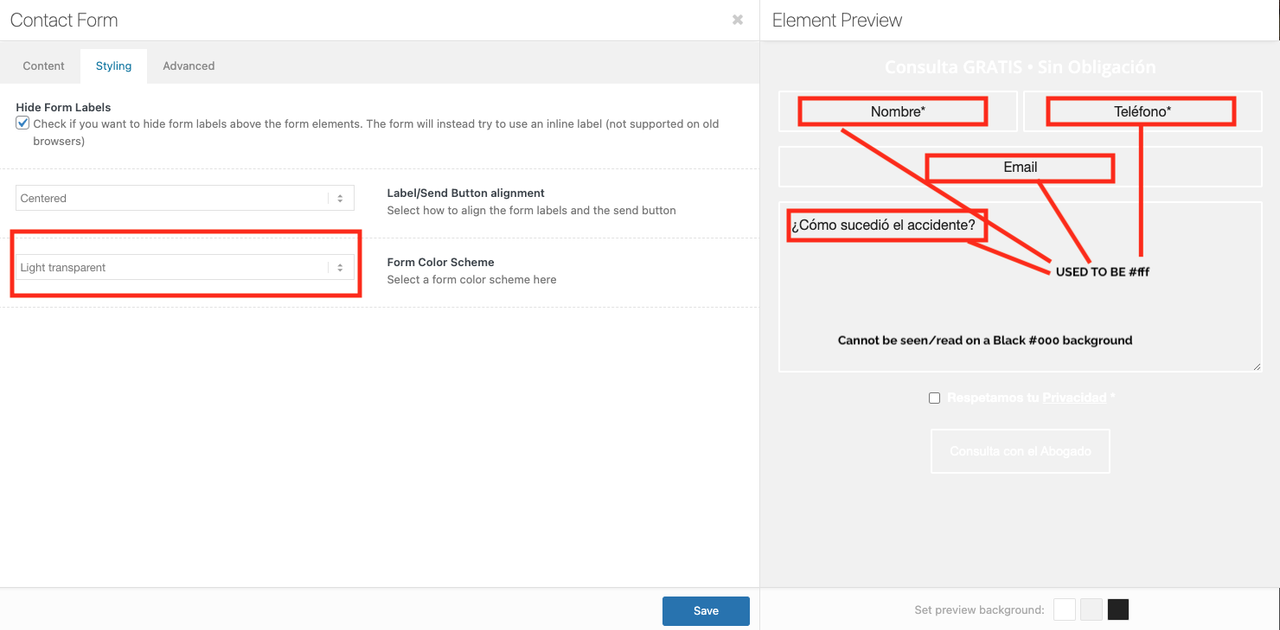
It worked only for the top fields of the form but not for the message (please tell us about your situation/how did the accident happen)
I added it to the staging Liga site (cleared every possible cache)
Help!!
Thank you!!
Havi
Maybe this image can help:

Thanks!!!
Havi
Thank you, Rikard. Yes, you can close it.
Thank you again!
Best regards,
Havi
Thank you @Rikard and @guenni007 !!!
How did this switch on its won? Everything is back including the choice of colors for the progress bar and the plugin options at the bottom of the Editor’s section!
Thank you!!
I knew it had to understand what was going on (or the whole Enfold world would have been up in arms!) LOL
Have a great rest of the day!
BTW, Rikard, the fix for the padding you guys implemented works like a charm! Thank you! (I’ll add this comment to the other ticket later today)
Havi
Hi Nikko!!!
Check it out!! I merged a few Enfold features and now it looks AMAZING!!! Soooo happy!! Thank you for guiding me!!
It looks great on desktop, tablet, mobile. LOOOVE IT!!
Thank you!!!
Warmly,
Havi
Hi Nikko!!
Thank you so much! It helps (I need to resize all the other slides as they don’t respond to the .flex) but it doesn’t render properly on tablet or mobile. It got me to adding the YouTube video in there though!
I think I will add a shortcode for a two column section the breaks on tablet/mobile for each slide or I will use the LayerSlider plugin.
I’ll get there!!
Thank you!!!
Warmly,
Havi
-
This reply was modified 3 years, 2 months ago by
-
AuthorPosts
