Forum Replies Created
-
AuthorPosts
-
it is the place where you have entered the text for that button.:
Open the slide itself – a new popup then will show the options for that slide. Click on the advanced tab. There should be a link settings – on the right side of the label there is the color of that button. Sadly there is no custom color with color picker option – but a lot of alternatives to your given choice.
If you have set the on styling tab to show “Use first slides caption as permanent caption” then you had to open the first slide.
_______________If that’s not enough, you would have to set the background color via CSS.
better way is to do it via a custom class on your slider – but try:#top.page-id-1104 .avia-slideshow .avia-slideshow-button { background-color: #026538; } #top.page-id-1104 .avia-slideshow .avia-slideshow-button:hover { background-color: #719430; }try :
@media only screen and (max-width: 989px) { #top .header_bg { background-color: var(--enfold-header-color-bg) !important; } }adjust media-query width to your needs
It probably wasn’t that important ;)
on your ngg page the content is limited to 1140px – enfold uses on that container a padding: 0 50px
so try:
.page-id-1562 #section-width .container { max-width: 1240px; }btw. enfold version looks better – because images are not cropped.
Are you using this solution?
https://kriesi.at/support/topic/image-title-on-hover/#post-1490549because there the selector is for all elements with title attribute ( *[title] ) – so this will include icons
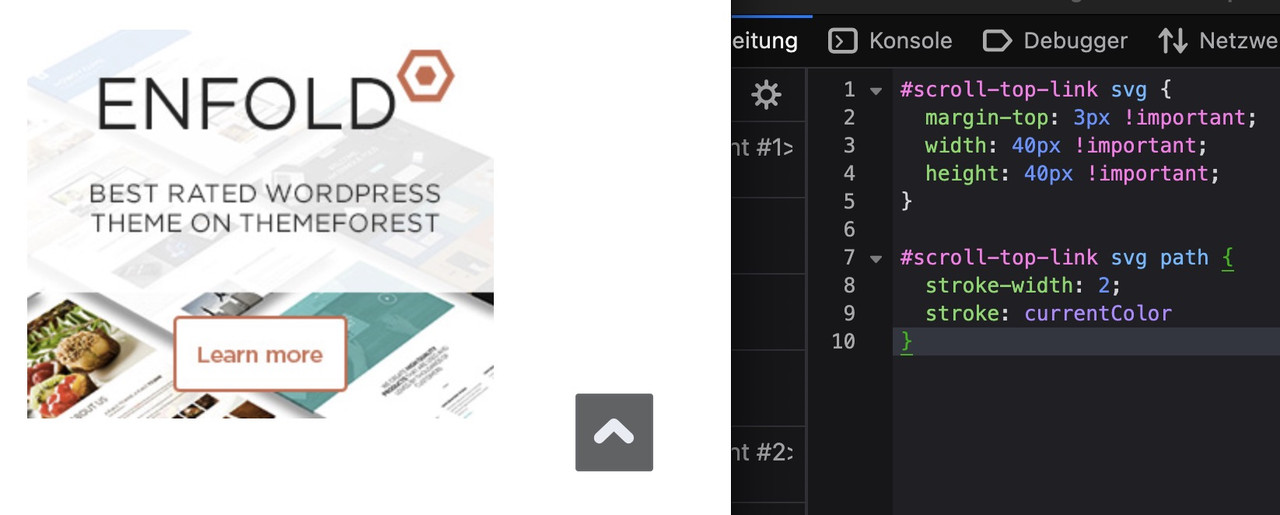
have a look if you have already the svg usage of those standard icons. – the up-open icon is already a bold one – but you can make it bigger:
#scroll-top-link svg { margin-top: 3px !important; width: 40px !important; height: 40px !important; } #scroll-top-link svg path { stroke-width: 2; stroke: currentColor }see :

btw: on mobile ( better on smaller screens it is set to display: none )
@media only screen and (max-width: 767px) { .responsive #scroll-top-link { display: block; } }The reason for this is that many people know that double-tapping the top of the screen scrolls the window upwards.
on your ngg gallery you are showing images !
on your test page : https://peter-test1.co.uk/portfolio-item/test/
you are trying to show portfolios? – why not showing images masonry or gallery instead? https://peter-test1.co.uk/gallery/
And btw. why do you removed the css for the gallery ? You like to show now the full-width?ok – ?
if the auto group setting on : avia-snippet-lightbox.js should not be hampered globally – you can give a custom-Class to a parent element or the element itself ( f.e. a img gallery or masonry or the color-section with your images) e.g: noGroup
Then change the behaviour by child-theme functions.php snippet:
function conditional_disable_lightbox_gallery() { ?> <script type="text/javascript"> (function($) { $(function() { setTimeout(function() { $('.noGroup a.lightbox-added').each(function() { var $link = $(this); $link.magnificPopup('destroy'); $link.magnificPopup($.extend({}, $.avia_utilities.av_popup, { gallery: { enabled: false, navigateByImgClick: false } })); }); }, 100); }); })(jQuery); </script> <?php } add_action('wp_footer', 'conditional_disable_lightbox_gallery', 999);see: https://webers-testseite.de/image-masonry/
-
This reply was modified 1 month, 1 week ago by
Guenni007.
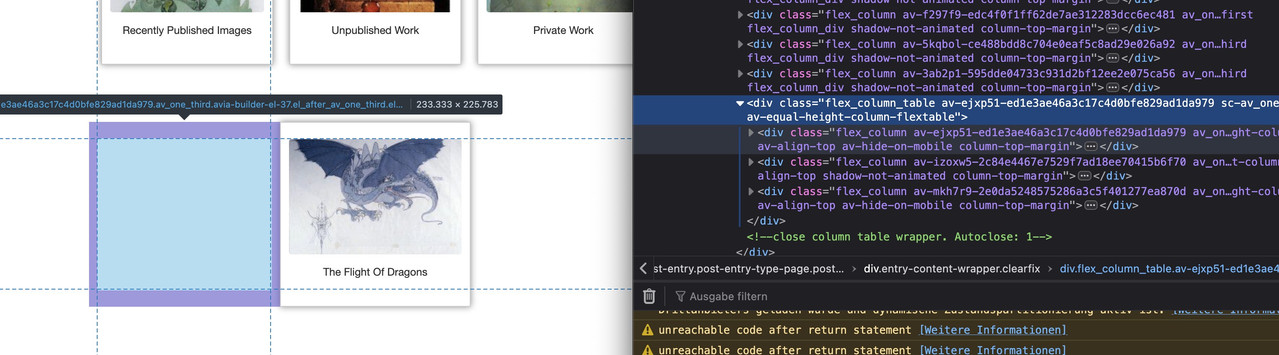
the better way would be over flexbox layout then …
you got before more than 12 columns inside that section with your images – that should be inside a section –
then the next color-section contains your heading – a separator (f.e. in one 1/1 column) and your videos – maybe inside 1/3 columns
see what happens if you place this to your quick css:#av_section_1 .container { max-width: 800px; margin: 0 auto !important; } #av_section_1 .entry-content-wrapper { display: flex; flex-flow: row wrap; justify-content: center; gap: 20px } #av_section_1 .entry-content-wrapper:before, #av_section_1 .entry-content-wrapper:after { display: none; } #av_section_1 .entry-content-wrapper .flex_column { flex: 0 1 30%; width: unset !important; margin: 0; padding-bottom: 20px; } @media only screen and (max-width: 599px) { #av_section_1 .entry-content-wrapper .flex_column { flex: 0 1 45%; } } @media only screen and (max-width: 359px) { #av_section_1 .entry-content-wrapper .flex_column { flex: 1 1 100%; } }you can now pull all your columns from your color-section: #section-width with your images to that first color section.
Do you really want it to be that narrow on small screens?
I would set the content differently to narrow. Therefore, remove:#section-width { max-width: 50%; left: 50%; position: relative; transform: translateX(-50%); }and set instead:
#section-width .container { max-width: 750px; }And here’s the next layout tip.
I would place different design elements in different color sections.
So all gallery images in one section (#section-width) – including the single one that comes last – without empty columns – then the films below in a separate section.If you have done that – i will give you a flex-box code to style your gallery.
try:
.responsive #top #section-container-width .container { width: 100% !important; max-width: 100% !important; padding: 0; } .responsive #top #section-container-width .avia-image-diff-container { margin: 0 !important; } .responsive #top #section-container-width .av-image-diff-wrapper, .responsive #top #section-container-width .av-image-diff-wrapper img { width: 100%; max-width: 100% !important; margin: 0 }your images are 1024px width – so you had to stretch them to the container width.
Yes – but that downloaded zip file from fontsquirrel is not the neede zip for uploading it to enfold fontmanager.
You had to pull out the fontfiles into a separate folder and compress that folder for uploading.i do not know if translatepress has a similar opportunity to set different logo for different languages like WPML.
for replacing the alternate_logo ( for transparencies) – you can try:
(in additon to ismaels replacement of the standard logo)function av_change_alternative_logo_img($header){ $currentlang = get_bloginfo('language'); if($currentlang == "fr_FR"){ $header['header_class'] .= ' av_alternate_logo_active'; $header['header_replacement_logo_id'] = 44238; } return $header; } add_filter('avf_header_setting_filter','av_change_alternative_logo_img');use the font-manager of enfold – it works great – even for variable fontfiles
first – if you compress your font-files on a mac (OSX) it will include even the typically non visible files on OSX folder. This is what you see – when you are talking about Font: MACOSX ( font-family: macosx ).
But your font-file of berthold should be there too.I do not know if fontsquirrel can convert otf files of variable Fonts to ttf or woff2.
just one moment – i’m looking for an older post of mine. …
https://kriesi.at/support/topic/how-to-submit-and-use-custom-fonts/#post-1470894
you can download that script app – just place it on your desktop – and drag & drop files there to zip.
Or use keka to compress your font folder. And do not include invisible files
after compression it should show inside that font zip file only the fonts – and nothing else:

did you get this file from here: https://online-fonts.com/fonts/block-berthold
have a look at: https://webers-testseite.de/woodnest/
i placed the styles and script as inline codes in a codesnippet.there might be solutions if we have to put in one image column two content columns (f.e. 2/3 – 1/3)
if you would like to have it always visible just remove the hover pseudo-class:
here is the solution for sub-menu
#top .menu-item-has-children:hover:before { position: absolute; top: auto; bottom: -4px; left: 20px; display: block; content: "\e886"; font-size: 36px; line-height: 24px; font-family: 'entypo-fontello'; color: inherit; }maybe you can bring that arrow to your sub-menu container. But then you can not center it below top-level menu text.
But if you are satisfied by a fixed distance from the left (f.e. 20px ) this is a not so complex solution.or you set the avia-arrow-wrap and avia-arrow to show- and fill with background-color and border-color.
there is no extra class on top-level menu-item if a sub-menu is open. So this is probably only usable for modern browsers.
Maybe a solution to bring an extra class to top-level menu-item via script seems to be better.try:
#top .menu-item-has-children > a { display: flex; justify-content: center; } #top .menu-item-has-children > a:hover:after, #top .current_page_item.menu-item-has-children > a:after, #top .menu-item-has-children:has(ul.sub-menu[style*="visible"]) > a:after { position: absolute; top: auto; bottom: -4px; display: block; content: "\e886"; font-size: 36px; line-height: 24px; font-family: 'entypo-fontello'; color: var(--enfold-main-color-primary); }see here on “our clinic” menu-item: https://basis.webers-testseite.de/
even if it is not the current menu-item?
and this should be seen always or only if it is the current menu-item or on hover or both … ?
November 28, 2025 at 7:18 am in reply to: YouTube video in Easy Slider – start time (&t / &start) is ignored #1491915hm i did not try that because in class-avia-slideshow.php this parameter is missing on the array:
$video_data = apply_filters( 'avf_youtube_video_data', array( 'autoplay' => 0, 'videoid' => $video_id, 'hd' => 1, 'rel' => 0, 'wmode' => 'opaque', 'loop' => 0, 'version' => 3, 'autohide' => 1, 'color' => 'white', 'controls' => $controls, 'iv_load_policy'=> 3 ));but: as always, it only works muted.
Thanks Ismael – i will keep that snippet in mind. btw: then you can set an end time too:add_filter( 'avf_youtube_video_data', function( $data ) { if( !empty( $data['videoid'] ) && $data['videoid'] === 'G0k3kHtyoqc' ) { $data['start'] = 15; $data['end'] = 40; } return $data; });However, the video behaves this way only when first called up. Once the slideshow has run through its first cycle, these settings are no longer taken into account. Furthermore, if you have selected autoplay, the video will be interrupted after the slider autorotation duration and the next slide will be called up.
November 27, 2025 at 6:39 pm in reply to: YouTube video in Easy Slider – start time (&t / &start) is ignored #1491904you can insert to that input field:
<iframe src="https://www.youtube.com/embed/grA5XmBRC6g?start=50&autoplay=1&mute=1" frameborder="0" allowfullscreen></iframe>but to have autoplay – you have to mute it
yes the whole iframe code works. without the mute=1 it will wait until you click the start button (then with sound)
But that’s not really a good solution. Because the video doesn’t start again when you autorotate to that slide again.November 27, 2025 at 12:29 pm in reply to: Sticky header for mobile works in customizer not on the web #1491888if you like to have the pipes between the links:
adjust the new switch point when the links goto a twoliner:@media only screen and (max-width: 467px) { #header { height: 160px !important; max-height: 160px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 160px !important; } }and for phone-info:
/****** styling the phone-info links with pipe separator *************/ #top #header_meta .phone-info { display: flex; flex-flow: row wrap; gap: 0 40px; } #top #header_meta .phone-info a { flex: 1 1 auto; position: relative; } #top #header_meta .phone-info a:not(:last-child)::after { content: '|'; font-size: 18px; position: absolute; right: -24px; color: #FFF; }November 27, 2025 at 11:49 am in reply to: Sticky header for mobile works in customizer not on the web #1491886Maybe something had to be adjusted – but first try the above code. then we will see …
November 27, 2025 at 11:25 am in reply to: Sticky header for mobile works in customizer not on the web #1491885There is a lot more to think of.
First – to style the header_meta with your phone-info entries.
To prevent breaks occurring where it looks unsightly, it would be a good idea to replace your entries completely with this line:<a style="white-space: nowrap" href="/over-ons/">Over Ons</a><a style="white-space: nowrap" href="/veelgestelde-vragen/">Veel gestelde vragen</a><a style="white-space: nowrap" href="#">Nieuws</a><a style="white-space: nowrap" href="tel:+31434551268">T: +31 (0)43 455 12 68</a>after that we will see if the pipes are neccessary.
On mobile devices, these links become two lines—and this must also be taken into account with the padding-top of main.
After you have these new phone-info – remove your code from above and try:
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } #header:not(.av_header_transparency) #header_main { box-shadow: 0 5px 10px #eee; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px !important; max-height: 80px !important; line-height: 80px !important; } .responsive #top #avia-menu > .menu-item-avia-special > a { height: 80px !important; ; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } .responsive #top .header_bg { opacity: 1; filter: alpha(opacity=100); background-color: #FFF !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #FFF !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #FFF; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } } @media only screen and (max-width: 767px) { #header { position: fixed !important; height: 140px !important; max-height: 140px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 140px !important; } } @media only screen and (max-width: 435px) { #header { position: fixed !important; height: 160px !important; max-height: 160px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 160px !important; } } /****** End *************/ /****** styling the phone-info links *************/ #top #header_meta .phone-info { display: flex; flex-flow: row wrap; justify-content: space-evenly; gap: 0 30px; } -
This reply was modified 1 month, 1 week ago by
-
AuthorPosts