Forum Replies Created
-
AuthorPosts
-
July 13, 2023 at 9:53 pm in reply to: URGENT !! Layerslider needs an important security fix !!!! #1413258
Perfect, thank you very much!!
July 13, 2023 at 7:48 pm in reply to: URGENT !! Layerslider needs an important security fix !!!! #1413248Great, thank you very much.
Then you can close this ticket.July 13, 2023 at 5:33 pm in reply to: URGENT !! Layerslider needs an important security fix !!!! #1413242Thank you! Are there already any plans when the next update will come out?
July 5, 2023 at 4:47 pm in reply to: Responsive font sizes for “Special Heading” ALB element? #1412528Thanks, Yigit, sounds very good!!!
Then I will wait for it, you can close the ticket.As I said: I will wait for the support, so don’t bump my post, I will wait for the support. Your code doesn’t work.
-
This reply was modified 2 years ago by
BeeCee. Reason: added temp login to my test site
My site is not online and I mean that search that is added via theme settings.
SEO was not my question.Type in a search term, it has the URL ?s= that I would like to change to /search/
Your code doesn’t work for me and that was not my question. Let’s see what the support knows about it.
June 29, 2023 at 10:31 am in reply to: WordPress 404 email alerts with ENFOLD’s custom 404 error page #1412041I understand, thank you very much, you can close this ticket.
Meanwhile I got an answer from the CodeSnippets Plugin authors themselves, this can be added in a code snippet of this plugin:
https://codesnippets.cloud/snippet/zlobec/on-404
add_action( 'template_redirect', function() { if (is_404()) { // site info $blog = get_bloginfo('name'); $site = get_bloginfo('url') . '/'; $email = get_bloginfo('admin_email'); // theme info if (!empty($_COOKIE["nkthemeswitch" . COOKIEHASH])) { $theme = clean($_COOKIE["nkthemeswitch" . COOKIEHASH]); } else { $theme_data = wp_get_theme(); $theme = clean($theme_data->Name); } // referrer if (isset($_SERVER['HTTP_REFERER'])) { $referer = clean($_SERVER['HTTP_REFERER']); } else { $referer = "undefined"; } // request URI if (isset($_SERVER['REQUEST_URI']) && isset($_SERVER["HTTP_HOST"])) { $request = clean('http://' . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); } else { $request = "undefined"; } // query string if (isset($_SERVER['QUERY_STRING'])) { $string = clean($_SERVER['QUERY_STRING']); } else { $string = "undefined"; } // IP address if (isset($_SERVER['REMOTE_ADDR'])) { $address = clean($_SERVER['REMOTE_ADDR']); } else { $address = "undefined"; } // user agent if (isset($_SERVER['HTTP_USER_AGENT'])) { $agent = clean($_SERVER['HTTP_USER_AGENT']); } else { $agent = "undefined"; } // identity if (isset($_SERVER['REMOTE_IDENT'])) { $remote = clean($_SERVER['REMOTE_IDENT']); } else { $remote = "undefined"; } // log time $time = clean(date("F jS Y, h:ia", time())); $message = "TIME: " . $time . "\n" . "*404: " . $request . "\n" . "SITE: " . $site . "\n" . "THEME: " . $theme . "\n" . "REFERRER: " . $referer . "\n" . "QUERY STRING: " . $string . "\n" . "REMOTE ADDRESS: " . $address . "\n" . "REMOTE IDENTITY: " . $remote . "\n" . "USER AGENT: " . $agent . "\n\n\n"; mail($email, "404 Alert: " . $blog . " [" . $theme . "]", $message, "From: $email"); } }); // sanitize function clean($string) { $string = rtrim($string); $string = ltrim($string); $string = htmlentities($string, ENT_QUOTES); $string = str_replace("\n", "<br>", $string); if (get_magic_quotes_gpc()) { $string = stripslashes($string); } return $string; }June 28, 2023 at 2:53 pm in reply to: WordPress 404 email alerts with ENFOLD’s custom 404 error page #1411959Thanks, but I am not a coder, so unfortunately your links doesn’t help me.
Sad, but I understand, thank you. I will make a feature request.
Thanks, you can close this ticket.June 27, 2023 at 12:43 pm in reply to: Error 404 page created with ALB and set in theme settings does not work #1411832Thank you very much, with disabled maintanence mode it is working and thanks for notifiying the team about it.
Then I will wait for a theme update, so you can close this ticket.Hi Mike,
thank you very much for your explanation, I understand and tested it in an incognito tab + I had to disable the maintanence mode of ENFOLD, then – in incognito tab – the draft pages are hidden.
Thanks, work fine with the snippet above, you can close this ticket.
Thank you very much, Mike, for that explanation – never heard of it, but good to know.
I have used a span-class now and it works now fine!
Thank you, you can close this thread now.I understand, thank you very much for your time, you can close this thread now.
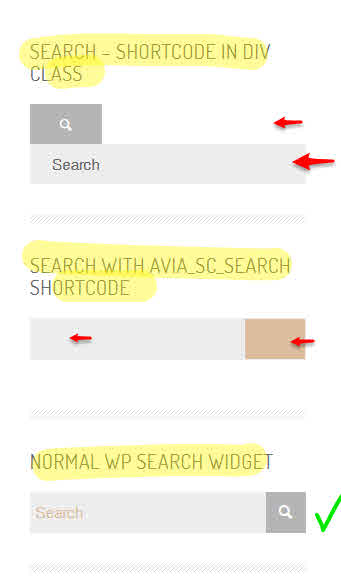
Yes, I see, now it works fine with the first search widget, thank you.
But just for my understanding:
what is the difference between these 2 shortcodes:
[avia_search]
as used in the first search widget (where now ajax search is working)[avia_sc_search]
as used in the second search widget (which has no ajax functionality and no search icon) ?You’re the best, thank you so much for your time, Mike, that’s exactly how I’d like it!
Thank you, you can close this thread now!Thank you, Mike, but that is not what I want as I described in my my first post.
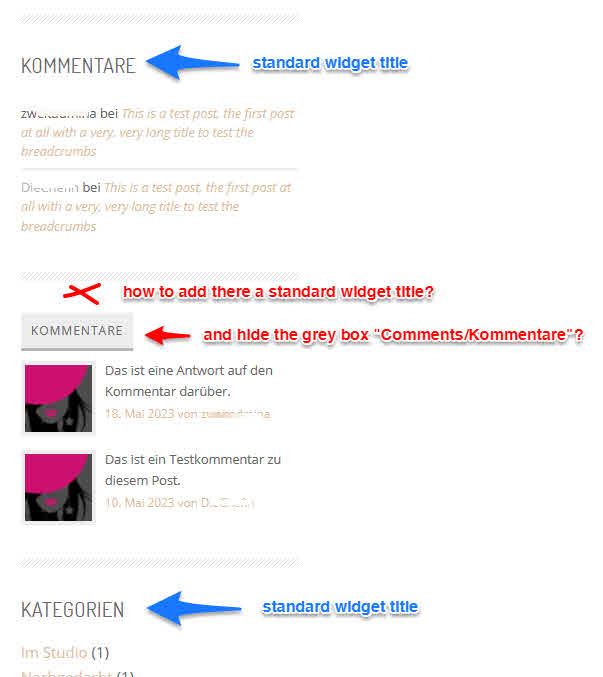
So @ismael suggested to hide the other tabs of the combo widget, so that only “commets” remain. I could hide this tab via CSS, but how can I tweak the file so that I can add a widget title like other widgets have it please?
Thank you, but both solutions look very weird and with both shortcodes the ajax is not working like the search icon in the menu, for example.
<div class="avia_search_element">[avia_search]</div>
is now in two linesand
<div class="avia_search_element">[avia_sc_search]</div>
has no icon, not the term “Search” as with using the other shortcode.I would like to have the Search Widget like the standard WP Search widget output (in my screenshot the third one), only with the Ajax functionality.
Could you please take a look at my site?
Private data are in my last post here and at widgets you can see these 3 variants.
Thank you.Everything is fine, thank you very much for taking so much time for me, you can close this thread now, thank you.
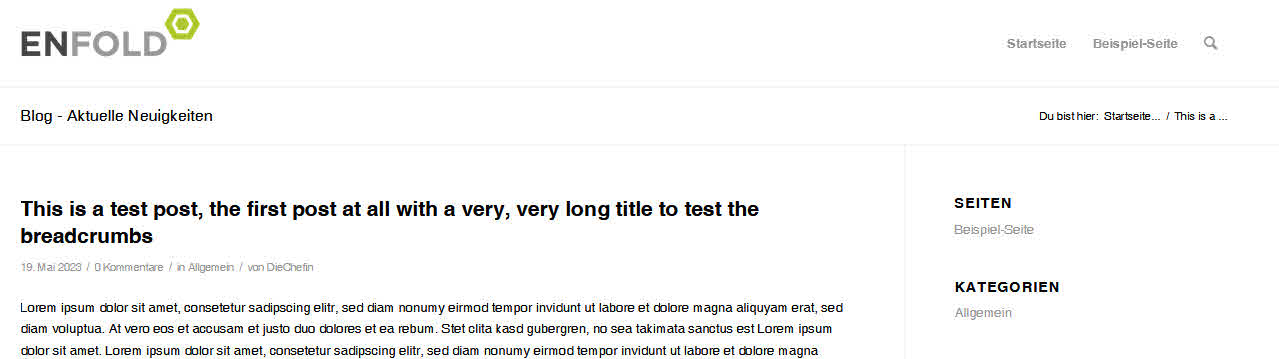
Thank you, Mike, that modified snippet works fine now for the breadcrumbs.
Would you mind helping me out modifying your snippet concerning the catagory name above the post title please?
This was my original, but closed post for it —>Please see private data below.
May 24, 2023 at 10:52 am in reply to: Archive sidebar is only available for category archive but not for tag archive #1408396Works perfectly, thank you very much, you can close this thread now.
sorry, maybe the maintanence mode was because I had the post open in another browser window. I have closed that now.
I’m sorry, but I don’t like it when the versions “jump” like this when the page is reloaded: the shortened breadcrumbs and the category name above the post title.
I’ve never had anything like this.
Isn’t there another way to solve this?
I don’t know if I’ll use a cache plugin – but that’s another story.
For example, I use Ismael’s function here (https://kriesi.at/support/topic/postslider-php-how-to-switch-title-and-category/#post-1027605) and nothing “jumps” when the page loads .
Or isn’t there another option as a function – for shortening the breadcrumbs and the category name above the post title please?Thanks, Mike, this code works concerning the length of the breadcrumbs.
But I discovered a weird behaviour of your code concerning the breadcrumbs, as well as your code from today concerning the category above the title – see here –>:if you reload the page, you will see for a short moment
a) the not truncated breadcrumbs before they appear truncated thanks of your code, and
b) the category name below the post title before it then appears above the post title.That looks strange. Is it because of this EventListener thing?
Is there another way to solve this so that when you refresh the page you don’t see the old version for a moment?
Something like this –> here?-
This reply was modified 2 years, 1 month ago by
BeeCee. Reason: new login data
May 22, 2023 at 12:18 pm in reply to: Single Post: move category above title for latest ENFOLD as function #1408126Thank you, Mike, for your help.
I just discovered that the “Code Snippets” plugin obviously is not accessible at all, although you’ve got an admin role in the temporary login, I don’t know why this is the case.But nevertheless your code works perfect so that I have the category above the title of my single post.
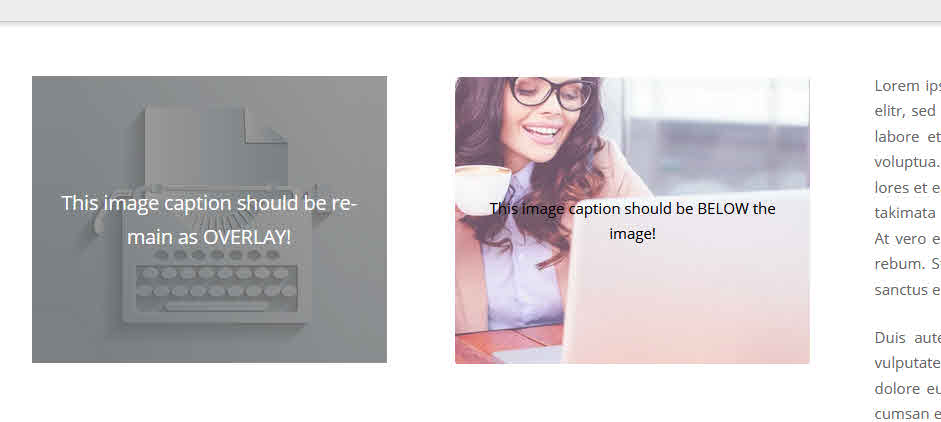
Thank you very much.May 19, 2023 at 1:49 pm in reply to: ALB element “single image” with image caption BELOW the image, NOT AS OVERLAY #1407950I solved it with the help of another user:
I had to add the container to my custom overlay style.
The solution for an image caption below the image from case to case – not globally:
1. add this to your custom.css and give “your-custom-class” a name that you want to use here:
.avia-image-container.your-custom-class .av-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%; } /* addition so that a text element following the image below does not be covered by the caption */ .avia-image-container.avia-align-center.your-custom-class { margin: 0 auto 50px auto; } /* addition so that the caption below the image has no padding and is set to left */ .avia-image-container.your-custom-class .av-image-caption-overlay-center { padding: 0; } .avia-image-container.your-custom-class .av-image-caption-overlay-center p { text-align: left; }2. then insert the image element from ALB in your page:
go to its settings -> developer settings tab and add there in the field “custom css class” the name of your class as mentioned above: your-custom-classAfterwards you can style the output of the caption below the image.
It is solved now, you can close this thread.
And PLEASE consider to add this as an option for the ALB IMAGE element for a future theme update:
– Overlay YES/NO
– Image Caption below image YES/NOThank you, it works so far, but I understand the problem that you have described. For this reason I will keep your first snippet, then it works fine. Thanks a lot for your help!
May 19, 2023 at 12:40 pm in reply to: ALB element “single image” with image caption BELOW the image, NOT AS OVERLAY #1407937thank you, but I don’t get it to work. What I want to achieve is, not EVERY image caption should be below the image, just for some cases.
It would be great to have this as an option in a future theme version:
show caption as overlay or below imageTherefor I thought that I could use the “developer settings” for the image element and use – from case to case – there my own CSS class to put the image caption below the image – but I don’t get it to work – or I have misunderstood something in CSS.
I have tried to add in developer settings of the image with the woman this CSS class, but none is working:
.bch-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%;It works globally, yes, but not with a custom developer-settings-class:
.av-image-caption-overlay { position: absolute; height: auto; width: 100%; bottom: 15px; padding: 15px 0; left: 0; top: 100%; }Please see private data. Thank you.
No, I have no other snippet concerning the breadcrumbs active, please see the private content.
I have even tried to disable all plugins and all snippets – but with no effect on this issue.
In case if this is important: it is a multisite with sub-sites.I created within this network a brand new sub site with a pure Enfold, no plugins, no snippet except for the snippet here, no imported theme settings, no theme files changed – just a pure fresh new subsite with this one single post – and the breadcrumbs are also shown weird like this:
I assume a connection between the snippet and the fact that I have a network installation -> URLs! -> Blog URL within a multisite
Some years ago with an old version of ENFOLD I had another problems with breadcrumbs – also with multisite, probably this helps to find a solution for this issue:
-
This reply was modified 2 years, 1 month ago by
BeeCee. Reason: new login data to new sub site of network
Thank you, it works fine concerning the shortcode, working in the copyright field in media library…
… BUT only if I add a caption to the image, too, not only a copyright + shortcode.
When I add only someting in the “copyright” field in media library to the image, then nothing is shown with the image in frontend:
However, when I add a caption and then the copyright + shortcode (= ok) in the “copyright” field in media library, then all of this is shown:
.Could you please alter your latest snippet in that way, that I do not always need an image caption for the output of the “copyright” + shortcode within the copyright-field in media library?
Thank you.The plugin is really old with 3 years. But I have found a snippet that works:
function my_mce4_options($init) { $default_colours = '"000000", "Black", "993300", "Burnt orange", "333300", "Dark olive", "003300", "Dark green", "003366", "Dark azure", "000080", "Navy Blue", "333399", "Indigo", "333333", "Very dark gray", "800000", "Maroon", "FF6600", "Orange", "808000", "Olive", "008000", "Green", "008080", "Teal", "0000FF", "Blue", "666699", "Grayish blue", "808080", "Gray", "FF0000", "Red", "FF9900", "Amber", "99CC00", "Yellow green", "339966", "Sea green", "33CCCC", "Turquoise", "3366FF", "Royal blue", "800080", "Purple", "999999", "Medium gray", "FF00FF", "Magenta", "FFCC00", "Gold", "FFFF00", "Yellow", "00FF00", "Lime", "00FFFF", "Aqua", "00CCFF", "Sky blue", "993366", "Red violet", "FFFFFF", "White", "FF99CC", "Pink", "FFCC99", "Peach", "FFFF99", "Light yellow", "CCFFCC", "Pale green", "CCFFFF", "Pale cyan", "99CCFF", "Light sky blue", "CC99FF", "Plum"'; $custom_colours = '"E14D43", "Color 1 Name", "D83131", "Color 2 Name", "ED1C24", "Color 3 Name", "F99B1C", "Color 4 Name", "50B848", "Color 5 Name", "00A859", "Color 6 Name", "00AAE7", "Color 7 Name", "282828", "Color 8 Name"'; // build colour grid default+custom colors $init['textcolor_map'] = '['.$default_colours.','.$custom_colours.']'; // enable 6th row for custom colours in grid $init['textcolor_rows'] = 6; return $init; } add_filter('tiny_mce_before_init', 'my_mce4_options');Thanks, you can close this thread.
-
This reply was modified 2 years ago by
-
AuthorPosts