Forum Replies Created
-
AuthorPosts
-
Hey Rikard,
You are right, it works. I dont know why or what happened, but thank you for the support :)
Hey RIkard,
I am trying to apply this for example in the column underneath the banner image. See screenshot.
Hey Günter,
Thank you.
This fixed the issue!
Kind regards,
TomIt does! You can close this ticket. Sorry for the inconvenience.
Hi Yigit,
I have created a staging environment and again implemented all updates there. Don’t ask me why, but everything works fine there. I don’t get it, but I’m glad it works :-)
Thanks for your quick reply Ismail. Not the answer I was hoping for, but it’s good to know about those limitations.
Hi Victoria,
I tried it at the staging website, but even with only WooCommerce, Mollie for WooCommere and Premmerce active, the images doesn’t switch. After that I had a look at the child theme and found an edited single-product.php file in the woocommerce folder. After deactivating this file, it worked again! Thank you for pointing me in the right direction, you can mark this as resolved :-)
Hi Victoria,
Yes, I can. Thanks for helping!
HI Basilis,
Parallax scrolling on mobile is still not possible. Do you have any idea if this will be available soon? Or do you know how we can enable it ourselves? The client is still asking for it, 1,5 years later …
Hi Ismael,
Awesome. Thanks. Solved.
Chantal
See the first post…
Chantal
Hi Rikard,
I just created a page. In the Gutenberg editor, I added a title and a shortcake block with the WooCommerce shortcode in it. Now in the source I see:

Thanks,
ChantalHi Rikard,
Nope doesn’t fix it. Problem is, Enfold injects classes in the WooCommerce shortcode output.
Chantal
Hi Victoria,
See private content.
Thanks,
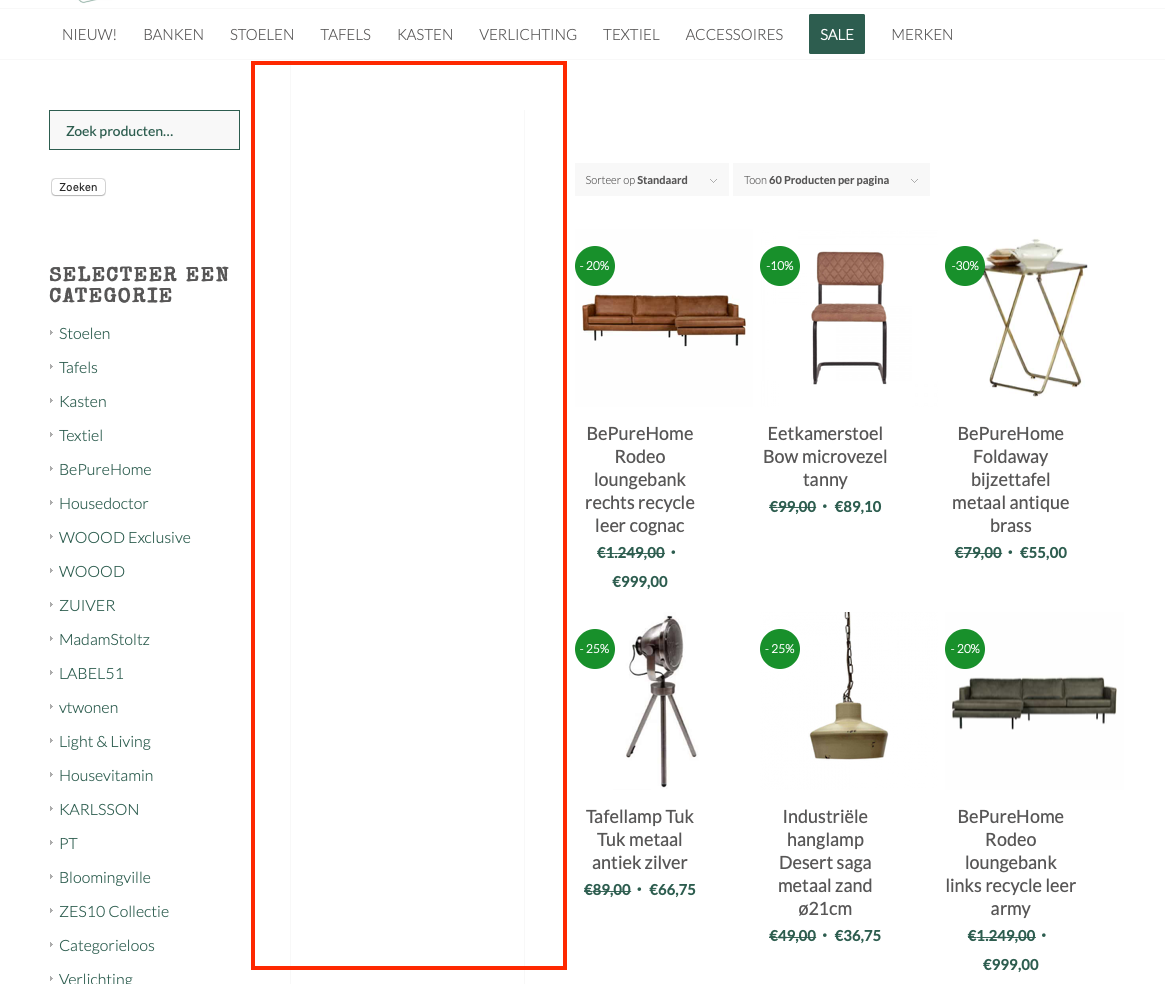
ChantalSee

Area in red shouldn’t be there. Now the products on the right are not the width available and smaller.
-
This reply was modified 6 years, 9 months ago by
Buro Staal.
Nobody?
Hi Rikard,
No not possible due to managed hosting. Will change the remaining pages to the “show more” option.
Thanks,
Chantal
Buro Staal SupportSame here. Multiple sites on multiple servers.
Hey Mike,
Yes those are set, but it only applies to the first two highlighted. The nine smaller blog posts below each two highlighted show comments and date and not date and author, as set in the options.
December 13, 2018 at 11:33 am in reply to: Parallax sections reduced in height when activating Chatra plugin #1044805Hi Victoria,
See below. On the homepage there are two parallax areas which are about 25% of the height they normally are.
Hi Ismael,
I tried it by deactivating Yoast SEO Premium and clearing the cache again, but no change unfortunately :-(
Thank you for responding Victoria! I’ll send you the admin in the private content.
Yeeaaahhhh it works! This is awesome, thanks Ismael!
Hi Victoria,
Of course, thank you. It’s about this page: https://www.burostaal.nl/algemene-voorwaarden/
No sorry, it was just an complement, because I didn’t use the code tag in my first message. So I dit just that piece of code. In the editor I see the letters, but not in the preview and on the page itself
Ah I tried
<ol type="a">You can close this thread Sarah, thank you!
No, I don’t mean the basic editor. Normally, I first put a section in a page. In that section I place a 1/1 column and in that column I place a text module for example. Now, I don’t need to use the section. So just place a 1/1 column (or an other size) in the page and place a text module in the column. Save the page, empty your cache, refresh your browser and see if it works. If it’s not working I can’t help you.
Like Ismael wrote: It’s not working properly because the content of the “Terms” page is outside the “woocommerce-terms-and-conditions” container. We edited the page and removed the color section. It breaks the layout of the checkout page.
So the only thing you need to do, is remove the color section from the terms & condition page. So the columns can’t be in a color section (or grid).
That totally does the trick, also on my other Enfold webshops. Thank you Ismael!
-
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
