Forum Replies Created
-
AuthorPosts
-
May 3, 2020 at 1:53 pm in reply to: Google Search Console 403 error on directory wp-content/themes/enfold/framework #1209275
Following Dude’s recommendation, I went ahead and did what the WP Superstars article suggested.
However, can Team Kriesi confirm that disabling directory listing and browsing by using the Options All -Indexes in .htaccess doesn’t affect anything in terms of SEO and theme functioning correctly?
Thank you!
December 5, 2018 at 10:55 pm in reply to: The full width submenu of my homepage will not work. #1041429Same here. Is there an ETA as to when this issue is going to be fixed via an official theme update and not custom code?
September 24, 2018 at 1:48 pm in reply to: Masonry gallery – Use images' alt description as image caption in lightbox #1013611Hi Nikko and thank you for the response.
Unfortunately I am not a developer and have no knowledge of javascript. Anyway, including such an option in a future release would be great in my humble opinion. Please consider.
Thank you
Hi Victoria,
Thank you for the reply. I have included the login info in the private box.
Please have a look.I am still having the same problem in my website.
While my custom CSS is pasted in the Child Theme’s style.css file, my header in the secondary language doesn’t follow the styling.
Please check: https://www.alfamarble.gr/
-
This reply was modified 7 years, 7 months ago by
ManoLee.
Hi there artes,
Did you find a solution for this? I am struggling with the media translation myself.
Yes, I am using the child theme and the custom CSS is in pasted in the custom.css
Thank you
Hi everyone,
I am having a similar problem with my styling. I have Enfold and WPML installed with 2 languages. English being the first and Greek as the second. I exported the English theme options and imported them to the Greek version.
I have all my custom CSS in the default custom.css file under Appearance–>Editor–>custom.css. The reason I did this is because I want all my customizations to be applied to both languages without the need to toggle between English and Greek and pasting the same code in the respective languages’ Quick CSS. I believe this is the best way to do this to save some developer time.
Problem is that while the English version was picking up the changes, the Greek version seemed to be stuck with the old CSS. This applied mostly to color tweaks. I tried to save the Enfold settings in Greek multiple times so the dynamic file could be generated anew but to no avail.
I had to go to my server and overwrite the contents of the enfold_child_el.css with the contents of the enfold_child.css which was in the same folder (wp-content–>uploads–>dynamic_avia).
Is there an easier solution to overcome this? Logging into the server and doing all this is not so developer friendly.
P.S. I also noticed that Microsoft Edge cannot load the fonts for the Greek site. Please have a look on that too.
OK Vasilis, I will contact the plugin author and post back here to inform others so keep this post open .
Thank you (Σε ευχαριστώ)
Hi,
I am interested in using ShiftNav too and I am already using a child theme. Any instructions further? Do we follow Ubermenu’s instructions?I too had this question and if this is the case then it is not convenient at all to use Enfold and WPML for a multilingual site.
Hi there,
I am interested in this feature too and I have made a feature request. I hope you will implement it, it is a very nice feature since other premium themes like yours already have it.Thanks,
ManouHi there,
I am interested in this feature too and I have made a feature request. I hope you will implement it, it is a very nice feature since other premium themes like yours already have it.Thanks,
ManouA big thank you to the Enfold team! After the recent update the Firefox mobile issues have been resolved. Good work guys.
March 24, 2016 at 3:06 am in reply to: Transparent & glassy header should stay the same size when scrolling (QuickCSS?) #602857Hi Nicoletta,
Just go to Enfold Theme options –> Header –> Untick “Sticky Header”.Regards,
ManouThank you Ismael,
Your code worked fine and I had to adjust some things using the below CSSTo fix the header padding when in tablet sized viewport:
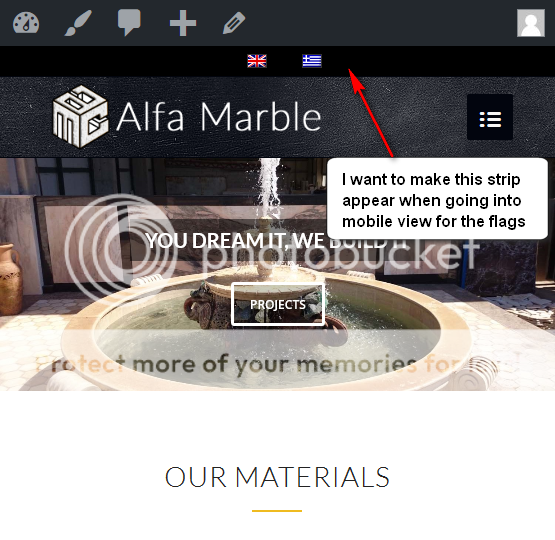
@media only screen and (max-width: 990px) and (min-width: 768px) { .html_header_top.html_header_topbar_active.html_header_sticky.html_large.html_bottom_nav_header #top #main { padding-top: 118px !important; }}To “call” the black bar for the language flags when in mobile view:
@media only screen and (max-width: 768px) { #header_meta, #header_meta .container { min-height: 30px; height: 30px; }}To adjust the padding of the flags in header scrolled:
.header-scrolled .avia_wpml_language_switch.avia_wpml_language_switch_extra { top: -62px !important; }Hope this helps someone out there.
Thanks!Hi Yigit,
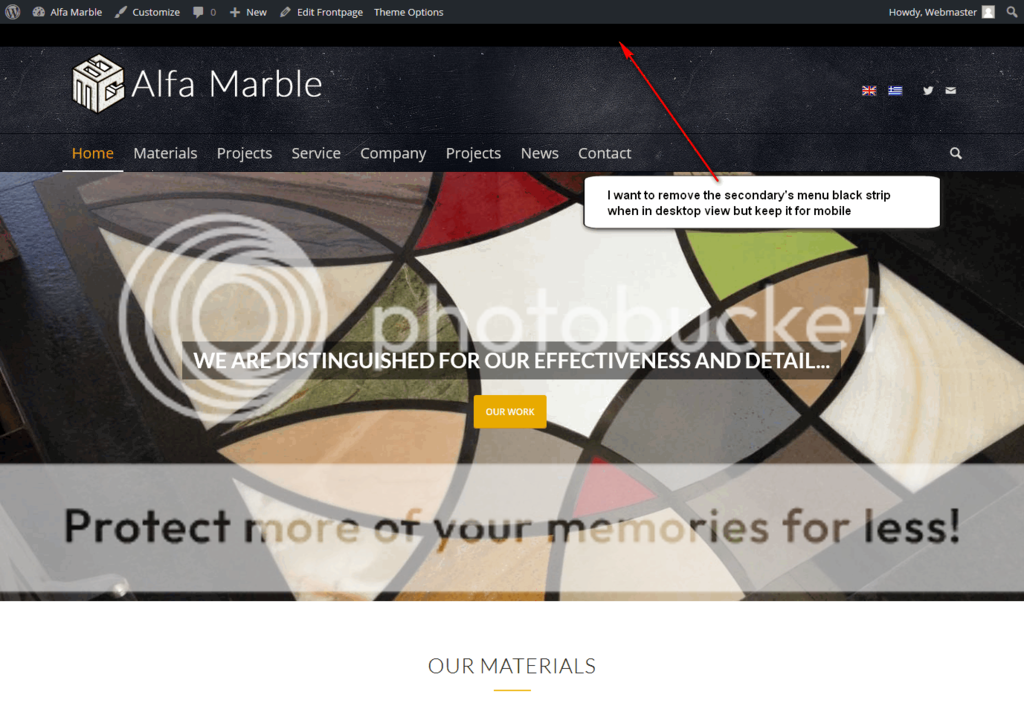
I did all that but the black bar of the secondary header menu is still there. Maybe you cannot see it because it is black.
I’ll change it to orange to see what I mean.
Thank youIt would be great though to add a catalogue mode in the theme someday. You are going to have even more sales for sure.
Thank you for the great work anyway. Enfold is the most easy and beautiful theme one can use.
Since many of us are developers of some kind and use Firefox desktop (especially for Firebug), many of us use Firefox for mobile too. I hope the team really considers including support for it soon. This way Enfold will be the best of the best for every device.
Thank you.
Hey Yigit,
Unfortunately the code didn’t work so I disabled it. I am creating credentials to log in and have a look.Regards,
ManouThank you for the reply Yigit.
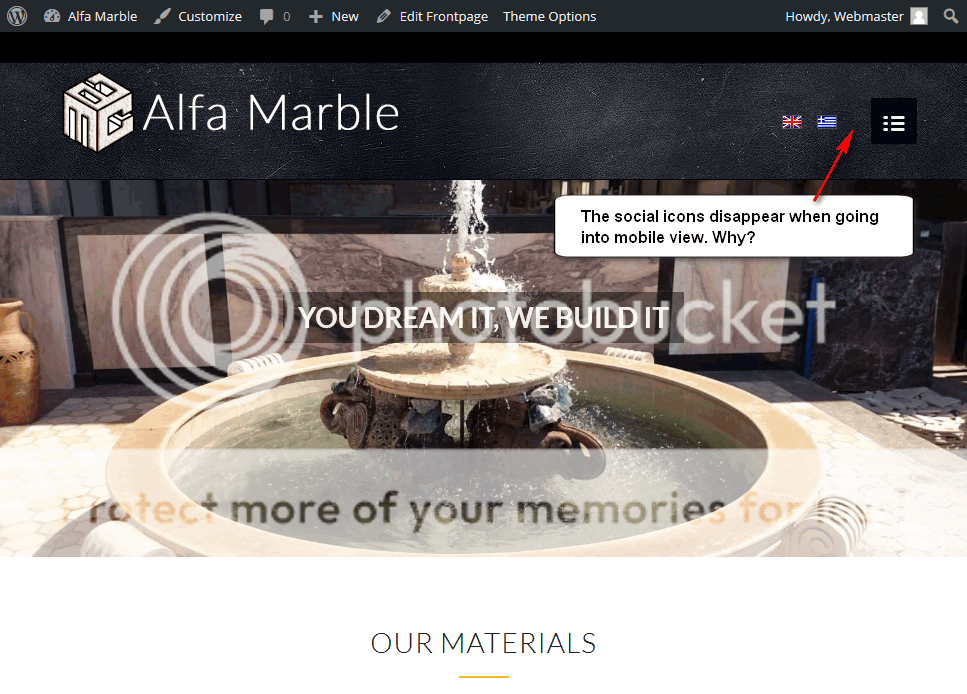
The code you provided has indeed removed the top socket but only in desktop viewport. When going into 767px or less a black bar appears beneath the header and above the slider. The same and even bigger bar shows up if you resize the site in less pixels. See attached screenshots.
Any ideas?

OK, I understand. So you’ll have to wait in line like me. The support questions are flying in the forum in hundreds!
Good luck :)Since the support team seems a bit swamped with so many requests, I did some research and I achieved (nearly) what I want.
I activated the header secondary menu and made the “built-in to Enfold” language flags appear. Then I used the following CSS I found in another post with some tweaks to my header:@media only screen and (min-width: 768px) { .sub_menu { position: absolute !important; top: 85px !important; right: 120px !important; } } .header-scrolled .avia_wpml_language_switch.avia_wpml_language_switch_extra { top: -32px; } #top ul.avia_wpml_language_switch li { margin: 0px 10px 0px 5px; }I don’t know if I made any mistakes or if I could make the code better but it seems to work.
What I would finally want to achieve is to remove the black strip of the secondary menu but keep it for the language flags when it goes into mobile view.


Also I noticed that the social menu icons disappear when the layout jumps into mobile menu view.

I am attaching some screenshots to indicate the above. I hope they help and I hope you will help.
Thanks
Oops, my bad. It is answered here
Paste the following in your Quick CSS
@media only screen and (max-width: 767px) { .cart_dropdown{ display: none !important; } .html_visible_cart .cart_dropdown{ display: block !important; } }All good! Try it la_tripping and see if it works
I am facing the same issue and unfortunately the CSS code provided does not fix the problem. Any other ideas?
Hi there,
I am not a developer but maybe I could help because the support guys seem swamped. I have asked a support question 3 days ago and I am still waiting for an answer, so while I wait please send a link to your website so me or somebody else can help.Regards,
ManoLee -
This reply was modified 7 years, 7 months ago by
-
AuthorPosts
