
-
AuthorPosts
-
August 29, 2022 at 12:23 pm #1363039
Hi Enfold Team,
I´d like to use a headline rotator (typewriter) for my site that stopps the anmiation after the first pass with the last text element.
Is there a simple solution to this?Thank you very much for your reply in advance.
Best regards,
fkmAugust 29, 2022 at 1:50 pm #1363047if you are familiar with child-theme alb elements ( Link ) – you can use the headline-rotator file as child-theme file.
the thing to edit is the js file:open the headline_rotator.js file
find ( near line 65) :if(_self.options.animation != "typewriter") { _self._move({}, _self.open); _self._autoplay(); }and replace with:
if(_self.options.animation != "typewriter") { _self._move({}, _self.open); _self._autoplay(); if(_self.open == _self.count - 1) { clearInterval(_self.autoplay); } }upload that edited file to your child-theme/shortcodes folder.
to load now the child-theme script – deregister first the parent script then load the child-theme file
(via child-theme functions.php snippet)function load_child_theme_headline_rotator_script() { wp_deregister_script( 'avia-module-rotator' ); wp_enqueue_script( 'avia-child-module-rotator', get_stylesheet_directory_uri().'/shortcodes/headline_rotator.js', array( 'avia-shortcodes' ), false, true ); } add_action( 'wp_enqueue_scripts', 'load_child_theme_headline_rotator_script', 100 );PS: you see that only non Typewriter headline rotators are influenced
August 30, 2022 at 3:48 am #1363132Hi folks!
Thank you for the inquiry.
@fkm: You can try the recommended changes above. Just let us know if you need help with the adjustments.
@Guenni007: Thanks for the help!Best regards,
IsmaelSeptember 13, 2022 at 10:54 am #1364875Hi Guenni007 and hi Ismael,
thank you very much for your quick replies and please excuse my late one.
@Guenni007:
Unfortunatelly I´m not familiar with child theme ALB elements yet.
I just tried to follow your guide step by step but I couldn’t even find the headline_rotator.js file.
Up to now I only put CSS codes into the quick CSS field or the functions.php field of my child theme.Isn’t there an easier way?
Thank you very much for another reply in advance.
Best regards,
fkmSeptember 13, 2022 at 2:29 pm #1364908Isn’t there an easier way?
No.
the headline-rotator.js file is in : enfold/config-templatebuilder/avia-shortcodes/headline_rotator/ folder.
for the newest Enfold (5.1.2) i placed that file in my pastebin.
See: https://pastebin.com/2asu1gtk
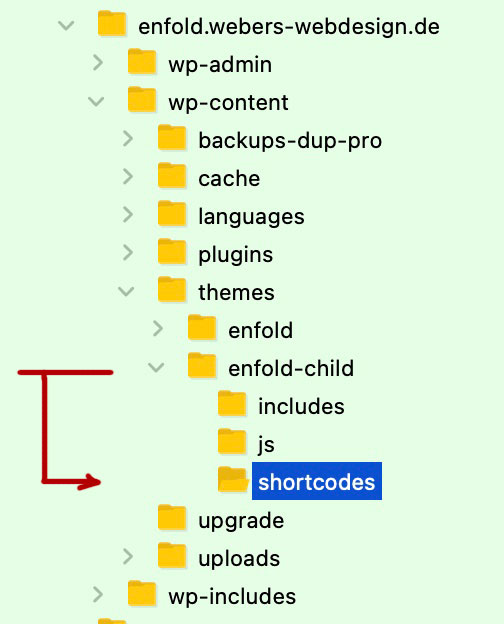
Download: https://pastebin.com/dl/2asu1gtkso just download it from there and upload that file to your child-theme/shortcodes folder.
Or do you only work with the parent theme? Then you can overwrite that file in the parent theme original folder – but on every update this is lost.
So my recommendation is to use always a child-theme.If you got that child-theme you can go over your dashboard – Appearance – Theme file editor : klick on “Theme Functions” – and if you have used the premade child-theme of enfold : Link this is at the beginning nearly empty.
preserve the starting line (<?php) and insert that snippet after that first line :function load_child_theme_headline_rotator_script() { wp_deregister_script( 'avia-module-rotator' ); wp_enqueue_script( 'avia-child-module-rotator', get_stylesheet_directory_uri().'/shortcodes/headline_rotator.js', array( 'avia-shortcodes' ), false, true ); } add_action( 'wp_enqueue_scripts', 'load_child_theme_headline_rotator_script', 100 );if you look to that snippet you see that the first instruction unloads the parent script – and the next line will load the child script instead.
This will not be lost on enfold updates – only if there are big changings to that element – we had to redo the procedure.
September 13, 2022 at 4:47 pm #1364933Hi Guenni007,
thank you very much for your quick reply.
I just downloaded the file from your pastebin.
So please let me know where to find the child-theme/shortcodes folder to upload it there (sorry for my clumsiness).I do using a child theme and I already have some entries in the theme functions field (so I´ll place that snippet at the very end!?).
Thanks a lot in advance for another reply.
Best regards,
fkmSeptember 13, 2022 at 5:18 pm #1364946if you got ftp access – you can create your own shortcodes folder inside the child-theme folder – it is not a default folder.
then place that snippet in the child-theme functions.php :

( i think we don’t need that snippet for that – but it is a basic snippet to replace parent theme alb elements )function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);If you copy an element from enfold>config-templatebuilder>avia-shortcodes to this folder it will replace the one in the parent and be used instead. You can also add new ones using the other shortcode elements as examples.
– and to be precise: if you put in a parent-theme ALB php file into that folder it replaces the parent theme file. ( the assets (css and js) files are loaded from the parent – because the path to load them are in the php files )
because we only want to replace the script file from that ALB Element – i decided to go that way via another little snippet
to unload parent script and load child-script ( i do not know if only uploading that js will work without doing this )function load_child_theme_headline_rotator_script() { wp_deregister_script( 'avia-module-rotator' ); wp_enqueue_script( 'avia-child-module-rotator', get_stylesheet_directory_uri().'/shortcodes/headline_rotator.js', array( 'avia-shortcodes' ), false, true ); } add_action( 'wp_enqueue_scripts', 'load_child_theme_headline_rotator_script', 100 );PS: refresh all cachings and delete expired CSS and JS files generated by the theme ( if you got merging on)
September 16, 2022 at 9:34 am #1365219Hi Guenni007,
Thank you very much for the detailed instructions.
Unfortunately, I don’t currently have FTP access for this website.
But I’ll take care of it soon and try it then.Thanks a lot again.
Best regards,
fkmSeptember 22, 2022 at 10:44 am #1365962Hi @guenni007,
please excuse the delay and thank you very much for your support again.
I just tried to follow your instructions:
1. I placed the following snippets in the child-themes function.php
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }function load_child_theme_headline_rotator_script() { wp_deregister_script( 'avia-module-rotator' ); wp_enqueue_script( 'avia-child-module-rotator', get_stylesheet_directory_uri().'/shortcodes/headline_rotator.js', array( 'avia-shortcodes' ), false, true ); } add_action( 'wp_enqueue_scripts', 'load_child_theme_headline_rotator_script', 100 );2. I created a new folder named “shortcodes” and uploaded the file “headline_rotator.js” (which you had made available for me to download) into it.
Now folder and file also shows up at the wordpress backend of my website.
Unfortunately the headline rotator doesn´t seem to work anymore (it´s just static, no animation) instead of stopping the animation after the first run.
Please let me know what I might have done wrong.Thank you very much in advance.
Best regards,
fkmSeptember 23, 2022 at 9:51 am #1366069Hi,
Sorry for the late response. Where can we check the issue? Please provide the site URL and the login details in the private field for FTP and WordPress. We will check the modification once the credentials are available.
Best regards,
IsmaelSeptember 23, 2022 at 1:44 pm #1366119Hi Ismael,
thank you very much for your reply.
In the meantime I had removed the headline rotator and just reinserted it for demonstration purposes.
But suddenly it works as it should and I have no idea what I did differently.
Please excuse.As Guenni007 mentioned above in his PS, only non Typewriter headline rotators are influenced in this.
The fading animation is currently set.
Unfortunately, the typewriter effect would be way better for the message.
So please let me know if there´s way to include the typewriter animation as well?Thanks a lot in advance.
Best regards,
fkmSeptember 23, 2022 at 1:55 pm #1366122Sorry.
Please see private content box.September 23, 2022 at 6:02 pm #1366166i edited the file on pastebin – since 128ff there are the changes for that typewriter case.
see: https://pastebin.com/2asu1gtk
download: https://pastebin.com/dl/2asu1gtkjust replace it with the former file – and refresh all cachings and merged files
see here working : https://enfold.webers-webdesign.de/rotator-typewriter/
by the way – i recognised with light font color on dark background the animated letters with the blinking caret looks a bit strange.
this comes not from my edited js file. i will see later what css might be responsible for it.EDIT: Now i changed the file once again :
if you set to the headline rotator that custom class:once
– it will stop after one cycleif not – then you have the default behavior
September 30, 2022 at 11:24 am #1367072Hi Guenni007,
please excuse my late reply and thank you very much for your support.
I did everything as you described and as before, it didn’t work at first (although I had deleted caches and other browser data several times).
But now a few days later some update process seems to have happened and now it works just fine – exactly as desired..Thank so much, you’ve been a great help to me.
To the Enfold team:
Please feel free to close this topic as successfully completed.Best regards,
fkmSeptember 30, 2022 at 12:38 pm #1367088Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Stopping the animation of the headline rotator after the first pass’ is closed to new replies.
