
Tagged: header, widget area
-
AuthorPosts
-
May 27, 2022 at 6:27 pm #1353197
Hey folks.
A client asked us to add a widget area above their header area… and we’ve followed the directions here, to the letter:
As soon as we add the CSS provided, the logo shrinks, and the header stops following the “Let logo and menu position adapt to browser window” setting.

Then, when we add a widget to the header widget area, it gets inserted between the logo and the menu, which are now centered and on top of each other – and is not in the right place:

This is what the header looks like without the CSS code… they just want this, with a widget area above it.

We’re following the instructions to the letter, have searched the forum for a solution, and can’t figure this out.
Any ideas?
Thanks!
MarkMay 27, 2022 at 6:56 pm #1353204One first question – you do not use or need the header-meta area
May 27, 2022 at 7:04 pm #1353207The “top bar”?
Nope.
May 27, 2022 at 7:30 pm #1353209there are a lot of hooks to use – if you do not use the top bar – we can use that hook for it: avia_meta_header
there are snippets to activate the top-bar without using the elements ( top navigation, social icons , phone number). Advantage of that hook : it is part of header – you can decide that this area scrolls even if the header main is on sticky mode.Anyway if you use a widget-area there – you had to adjust the padding-top of main
May 27, 2022 at 7:36 pm #1353210I’m not sure how this applies to our current situation. We just want to have the header widget area show up in the right place, and not affect the appearance of the menu/logo.
May 27, 2022 at 7:38 pm #1353211Link removed – see advice later on.
it is just a quick and dirty setting – because all responsive settings aren’t done.if you go and have a look into enfold folder content – there are a lot of do_action rules –
wp_body_open, ava_after_body_opening_tag, avia_meta_header, ava_main_header etc.
some of them are used – if f.e. wpml is installed.-
This reply was modified 3 years, 8 months ago by
Guenni007.
May 27, 2022 at 7:42 pm #1353212Thanks!
Where are these snippets?
May 27, 2022 at 7:53 pm #1353214for header meta you can use:
add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter('avf_header_setting_filter', 'avf_header_setting_filter_mod', 9999, 1); function avf_header_setting_filter_mod($header) { $header['header_topbar'] = 'header_topbar_active'; return $header; } add_action( 'avia_meta_header', 'enfold_customization_header2_widget_area' ); function enfold_customization_header2_widget_area() { dynamic_sidebar( 'header2' ); }Then you had to create the custom widget area on widgets named : header2
the setting that the header meta is scrolling you can find on enfold child – header – header behavior: Unstick topbarMay 27, 2022 at 7:55 pm #1353217I’ll try that this evening!
Thank you SO much!
M
May 27, 2022 at 7:58 pm #1353218but i think that this will only work if we can find a solution for that padding-top calculation for main.
or – using a different place in the DOMI’m trying a few other methods right now. …
May 27, 2022 at 8:17 pm #1353220i guess – best would be with your page the standard widget area: ava_main_header
because you got a non sticky header.add_action( 'ava_main_header', 'header_widget_area' ); function header_widget_area() { dynamic_sidebar( 'header2' ); }May 28, 2022 at 9:46 am #1353257June 2, 2022 at 3:54 pm #1353931OK, so I’ve done some dancing with this- it didn’t work. What we wanted to do was add two buttons above the logo/menu area.
I came upon this, which we can totally work with:
BUT…
The CSS on that page is wrong.
The title says:
Header Layout: Logo left, Widgets right, menu below
But the CSS clearly says
/************************************
Logo left, Widget center, widget right, menu above
*************************************
Anyone have the proper CSS for Logo left, Widgets right, menu below?
Thanks!
M
June 2, 2022 at 4:24 pm #1353939It would be nice if you could first agree with yourself on what layout you want now.
On first request it is : “A client asked us to add a widget area above their header area… and we’ve followed the directions here, to the letter:”My solution from : https://kriesi.at/support/topic/cant-get-a-widget-area-above-the-header/#post-1353220
see here ( for today – because i do not need it there): https://webers-web.info/Then – did you read that links on docu carefully ?
in particular, have you ever clicked and read through point 4?
It is not achievable with only css means. You have to generate a widget area first.Now you like to have the widget besides the logo? …
Maybe just make a little drawing of how it should look.June 2, 2022 at 4:30 pm #1353941Yes… because I couldn’t get the solution you sent to work properly, which is why I said:
“OK, so I’ve done some dancing with this- it didn’t work. What we wanted to do was add two buttons above the logo/menu area.
I came upon this, which we can totally work with:”
I thought I was making that clear… sorry.
We’ve accepted this as an alternative, but need the proper CSS.
June 2, 2022 at 4:33 pm #1353942But you see on my link that it worked this way i described !
One widget area above header ! ( in this case with a button-row inside )June 2, 2022 at 4:35 pm #1353943I’ll give it another shot!!!
June 2, 2022 at 4:41 pm #1353944YES!!!!!
Thank you, Guenni. Very much.
June 2, 2022 at 4:42 pm #1353945but use this snippet : https://kriesi.at/support/topic/cant-get-a-widget-area-above-the-header/#post-1353220
on that snippet you see that the header-widget area is : header2
this is up to you – how you call it: it only had to be the same name here on widgets options.

click then : Add widget area button.then you can insert f.e. a html widget to it. These html widgets can be filled with enfold alb shortcodes.

Do you know how to activate the enfold debug mode? : Link
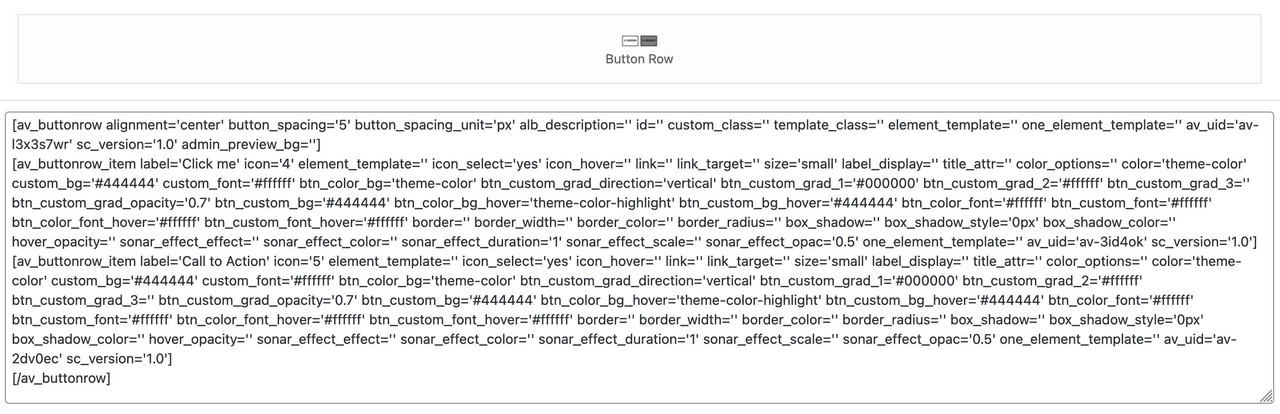
June 2, 2022 at 4:53 pm #1353946if you open a new page and style it with enfold advanced layout editor – you can pull a single button-row alb element into the layout.
( Nothing else – no columns etc. pp – except if you like to have it in your widget too )
if you have activated the debug mode under the layout input area – there is the shortcode area.
this shortcode represents the button-row.
So style it til you are satisfied with all colors and links etc.

copy paste it then – and put that shortcodes into the html widget of header2
June 2, 2022 at 4:57 pm #1353947Yep! I totally got it. You rock.
Thanks again!
M
June 2, 2022 at 5:02 pm #1353948not for that !
-
This reply was modified 3 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
