
-
AuthorPosts
-
March 7, 2019 at 12:49 pm #1075963
Hi
We use an Accordeon to show events on a website.
We wanted to generate shorcodes for this accordeon with a plugin. So we activated the debug modus, copied the shorcodes and generated them with our plugin.
When we show the plugin shorcodes together with the manually created accordeon, it works fine.
But when we remove the manually created accordeon, the color settings are lost and it uses the default color settings.
What can be the problem?
Details you can see below.March 11, 2019 at 9:20 pm #1077484Hey Michael,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaMarch 12, 2019 at 10:49 am #1077773Hi Victoria
I send you the information in the private box below.
When we use both, the manually inserted accordeon and the generated accordeon, it looks correct.
When we remove the manually inserted accordeon, then the generated accordeon has another look.
Best regards
MikeMarch 16, 2019 at 3:19 pm #1079444Hi,
Sorry for the late reply, as I understand, if I remove your custom shortcode for the accordeon ([gcst_events]) the colors for the accordeon element changes?
I tried to recreate this error but the accordeon element didn’t change colors for me. Did I misunderstand?Best regards,
MikeMarch 18, 2019 at 11:07 pm #1080134Hi Mike
No, it is the other way.
We have the manually inserted accordeon and the with the shortcode [gcst_events] created accordeon.
Now, when we remove the manually inserted accordeon (because we want to replace it with the shorcode [gcst_events] created accordeon), then the accordeon with the [gcst_events] shortcode has the default colors in red, and not the colors we set.
So its the other way as you tried it out.
Best regards
MikeMarch 19, 2019 at 6:43 am #1080229Hi,
Thanks that is clearer, I see that this is a custom plugin that you have created that uses the shortcode above, when I test the shortcode above in a code block on a new test page the colors for the element are correct.
There are a couple of issues that could be causing this, there are some issues with the new block editor and shortcodes, in some cases, disabling the block editor solves and in others there is a beta update version that solves.
But the dev team posted that they are very close to releasing the next version that will address these issues properly, so I’m not sure if this is something you would want to wait for?Best regards,
MikeMarch 19, 2019 at 10:51 am #1080286Hi again
Hm, It seems at the moment Enfold has a lot of problems ;-(
So, what you think, when this next release version will come?
Are you shure, that with the next release version this problem here will be fixed?
Will also this bug here be fixed?Thanks.
Regards
MikeMarch 19, 2019 at 12:10 pm #1080319Hi Mike, are you talking about an WordPress Update to come? We also have a similar issue with shortcodes in sidebar widgets.
March 20, 2019 at 6:17 am #1080661Hi,
Yes, the dev team has released the update today Enfold v4.5.5, please try updating your site to see if that corrects it.Best regards,
MikeMarch 20, 2019 at 4:56 pm #1080914Hi Mike
I just updated to Enfold 4.5.5.
It is not better, now the shortcode generated accordeon is not there anymore, when we remove the manually created accordeon. So the shortcode only works together with the manually created accordeon. So nothing is better ;-(
Also the other open topic still does not work correct:Hope you will fix all the problems with Enfold and WordPress 5.1.x as soon as possible, because we have a lot of Enfold websites productive ;-(
Regards
MikeMarch 20, 2019 at 5:03 pm #1080920We have also a lot of errors in the console when we edit the page, see below in the private section. This we did not have before (block validation failed).
March 20, 2019 at 8:42 pm #1081016@Mike : Thx a lot! The update fixed the issue!
Goooood :)March 21, 2019 at 2:36 am #1081122Hi,
That is great news. We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeMarch 29, 2019 at 6:29 am #1084472Hi,
I tried to investigate your page with the shortcode from your custom plugin, by creating a copy at the url in the Private Content area and removing the according element so that there was only the shortcode according, expecting that the shortcode would work, but with the wrong colors. But the shortcode didn’t work.
Yet if I recreate the shortcode with our shortcode tool it works correctly. I don’t believe that this is a shortcode issue, but an issue with your custom plugin.
When I check your custom plugin I find this error for “title”$toggles .= do_shortcode("[av_toggle title='" . $titel . "' tags='' av_uid='av-ihbnj']" . $details . "[/av_toggle]");which is braking it, please try reviewing your custom plugin for errors.
Best regards,
MikeApril 2, 2019 at 3:40 pm #1086106Hi Mike
Ok, now I see the problem.
It seems like the do_shorcode cannot be called for every av_toggle and the av_toggle_container. It only can be called for all together, then it works.
But now, we have another problem.
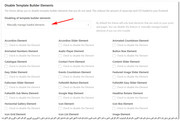
As we deleted the manually generated accordeons, there comes the following message (in german):Admin-Hinweis für:
Akkordeon
Dieses Element wurde in den Theme-Einstellungen deaktiviert. Sie können es hier aktivieren: LeistungseinstellungenI think its because the setting of “Deaktivieren von Vorlagen-Ersteller-Elementen”
But is there no possibility to load the elements also when they are used in shortecodes of custom plugins? ;-)
Thanks.
Best regards
MikeApril 3, 2019 at 4:11 am #1086314April 3, 2019 at 8:20 am #1086418HI Mike
Yes, when I change the setting to “Always load all elements”, it works.
But, for performance, I would like to set it to “Load only used elements (recommended)”
So, is there a possibility, to load additional elements in my PHP code? For that I could load the accordeon (if not loaded yet by static code) before my shortcode generation? This would be very cool.
Best regards
MikeApril 3, 2019 at 1:36 pm #1086519Hi,
I believe what is happening is that because your plugin is inserting the shortcodes out of order for the shortcode tree. The “tree” is the list of shortcodes inside the page telling it which elements to get.
In the past the solution was to use the parser in the debugger to rebuild the “tree” but your shortcode is added after so it won’t help.
I didn’t find a filter to always load one element, but you can choose to manually set which elements to load in the performance option.
Please try this.Best regards,
MikeApril 4, 2019 at 11:03 am #1086975Hi Mike
Yes, would be very nice to have a filter or something like that, to manually add additional elements to load. Or a trick, how Enfold realizes, that my shortcode of my plugin will need some elements ;-)
Best regards
MikeApril 5, 2019 at 2:47 am #1087267Hi,
I had to edit my response right after I sent it because the theme does allow you to manually set which elements to load in the performance option.
Please try using this option to always load the accordion element.
The issue is that your plugin’s shortcode is getting added after the “tree”
So I’m not sure if you tried this yet

Best regards,
MikeApril 8, 2019 at 9:32 am #1088193Hi Mike
Yes, this option I already did see.
But here I think I have to know which elements I need in the whole website, right?
So, where can I find out, which elements are used also without my plugin’s shortcode?
Best would be, to load all elements dynamically and to have the possibility to add elements manually.
Regards
MikeApril 9, 2019 at 3:55 am #1088510Hi,
If you take a look at the elements listed in the options you should be able to remember which elements you used when creating your site, or at least which elements you didn’t use such as the “Progress Bars Element”, “Headline Rotator Element”, & “Animated Numbers Element”
You can also look at the backend of your page and the title for each element is visible without having to open it if you are unsure which elements you used.Best regards,
MikeApril 12, 2019 at 8:50 am #1089959Hi Mike
Ok. But let me know, if it will be possible, to activate elements in a plugin code, because that would be the coolest way for us ;-)
Regards
MikeApril 16, 2019 at 5:24 am #1091208Hi,
We haven’t tried that but it should be possible. You can set one of the plugin directories as the element source.
// https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-alb
The code there should set the child theme’s “shortcode” folder as one of the shortcodes’ source along with the default ones.
Best regards,
IsmaelApril 16, 2019 at 9:45 am #1091326Hi Ismael
Thanks for your response.
I think this solution only works, if you want to have individual shortcodes in the chlid theme.
But what we want is to add shortcodes with a plugin, calling the WordPress function do_shortcode.
So, it would be nice, that Enfold has a code, for activating the elements, we use in this shortcodes. If this is possible, we only can load the needed elements and then add the additional elements in the plugin. But I think you have no solution for this yet.
Best regards
MikeApril 17, 2019 at 11:52 pm #1092169Hi,
The builder has its own public function to compile the shortcodes inside the post content. Not really sure what you’re trying to do here, but maybe that function would help.
Example of that code can be found in this thread: https://kriesi.at/support/topic/blog-posts-16/#post-1042867
You have to fetch post and then compile the content using the following function.
$content = Avia_Builder()->compile_post_content( $post );Best regards,
IsmaelApril 25, 2019 at 12:57 pm #1094383Hi Ismael
Do I understand you correct, when I compile the post content in my plugin code, Enfold will recognize, that I use this elements and activates them?
Best regards
MikeApril 26, 2019 at 4:24 am #1094601Hi,
Yes, that’s the general idea. It also builds the shortcode tree, so any shortcodes outside the builder will still be included in the elements array. Let us know if it helps.
Best regards,
IsmaelApril 26, 2019 at 9:34 am #1094663Hi Ismael
This solution does not work for me.
But it is the only website which generates elements by a special plugin, so here I will activate only the used elements and then it’s fine. You can close this topic.
Regards
MikeApril 27, 2019 at 5:57 pm #1094937 -
AuthorPosts
- The topic ‘Generated Shortcode does not work’ is closed to new replies.

