
-
AuthorPosts
-
June 14, 2022 at 5:54 am #1355126
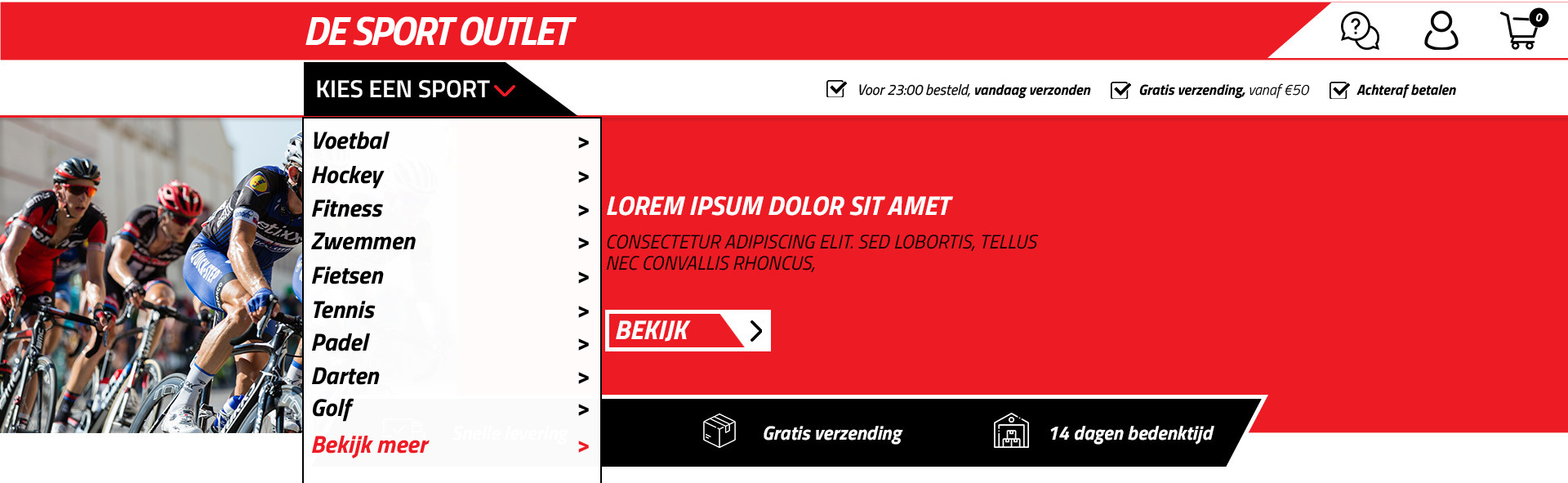
For u customer i need to build a site with icons in the header instead of menu links and with an white/red background and a second header line as in the image below:

I got a lot of the design working, (see private content url and password)I have 2 things i cannot get to work:
1: Font awesome icons
I tried adding font awesome in functions.php (as found in another ticket:)
function fontawesome_css() { wp_enqueue_style( ‘Font Awesome’, ‘//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css’, array(), ‘1.0.0’, true );}
add_action( ‘wp_enqueue_scripts’, ‘fontawesome_css’ );
and added an icon to the menu: <i class=”fa-solid fa-comments-question”></i>
But that’s not working.2: second menu header bar
In the header there is a ‘choose a sport’ dropdown and ‘3 check items’. I created these as first content block on my page, but i want these at ALL pages, including shop pages, check out pages etc… How can i do this? Can i copy code to a template file in my child theme?Thanks for the help,
Corne van BerkelJune 16, 2022 at 11:01 am #1355460This reply has been marked as private.June 18, 2022 at 3:52 pm #1355690Hi,
Thank you for your patience, the Font Awesome icon fa-comments-question is a Pro Icon so to use it you will need a license, the free version you are using in your functions.php maxcdn.bootstrapcdn.com/font-awesome will not show it.

I updated your Font Awesome function to this to use v6:add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); function enqueue_font_awesome() { wp_enqueue_style( 'font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css' ); }This is a link to the free icons you can use, such as
<i class="fa-solid fa-comment"></i>which I tested on your page and it is working:

Please check.
For your custom menu, do you want this to be just the menu (code block) or the whole “actionbar”?

If you want the same placement and layout as your page now has, I would recommend adding a header widget area and see our documentation on Header widget position ▸ Flexbox Usage to apply Widget at the bottom, this is below your logo and menu.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
