
Tagged: svg dividers
-
AuthorPosts
-
August 5, 2024 at 10:18 am #1463816
Bonjour à tous, je souhaiterais améliorer le graphisme de mon site web http://www.kerry-han.fr.
Première question :
Je voudrais avoir le séparateur SVG sur le slider plein écran.Deuxième question :
Je voudrais intégrer en remplacement du SVG montagnes un autre SVG animé comme celui-ci :
https://www.cssscript.com/demo/animated-waves-svg/Dans l’attente de vos réponses.
Cordialement.Hello everyone, I would like to improve the graphics of my website http://www.kerry-han.fr.
First question :
I would like to have the SVG separator on the full screen slider.Second question:
I would like to integrate another animated SVG like this one to replace the mountains SVG:
https://www.cssscript.com/demo/animated-waves-svg/Pending your answers.
Sincerely.August 5, 2024 at 11:44 am #1463823first: have a look at: https://webers-testseite.de/divider-on-sliders/
… next – soon
August 5, 2024 at 11:58 am #1463824I have been take a look at this link before, but your’e using the enfold child theme.
If it’s possible on the basic Enfold Theme can you tell me the roadmap to child-theme function.php ?August 5, 2024 at 12:15 pm #1463825it is all well documented in the docu. You can download the child at docu too: https://kriesi.at/documentation/enfold/child-theme/
If you feel unsure about this, please ask a mod to help you.Maybe backup your page first – to have a fallback option.
After that we can start to have our own custom svg shape dividers.August 5, 2024 at 1:32 pm #1463832PS : there are plugins listed as code snippet plugins – f.e.: https://en-gb.wordpress.org/plugins/code-snippets/ – then you can use your parent theme and insert those snippets this way.
But my recommendation is to use a child-theme.August 5, 2024 at 1:50 pm #1463834August 5, 2024 at 2:15 pm #1463843I managed to put the separator on top of the slider and I thank you! However, I can’t animate them… Can you help me?
August 5, 2024 at 2:48 pm #1463844there are different ways to animate an svg – but you had to prepare the svg first.
my approach on that is to include everything inside the svg itself.The basis of the Enfold separators (but Divi, Elementor etc are no different) is to have a cover area within the svg that forms the connection to the next/previous section. This is then filled with #000 by default, and then replaced with a different colour using the element option.
On your example page, it is set in motion from outside using keyframe animation.
August 5, 2024 at 2:57 pm #1463846on enfold the default place where those svg deviders are saved is:
/wp-content/uploads/dynamic_avia/avia_custom_shapesif you upload those custom dividers to this folder via ftp they are ready to use.
– they only have to be registered for that :
(for child-theme functions.php)
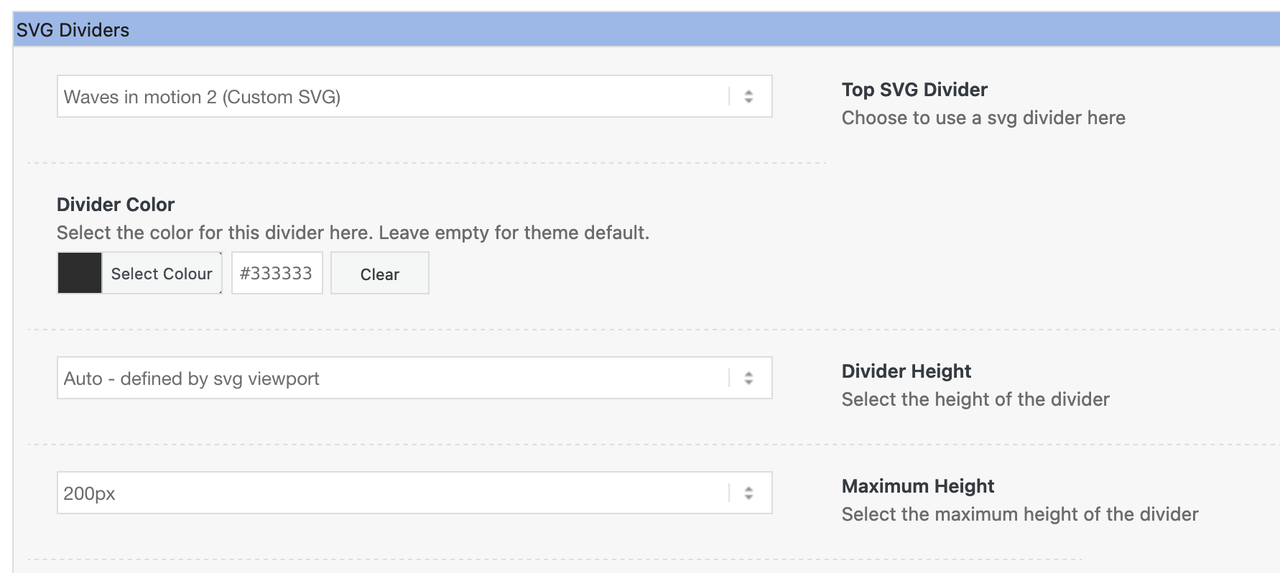
f.e.:function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'waves-in-motion' => array( 'key' => 'waves-in-motion', 'title' => __( 'Waves in motion', 'avia_framework' ), 'has_flip' => true, 'has_width' => false, // 'attachment' => 16, 'filename' => 'waves-in-motion' ), 'waves-in-motion-2' => array( 'key' => 'waves-in-motion-2', 'title' => __( 'Waves in motion 2', 'avia_framework' ), 'has_flip' => true, 'has_width' => false, // 'attachment' => 17, 'filename' => 'waves-in-motion-2' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );download those files from : https://webers-testseite.de/animated-svgs.zip
Then you can use it like every enfold separator.
On those animated dividers i recommend using it this way :

___________________
PS : you can upload those svg files via media library – but then you can determine the svgs via its ID’s for the usage
the ID of each attachment you can find on list view in media library.August 5, 2024 at 3:11 pm #1463849by the way: you can animate your existing wave by:
but i recommend using my svg files from above – and as custom svg dividers!
because your replaced the mountains svg by your wave:@keyframes move-forever { 0% { transform: translate3d(-100px, 0, 0); } 100% { transform: translate3d(100px, 0, 0); } } .avia-divider-svg.avia-divider-svg-mountains path:nth-of-type(1) { animation: move-forever 15s linear infinite; } .avia-divider-svg.avia-divider-svg-mountains path:nth-of-type(2) { animation: move-forever 25s linear infinite; } .avia-divider-svg.avia-divider-svg-mountains path:nth-of-type(3) { animation: move-forever 5s linear infinite; }August 6, 2024 at 7:33 am #1463916Well, it seems to have been a success.
August 6, 2024 at 3:26 pm #1463956Hello Guenni007,
I’m sorry for not having answered your messages quickly. I only spent a lot of time cropping SVGs that I found on the internet and that I added by modifying your code. I thank you nevertheless for the speed of your messages but especially for their relevance. You are one of the only ones to have helped me on Enfold for a long time and I thank you for that. I may ask you a few questions about other subjects but I thank you because my animated SVG separators are sublime thanks to you. Thank you !!!
Have a good day.
August 7, 2024 at 10:10 am #1464000when creating these svgs for the dividers – the opaque area must cover the entire width and be at the top of the svg.
if you have responsive svgs, then the following should be at the top of the svg tag :preserveAspectRatio="none"if you look at the silouette of my home town on my example page, it would be awful if the width remained at 100% but the height could be set variably. in this case i have set:
xml:space="preserve" preserveAspectRatio="xMidYMin meet"August 7, 2024 at 11:41 am #1464006by the way – with svg patterns you can create from f.e.:
_____________
this:
and use them as dividers.
look to svg filmstrip code:
<svg version="1.1" id="Ebene_1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 112 200" xml:space="preserve"> <path d="M0,0v200h112V0H0z M72.57,157.5H39.43c-11.44,0-20.76-8.92-20.76-20.32V63.18c0-11.4,9.32-20.68,20.76-20.68h33.14 c11.44,0,20.76,9.28,20.76,20.68v74.01C93.33,148.57,84.01,157.5,72.57,157.5z"/> </svg>just get rid of svg tag and put instead the content into a group:
<g> <path d="M0,0v200h112V0H0z M72.57,157.5H39.43c-11.44,0-20.76-8.92-20.76-20.32v-74c0-11.4,9.32-20.68,20.76-20.68h33.14 c11.44,0,20.76,9.28,20.76,20.68v74.01C93.33,148.57,84.01,157.5,72.57,157.5z" /> </g>now create your pattern like this:
<svg id="pattern" viewBox="0 0 6000 200" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMin slice"> <defs> <pattern id="film_strip" x="0" y="0" width="112" height="200" patternUnits="userSpaceOnUse"> <g> <path d="M0,0v200h112V0H0z M72.57,157.5H39.43c-11.44,0-20.76-8.92-20.76-20.32v-74c0-11.4,9.32-20.68,20.76-20.68h33.14 c11.44,0,20.76,9.28,20.76,20.68v74.01C93.33,148.57,84.01,157.5,72.57,157.5z" /> </g> </pattern> </defs> <rect x="0" y="0" width="100%" height="100%" fill="url(#film_strip)"></rect> </svg>on the pattern tag – transfer the width/height and x/y values of the origin svg tag to it.
on the new svg tag viewport is then in height the same as the pattern – but much bigger in width.
The rect path is now width 100% and filled with the pattern url!see: https://webers-testseite.de/divider-on-sliders/
this procedure is nearby the background-repeat method. because we do not have background images here – instead inline svg.
The “single SVG path” had to be designed in such a way that they could be joined together seamlessly.
PPS: the preserveAspectRatio defines how the svg reacts on screen-width reduction – play a bit on : LinkOctober 16, 2025 at 9:38 am #1490288Thanks for your help @Guenni007 you solve my problem, the ticket can be close.
-
AuthorPosts
- The topic ‘SVG DIVIDERS’ is closed to new replies.
