
Tagged: grid row, image background
-
AuthorPosts
-
January 26, 2023 at 10:58 am #1395344
Hi!
Is it possible to have the background of a Grid Row cell change images like in a slideshow? I have used the Grid Row because the image covers the entire cell no matter what aspect ratio or size that I have not been able to to in another way.. Maybe some CSS could work or do you have any other suggestions to get the same result?Attached is a link to a very simple one page.
Regards, Roger
January 27, 2023 at 2:14 pm #1395575Hey Roger,
Please add following code to bottom of Functions.php file of your child theme to add a new image size
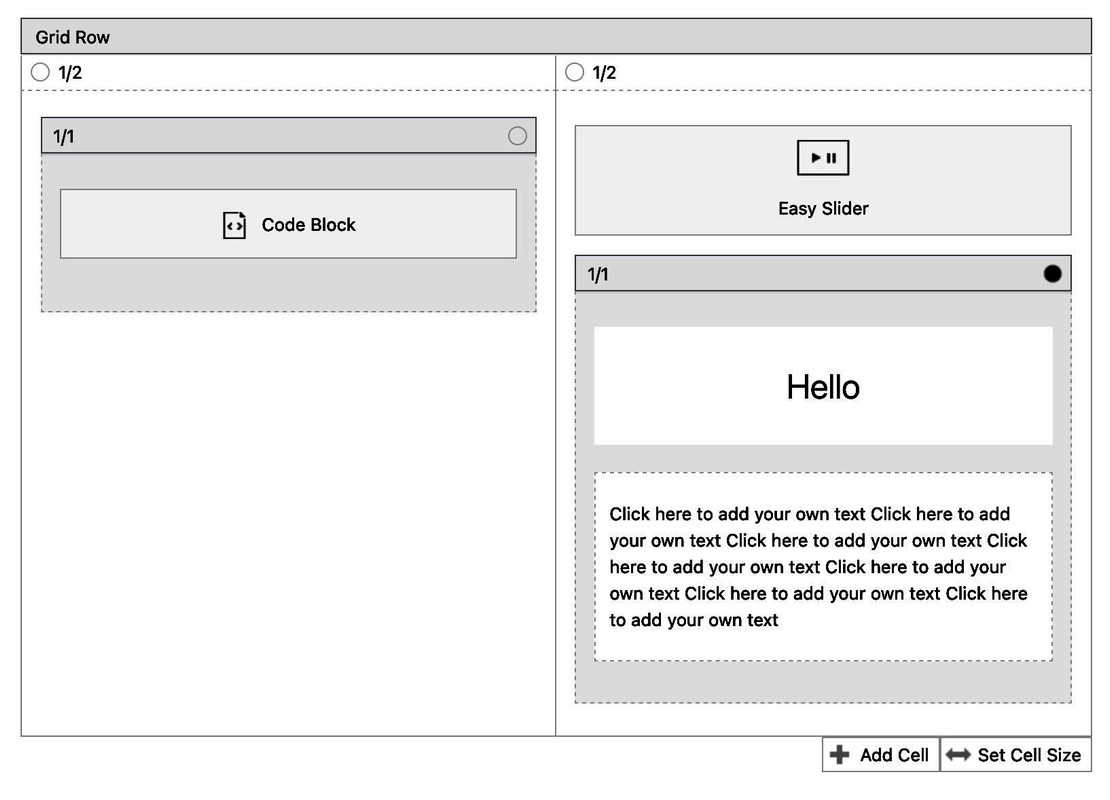
function av_custom_img_size_grid() { add_image_size( 'grid-slider', 900, 960, true ); } add_action( 'after_setup_theme', 'av_custom_img_size_grid' );Then, you can add Easy Slider element to your grid cell and choose to use that image size in Easy Slider > Styling > Slides > Slideshow Image Size.
Best regards,
YigitJanuary 30, 2023 at 2:00 pm #1395911Hi Yigit!
Thank you for a quick reply!
Unfortunately the Easy Slider image does not scale the image to cover the entire element like the Grid Row does for all screen sizes. Is there a way to remedy this or am I merely missing something in the settings? See attached link with the image background in a Grid Row element that scales nicely until the mobile version kicks in.Regards, Roger
-
This reply was modified 3 years ago by
Technohead.
-
This reply was modified 3 years ago by
Technohead.
February 1, 2023 at 3:32 pm #1396236Hi Roger,
Please edit your Grid Cell and give it a custom CSS class (“grid-slider” in the example below) in Advanced > Developer Settings and then add the following code to the bottom of the functions.php file of your child theme:
function av_grid_slide(){ ?> <script> jQuery().ready(function(){ var currentBackground = 0; var backgrounds = []; backgrounds[0] = 'link-to-your-first-image.jpg'; backgrounds[1] = 'link-to-your-second-image.jpg"'; backgrounds[2] = 'link-to-your-third-image.jpg'; function changeBackground() { currentBackground++; if(currentBackground > 2) currentBackground = 0; jQuery('.grid-slider').fadeOut(1000,function() { jQuery('.grid-slider').css({ 'background-image' : "url('" + backgrounds[currentBackground] + "')" }); jQuery('.grid-slider').fadeIn(1000); }); setTimeout(changeBackground, 5000); } jQuery(document).ready(function() { setTimeout(changeBackground, 5000); }); }) </script> <?php } add_action('wp_footer', 'av_grid_slide');Then edit the code and change the background image links (“link-to-your-first-image.jpg”)
I will post this as a feature request :)
Best regards,
YigitFebruary 28, 2023 at 2:41 pm #1399531This reply has been marked as private.March 1, 2023 at 7:47 am #1399604Hi,
Thank you for the inquiry.
Make sure that the image URLs in the script are using https instead of http. Let us know if this helps. If it is still not working, please provide the login details in the private field.
Best regards,
IsmaelMarch 2, 2023 at 4:01 pm #1399851Hi and thanks for a prompt reply!
I have now changed to https instead but unfortunately it still only showing the first image. Am I doing something wrong here?
Regards, RogerMarch 3, 2023 at 4:05 am #1399925Hi Roger,
The second background image seems to have an extra double quote, please try to remove it.
Also, please try to disable Javascript File Merging And Compression temporarily.Best regards,
NikkoMarch 3, 2023 at 8:04 am #1399938This reply has been marked as private.March 3, 2023 at 8:17 am #1399942i got this function – and it is a bit different from Yigits – but it is nearly the same background on how to achive this.
But now my question – this looks only good after the first cycle – till the images are in the browser cache.
Is it possible to have a preloading of the image array on page loading?function av_grid_slide(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($){ var cellSlider = $('.grid-slider'); var images = [ 'url(/wp-content/uploads/test-london.jpg)', 'url(/wp-content/uploads/test-paris.jpg)', 'url(/wp-content/uploads/test-newyork.jpg)', ]; $(function () { var i = 0; cellSlider.css("background-image", images[i] ); setInterval(function () { i++; if (i == images.length) { i = 0; } cellSlider.fadeOut("1000", function () { $(this).css("background-image", images[i] ); $(this).fadeIn("1000"); }); }, 5000); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'av_grid_slide');btw: that double Quotation is in Yigits Code above
March 3, 2023 at 8:45 am #1399945Hi,
Thanks @Guennie007!
@Technohead: If the scripts above are still not working, please provide the login details in the private field so that we can inspect the modifications further.Best regards,
IsmaelMarch 3, 2023 at 9:09 am #1399953One thing that bothers me with my code – is that the fading goes to the entire container. So this also affects the content. It would be better if only the background would experience a fading.
so definitly use Yigits Code for now – i will look to change my code
March 3, 2023 at 9:29 am #1399961Still no change of images no matter which one of the codes being used. I have also used Guennis code but wasn´t sure about the url with parentheses or not so tried both but to no avail in either case, so guessing I´m doing something else wrong here.
I have created and admin for you so you can investigate.
Regards, Roger
March 3, 2023 at 2:17 pm #1400022maybe this is a possible way to reach the same only with enfold alb usage:

On newer Enfold we got the options to position that 1/1 container absolutely – and if we place it absolute: 0 ( set to a higher z-index )
We have then no background-images but a real slider with real cross-fade options because we got images.
The only problem is responsive behavior : In the end, the image of the slider determines the height of the cell. If this content gets higher then the images – it will “overflow” this “background-slider”. This absolute positioning you can set only for wider screens – and on mobile you can have the normal behavior etc. pp.see example: https://webers-testseite.de/test-temp/
March 4, 2023 at 9:34 pm #1400124Hi,
Thanks for your patience, your current site using the parent theme has the error:Uncaught ReferenceError: jQuery is not definedbecause Yigit script above is using jQuery().ready(function(){ before jQuery is loaded, but I can not find it in your parent theme functions.php to correct by wrapping with:window.addEventListener("DOMContentLoaded", function () { ... });Your child theme functions.php has Guenni007’s script and it works correctly.
Did you add the script in the parent theme elsewhere? If not try clearing your server cache.Best regards,
MikeMarch 5, 2023 at 12:20 am #1400137i would recommend the solution with absolute position the followed column container over an easy slider alb element.
it has all advantages of a real slider – with crossfading between images. And the option to play with transition speed etc. pp. -
This reply was modified 3 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
