-
AuthorPosts
-
October 23, 2017 at 11:01 am #867542
the shrinking behavior is set in the avia.js file of enfold (arround line 1500)
The function is called: function avia_header_size() but initialisation starts a bit earlier.A lot of questions turn arround the amount of shrinking and on default avia shrinking amount is 2
If you start at 100px it will stop shrinking on 50px. This is on the calculated rules a special case – and that is why alot of users think they only have to set a different factor to it. The function takes two distances in account :
the one is the factor of starting header-height to ending header-height !
and the other is the factor starting header-height to scroll-distance to reach the ending header-height. !
On that special case to have the half height at the end both factors are 2 !So now – if you like to have a different behavior you must change both values in the code
( and to have not a whole new avia.js in your child-theme the shrink_fix.js can be implemented in your child-theme as well
shrink_fix.js : see on pastebin https://pastebin.com/UiV3FW9R and downloadto embed this js – upload it to your child-theme/js folder (create one if there isn’t one)
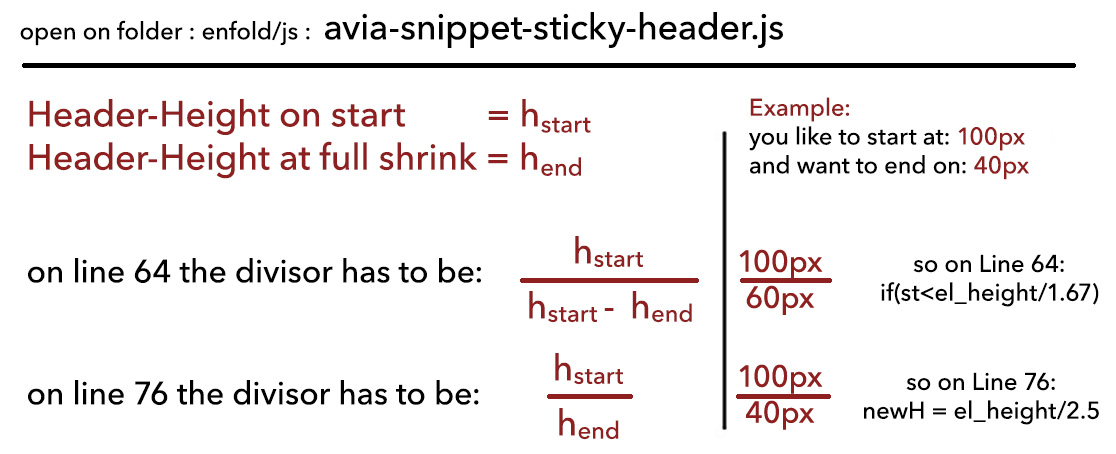
this goes to your functions.php of your child-theme:function include_shrink_fix_js_file() { wp_enqueue_script( 'shrinkfix', get_stylesheet_directory_uri().'/js/shrink_fix.js', array('jquery', 'avia-default'), 2, true ); } add_action( 'wp_enqueue_scripts', 'include_shrink_fix_js_file', 100 );Everything you have to change on that shrink_fix.js file is now both values on line 62 and 74 see here a short instruction:
October 23, 2017 at 6:00 pm #867771October 23, 2017 at 7:08 pm #867797this was again one of the always recurring FAQ – so now i can link to it for that
October 24, 2017 at 12:26 am #867920Hi,
Thanks! Do you by any chance have a custom tag on your tutorial threads? I think that might be a good idea to help find your tutorials :)
Best regards,
YigitOctober 24, 2017 at 1:23 am #867927no ( i will do that from now on ) – and i will in the future open a thread like this instead of always and always answering to the same question.
October 30, 2017 at 2:19 am #870276Hi again.
Looks like I did everything and changed the values for shrinking header 100px ->80px, but still behaves in the same way.
Plus when I switch to child theme, all the settings (colors an fonts) are changed to the originals.
https://postimg.org/image/3h5p70776j/Thanks
My site is http://123456.atlantchiropractic.com/blog/-
This reply was modified 8 years, 2 months ago by
atlantchiropractic.
October 30, 2017 at 3:50 pm #870525Hi,
@atlantchiropractic Please go to Enfold child theme options > Import & Export and import parent theme options. You may need to save theme options to flush dynamic stylesheet. If that does not help, please start a new thread under Enfold sub forum and we will look into it :)Best regards,
YigitOctober 30, 2017 at 4:52 pm #870571Hi Yigit.
I did import parent theme options. That didn’t help.
Saving theme options didn’t help either.
Had to do it two more tries before all worked including shrinking header :) :)
The only thing that it reverted to the original footer (the one you see when you just installed Enfold) instead of the one I started working on in Parent theme. Since I didn’t do much work, that will be easy to fix :)Thanks for your support.
AlexOctober 30, 2017 at 5:45 pm #870592Hey!
Great! Glad you figured it out :)
We will keep this thread open. Please feel free to start a new thread if you have any other questions or issues :)Cheers!
YigitNovember 4, 2017 at 8:08 pm #872590Well but all has to do with the change to a child-theme. It has nothing to do with shrink-fix code
November 7, 2017 at 11:30 am #873608Hey Guenni,
this was just what I was looking for. Great stuff! Unfortunately it just works up to the point when the shrinking is done.
In that very instance the heade blows up again. This is because of the “container av-logo-container” getting a height and line-height via some script as well.Any idea why this could be and how to prevent it?
Thanks in advance Sascha
November 7, 2017 at 11:32 am #873611“The man who does not read has no advantage over the man who cannot read.”
I did not read the full tutorial. Shame on me! There are two different deductions to calculate. Shame on me!
Great solution that works as expected! ;)THANKS guenni!
May 28, 2018 at 11:16 am #963056Does this also work for Enfold 4.3.1 ?
May 28, 2018 at 12:18 pm #963107Yes – but now it is a bit different:
the shrink calculation is on enfold 4.3 ff a seperated js file
so just upload a copy of that file avia-snippet-sticky-header.js to your child-theme js folderadd this to your functions.php of your child-theme:
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }and edit then this copy as you need it.
May 30, 2018 at 3:28 pm #964316July 6, 2018 at 11:00 pm #982262I was getting odd behavior of the shrinking header post 4.3 update where the shrunk logo would anchor to the bottom of the sticky header.
The information here helped. I did not have to do the JS fixes but it did make me find that the differences I had between the height of our main logo on the Theme Options page vs logo height on the header>transparency options were different and did not match my header height exactly either. This did not cause an issue pre 4.3 but did since.
Making the logos exactly the same height/shape with the differences between transparent or not and matched header height fixed it and logo appears larger under scrolled now as well. Just posting in case someone is searching for similar info!
July 8, 2018 at 6:06 am #982627December 13, 2018 at 2:15 pm #1044887For enfold 4.5.1 the lines are on 64 and 76
then upload that edited js file to your child-theme/js folder ( if there is no one – create it)
then put this to your child-theme functions.php:add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }December 13, 2018 at 2:43 pm #1044892December 21, 2018 at 12:39 pm #1048152Why not making this configureable through the enfold theme menu? As I see you would only have to implement a configureable variable for h(end) in the enfold menu and update the avia-snippet-sticky-header.js. New code would then e.g. be:
if(st < el_height/h-start/(h-start-h-end))
and
newH = el_height/(h-start/h-end);-
This reply was modified 7 years, 1 month ago by
The Shadow.
December 23, 2018 at 4:31 pm #1048811Hi,
The existing header options are usually enough for a lot of websites, so adding another option for that is not a priority. Please follow @Guenni007’s suggestion.
Best regards,
IsmaelFebruary 21, 2020 at 7:21 pm #1186853Hi
I find this odd: I copy avia-snippet-sticky-header.js to enfold-child/js/avia-snippet-sticky-header.js and I add the action to the child-theme function.php – not changing any values yet. Still the sticky header size is reduced from 65px to 52px (starting from 130px).
I then changed the values within enfold-child/js/avia-snippet-sticky-header.js (line 64 to 2.6 and line 76 to 1.625 – aiming for 130 => 80) and it still gives 52px height. Any ideas?
Cheers,
RalphFebruary 21, 2020 at 10:31 pm #1186874so you want to start at 130px and want the end-height after shrinking of 50px ?
on line 64 : 130px / (130px – 50px) = 1.625
on line 76 : 130px / 50px = 2.6so you want to start at 130px and want the end-height after shrinking of 80px ?
on line 64 : 130px / (130px – 80px) = 2.6
on line 76 : 130px / 80px = 1.625do not forget to refresh cache and regenerate the merged css and js files if you have activated the merging. !
February 21, 2020 at 11:50 pm #1186884Thanks, @Guenni007, for the quick response.
It’s the latter case (starting at 130px and finishing at 80px). I cleared the cache as well. The result is again: starting at 130px and finishing at 52px.Greetings from Vienna, Ralph
February 22, 2020 at 8:26 am #1186917can you show me that site?
Edit: i found it with your Name:PS : Starten ( Enfold Optionseinstellung Header: 130px –
nach dem Shrinken soll er dann 80px hoch sein ( also weniger shrinken als es standardmäßig vorgesehen ist)
End Höhe also 80pxbut then read carefully first the 2.6
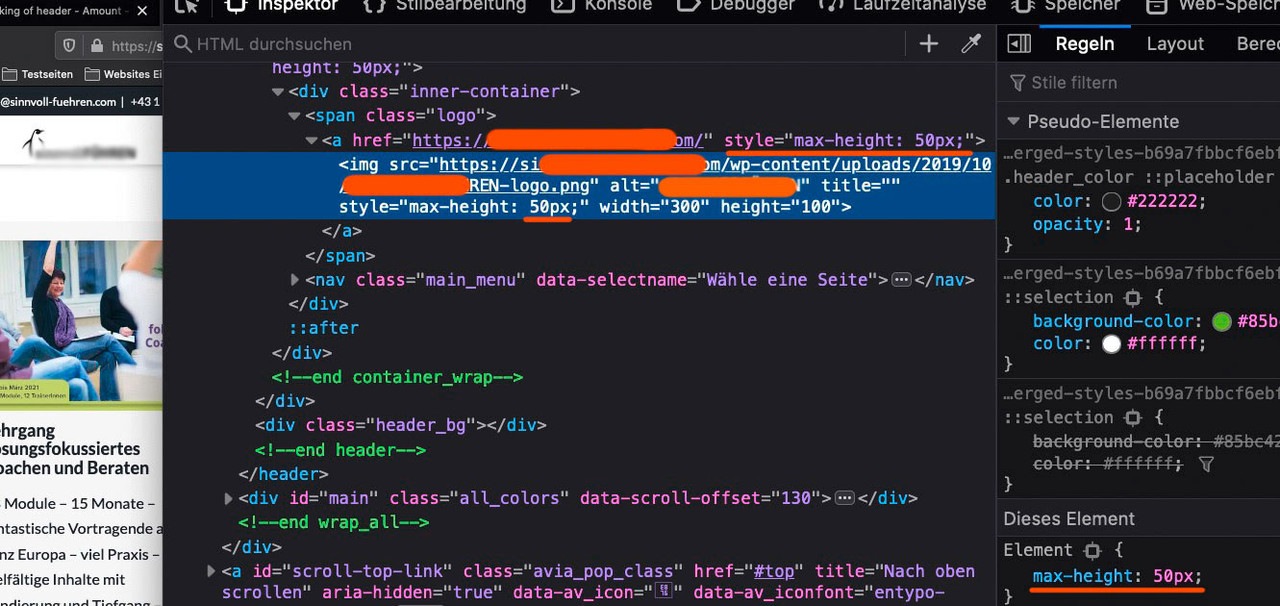
then 1.625and by the way – i see that it work to 50px – in your case where you switched the values. Where did you get the info of 52px?
 February 22, 2020 at 10:05 am #1186924
February 22, 2020 at 10:05 am #1186924Hi @guenni007!
Thanks for the investigation.
I looked at <div class=”container av-logo-container” style=”height: 50px; line-height: 50px;”> – there was a 52px where there is now the 50px – strange. When I comment out the part in the functions.php, I get the 65px there. I also put back the values to /2 in the child-theme js file, assuming it should fault back to 65px – however, it remains at 50px. I do clear the cache after every change.Could you send me an email, to discuss it offline, until we find the problem? Thanks.
Cheers,
RalphFebruary 22, 2020 at 12:05 pm #1186943Now it works – I have no idea why… Maybe it was a question of time between emptying the cache and seeing results.
Still, please, @guenni007, give me a shout via emailCheers,
RalphFebruary 23, 2020 at 7:23 am #1187065Hi Ralph,
Great, I’m glad that you got things working and thanks to @guenni007 for helping out.
Best regards,
RikardFebruary 23, 2020 at 9:19 am #1187088everything is under my nick or avatar.
May 28, 2020 at 7:04 pm #1217483Guenni007 — thanks for this guide you put together. Very helpful!
Ralph — I noticed I had to save the theme options to see the results of editing the edited JS file. If the “Save all changes” button is greyed out, simply toggle a setting back and forth and it will allow you to save. -
This reply was modified 8 years, 2 months ago by
-
AuthorPosts
- The topic ‘Shrinking of header – Amount – An Info’ is closed to new replies.