
Tagged: heading, special heading
-
AuthorPosts
-
June 9, 2020 at 9:13 pm #1220974
Hi,
is it possible to create a shade effect or a 2px black frame around the letters of a Special Heading or another heading?I have a white text overlayed on a video that is initially black then becomes bright and I would like the header to keep standing out instead of disappearing into the white video.
You can view what I mean here in the above the fold part of the page:
Thank you so much for your help!
June 10, 2020 at 5:42 pm #1221280This is what I did:
.stroketext {
text-shadow:
-2px -2px 0 #000,
0 -2px 0 #000,
2px -2px 0 #000,
2px 0 0 #000,
2px 2px 0 #000,
0 2px 0 #000,
-2px 2px 0 #000,
-2px 0 0 #000;
}Then just add stroketext class to anything.
June 10, 2020 at 5:50 pm #1221286Thank you @k358!
When you say: “then add stroke text class to anything” can you explain what do you mean (sorry, I don’t know what that is)?
Where do I add Stroketext?June 10, 2020 at 6:16 pm #1221294if these are headings then yes – might be done this way.
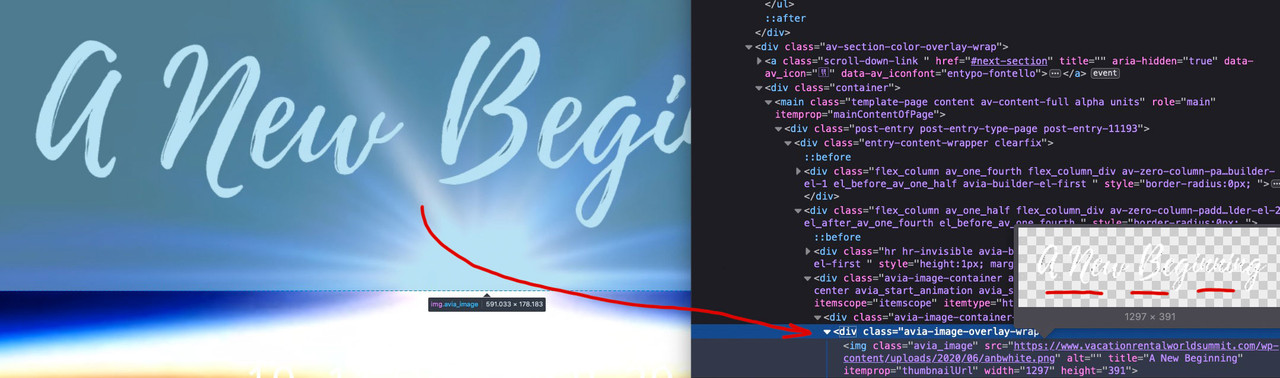
But as far as i can see is “Vacation Rental World Summit” and “A new beginning” etc. pp a png file and no text.easiest way and not so performance intensive as f.e. filter : drop-shadow : just edit your images as png files with an outline in f.e. Photoshop.
you can see with drop-shadow :
.avia-image-overlay-wrap .avia_image { -webkit-filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); }but you had to find a custom selector on your page. Bring a custom class to those containers.
June 11, 2020 at 4:57 am #1221499Hi abortolotti,
If you want to add a class to the Special Heading then you can do so in the Advanced->Developer settings tab in the element option.
Thanks @guenni007 and @k358 for helping out :-)
Best regards,
RikardJune 11, 2020 at 8:25 am #1221562Hi @Rikard,
I checked within the Special Heading element but I can’t find the “Advanced” and “Developer Settings” tab…where do I look?
Thank you.Thank you also @Guenni007 and @k358: I’m looking at your advice too, so I hope I’ll be able to fix this asap.
@Guenni007: to see if I get your suggestion right, I insert the code you gave me into the Enfold–>General Styling–>QuickCSS then I add a “shadow” (for example) Custom Class within the Special Heading content element tab? And if so, do I have to add the same “shadow” word somewhere in the code you gave me?Thank you for your help
June 11, 2020 at 9:21 am #1221576First : if you need help and on creating a page – could you please do not hamper the context menu of the mouse.
Working with developer tools- without the right click is much more complicated.about which headings you are talking? The things above i mentioned aren’t headings by the meaning of Enfold these are pngs and no letters (font) at all.
So about which “headings” do you talk?
( click to enlarge the image )

So : believe me – the filter option is a nice one – but it is performance intensive ! : https://css-tricks.com/breaking-css-box-shadow-vs-drop-shadow/
Hardware accelerated in browsers that support it. It’s a heavy lift without it.
- so my advice is to change that to font and real headings – use instead of the image alb a heading alb ( and yes this would be nice to set here a class )
- or prepare the png in a image editor to have an outline
-
This reply was modified 5 years, 7 months ago by
Guenni007.
June 11, 2020 at 9:27 am #1221578Hi @Guenni007, I guess my mouse works with right click, as I haven’t hampered anything :)
As for heading, I was talking about the special heading on the page you saw, when you correctly noticed that there is both a special heading but also 2 png images for which a shadow would be needed.
Then you added a code for me to try, and I guess I should copy paste your code into the QuickCSS box within Enfold General Styling Settings, but from then on, I haven’t quite understood what to do next, to make the shadow show.
Thanks for any further help.
AntonioJune 11, 2020 at 9:40 am #1221581we are posting nearly the same time : please read again my comment above.
Best would be to have a custom-class on those img – but you can select them this way too:
img.avia_image[src*="anbwhite"] { -webkit-filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); } img.avia_image[src*="vrwslogonoyearwhite"] { -webkit-filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); filter: drop-shadow(2px 2px 0 black) drop-shadow(-2px -2px 0 black); }here you can have 4 drop-shadows similar to the heading above – but performance is important too.
June 11, 2020 at 10:04 am #1221590Thank you so much @Guenni007! :)
I opted for adding a drop shadow to the two images with PixelmatorPro (the software I use for images), as it’s a bit too hard for me as a non developer to understand how to transform the two images into the right fonts in a header (the second one being a logo, so harded to reproduce as a font).
Last question and then I’m done, how do I add the drop shadow instead of the 1px border around the “7th Edition Online…” header, so it creates a similar effect to that of the images? As you can see, I added the code provided by k358 above to the header, then changed the shadow size from 2px to 1px, but it looks still quite sharp instead of looking more as a shadow like in the two images above and below it.
Thank you again for all your help.
AntonioJune 17, 2020 at 10:18 am #1223296Hi,
Sorry for the delay. We can use the text-shadow property to add shadows to the text.
.av-special-heading-tag strong { text-shadow: 2px 2px #000000; }https://www.w3schools.com/cssref/css3_pr_text-shadow.asp
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.

