
-
AuthorPosts
-
May 31, 2016 at 12:14 pm #640860
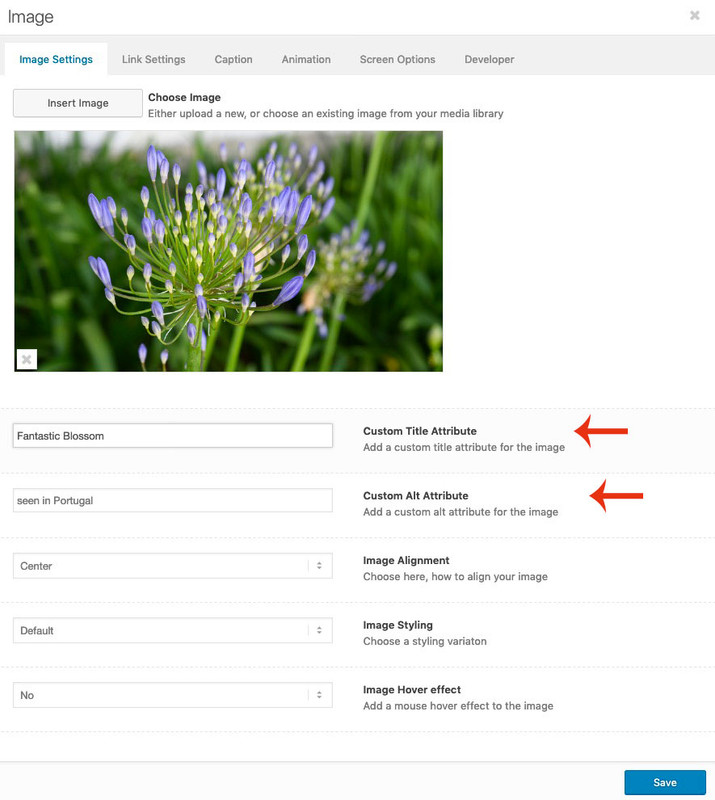
How can the image title and alt tag be set when using the image media element?
By using this you can only set the title and alt tag of the ‘main’ image in the image library. So when setting it here it will change the tag of the image itself, not of the instance imported in the sepcific page.For seo purposes we need to give the image used on every specific page a specific alt tag.
How to solve this?
June 1, 2016 at 5:48 am #641219Hi hotspot,
I’m not sure I understand what you mean by that, could you link to a page where you are unable to set the meta tags so we can have a look at it please?
Regards,
RikardJune 1, 2016 at 11:10 am #641381Hi Rikard,
Below the urls to two pages where we setup some images to show the problem.
On both pages we inserted an image with ALB and an image without ALB.Hope there is a way to solve this (or in the next update).
Love to hear from you.
June 3, 2016 at 5:19 am #642362Hi,
Unfortunately, you can’t set a unique alt attribute for images added via Image Element. Use the text block or code block instead.
<img src="URL HERE" alt="ALT HERE" />If you want to use the actual html of the Image Element:
<div class="avia-image-container avia-align-center " itemscope="itemscope" itemtype="https://schema.org/ImageObject"> <div class="avia-image-container-inner"><img class="avia_image " src="http://www.123vochtbestrijding.nl/wp-content/uploads/slide3__0000sboy.png" alt="man test - alt set in media library" title="man test - title set in media library" itemprop="contentURL"></div> </div>Best regards,
IsmaelJune 3, 2016 at 8:05 am #642439Hi Ismael,
Thanks for looking into it.
I find it really strange that there is no support for it. From SEO purposes this is an very important SEO setting.
Any idea how to make this an urgent future request?
It would be very efficient to be able to add the alt tag with ALB image item.Regards
June 4, 2016 at 7:31 am #642849Hi!
The option is already available in the media library and you can add an image manually so we don’t think this is an option that everybody will actually use. Please request the feature here: https://kriesi.at/support/enfold-feature-requests/
Best regards,
IsmaelJune 4, 2016 at 12:50 pm #642918The media library sets the alt tag for the image. But if the same image is used on a different page, you cannot set a different alt tag.
June 4, 2016 at 8:23 pm #643003Hey!
You can edit the image from the text view and add a different alt tag to it, as Ismael suggested.
On the other hand, you can also target each image with some JS and do a different alt to it…I do not think that this is such a Enfold Issue, further more a Media Managment of WordPress, so better to open a trac issue there
Best regards,
BasilisJune 4, 2016 at 8:34 pm #643006Hi Basilis,
Thank for your reply.
In WP it is possible to set a different alt tag to an image when it is inserted in a page.It would be great if we can add the alt tag to the shortcode (in text view), is it possible to add an alt tag to the shortcode like below:
[av_image src='https://www.site.com/wp-content/uploads/image.png' attachment='1110' attachment_size='full' align='center' styling='' hover='' link='' target='' caption='' font_size='' appearance='' overlay_opacity='0.4' overlay_color='#000000' overlay_text_color='#ffffff' animation='no-animation' custom_class=''][/av_image]
June 6, 2016 at 8:57 pm #643615Hi,
I think this would be a good idea. Please feel free to make a feature request about this here: kriesi.at/support/enfold-feature-requests/
Best regards,
AndyJune 6, 2016 at 9:54 pm #643648Hi Andy,
I made a request already.
But, is it possible to add the alt tag in the shortcode now?
June 8, 2016 at 3:43 am #644475Hi,
I’m sorry but it’s not possible yet. Use the code block or text block then add the image tag manually if you really need to add a unique alt tag for the same image.
Best regards,
IsmaelSeptember 30, 2016 at 8:54 am #693566Any updates on this matter? Since you collaborate with WPML we hope this matter will be incorporated in the theme soon. For SEO this is really a must.
October 4, 2016 at 4:30 am #694845Hi,
I’m sorry but this is feature is not included in the theme yet. For now, you can try the text block, add the image tag manually.
Best regards,
IsmaelNovember 9, 2017 at 11:39 am #874601Any news yet on this “flaw”?
For seo purposes of our website that is in different languages it is a must to change the alt tags of the images for each image.
You theme states that it is wpml compatible, but it is not for this feature…Any news?
November 13, 2017 at 3:58 am #875915Hi,
Sorry. This feature is still not included in the Image element. You can still use the code or the text block element which is technically the same.
Best regards,
IsmaelSeptember 5, 2019 at 4:11 am #1134165Hi Ismael, the alt have not yet been included in the default enfold theme?
September 6, 2019 at 4:36 pm #1134996Hi,
The alt and title attribute is already added in the Image element. This is an example of the image element markup.
<div class="avia-image-container av-styling- avia-builder-el-0 el_before_av_fullscreen avia-builder-el-no-sibling avia-align-center " itemtype="https://schema.org/ImageObject" itemscope="itemscope" itemprop="image"> <div class="avia-image-container-inner"> <div class="avia-image-overlay-wrap"><img width="300" height="188" title="Image Title" class="avia_image" alt="An alternate text" src="http://site.com/image.jpg" itemprop="thumbnailUrl"></div> </div> </div>Best regards,
IsmaelSeptember 6, 2019 at 6:06 pm #1135035That’s right, but it doesn’t appear in my page code, especially in masonry images
-
This reply was modified 6 years, 4 months ago by
John Roa.
September 9, 2019 at 11:26 am #1135907Hi,
Where can we see the issue? Please open a new thread and provide the link to the page with the images. We’ll close this thread now.
Best regards,
IsmaelNovember 7, 2019 at 3:00 pm #1154656Any news on this?
November 7, 2019 at 5:30 pm #1154690https://kriesi.at/support/topic/set-image-alt-tag-and-title-in-image-media-element/#post-642918
And for multilanguage sites it could be nice to set different langage specific alt and title attributes.
Allthough f.e. with WPML this is possible in media library too – the easier way is to set it manually.Based on image.php of last Enfold Version 4.6.3.1
I needed this by myself – so i can share this here.
This Custom Alt input field overwrites the Alt attribute from the Media Library only in this case. If the field remains empty, you have the Media Library Alt attribute – if that doesn’t exist – you have an empty Alt attribute.
Maybe you should even add something like : Image Alt or something similar for SEO reasons.
;)
https://pastebin.com/dl/ehe0nEuK ( no support on that – those who do not know how to use edited ALB in Child-Themes should read in the documentation )
 November 8, 2019 at 1:40 pm #1154993
November 8, 2019 at 1:40 pm #1154993i added custom title attribute aswell.
see here: https://pastebin.com/ehe0nEuK
Download here: https://pastebin.com/dl/ehe0nEuKNovember 10, 2019 at 10:55 am #1155310Besides the working edited image.php – : hm for masonry gallery and gallery ? – i do not see where Enfold sets this Input Field for Caption. Maybe it is possible to add here a custom Title / Alt Inputfield
November 12, 2019 at 3:18 pm #1156029Guenni007 that is fantastic. Kriesi should implement it!
November 12, 2019 at 4:38 pm #1156042You are welcome. It would be nice to have this for the galleries too! but my abilities and times are limited.
by the way – there are comments in the php to see what is new or changed – so you can see how it is done
November 13, 2019 at 12:36 pm #1156369Hi,
Thanks @Guenni007.
You should be able to add more fields in the filter used to add the copyright field in the gallery items. It’s in the functions-enfold.php file.
if( ! function_exists( 'av_attachment_copyright_field_edit' ) ) { function av_attachment_copyright_field_edit($form_fields, $post) { $form_fields['av_copyright_field'] = array( 'label' => __('Copyright'), 'input' => 'text', 'value' => get_post_meta( $post->ID, '_avia_attachment_copyright', true ), ); return $form_fields; } add_filter( 'attachment_fields_to_edit', 'av_attachment_copyright_field_edit', null, 2 );Add a new value in the $form_fields array. Example:
$form_fields['av_custom_field'] = array( 'label' => __('Custom Field'), 'input' => 'text', 'value' => get_post_meta( $post->ID, '_avia_attachment_custom_field', true ), );You will then be able to get the value of the field using the get_post_meta function.
$custom = get_post_meta($attachment_entry->ID, '_avia_attachment_custom_field', true ); echo $custom;Best regards,
IsmaelNovember 13, 2019 at 6:15 pm #1156465Yes but this will add it permanently.? – so it will change everywhere the image is placed.
but we want to be able to set alt- and title-attributes as needed without triggering an entry in the media library.
As far as i know the copyright field goes to the attachements.As you can see in the image.php i created – the alt and title attributes are set but do not change the alt and title entries on attachment.
November 13, 2019 at 6:59 pm #1156472It is time that they make the images of masonry and others have the default alt attribute, if it is an indispensable requirement according to google, then why not add it ?, thanks
November 14, 2019 at 3:32 am #1156605Hey!
Yes but this will add it permanently.? – so it will change everywhere the image is placed.
As suggested above, you have to edit the gallery template, fetch the value of the custom field from there, then assign it as the value of the gallery item’s title or alt attribute. Adding multiple custom fields should be possible — one for each required attribute. What do you mean exactly when you say “attachment”?
Best regards,
Ismael -
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
- The topic ‘set image alt tag and title in image media element’ is closed to new replies.
