
-
AuthorPosts
-
March 15, 2019 at 12:23 pm #1079086March 15, 2019 at 2:04 pm #1079130This reply has been marked as private.March 15, 2019 at 6:19 pm #1079203This reply has been marked as private.March 16, 2019 at 2:56 am #1079320
Hi,
About the links, I’m not sure what you mean by “I would find it a little irritating with this nomenclature.”
I think you mean that the names of the links are irritating, if this is what you mean, then I would point out that you can change it to anything, it is the section ID’s that you named. Would you like help changing them?For your two “X”‘s they seem to both click to their sections for me, the left one goes to the first section below & the right one goes to the second section below.
I’m not sure what the mouse-over was, I do see the “image title” on mouse-over. The one on the left is higher because in your css the “top” is set to 80px, where the right one is set to 170px.We can change the color of the header, if you want it to be transparent it might be hard to see. I was able to put together a script to change the header color based on how far you scroll in px. I’m not sure how well it will work in mobile.
This is what it looks like:function custom_script(){ ?> <script> $(window).scroll(function() { var scroll = $(window).scrollTop(); if (scroll <= 600) { $("#header_main").css("background-color", "transparent"); } if (scroll >= 600) { $("#header_main").css("background-color", "red"); } if (scroll >= 1200) { $("#header_main").css("background-color", "blue"); } if (scroll >= 1800) { $("#header_main").css("background-color", "green"); } }) </script> <?php } add_action('wp_footer', 'custom_script');Just let me know if you want to try it.
Best regards,
MikeMarch 19, 2019 at 3:50 pm #1080363This reply has been marked as private.March 20, 2019 at 1:32 pm #1080808Hi,
1: To add your gif as a hover effect try to follow this css example Another option is this jQuery example or this one
2: Sorry I don’t know what the “rhombus sign” is, can you include a screenshot?
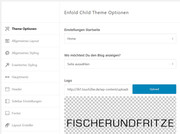
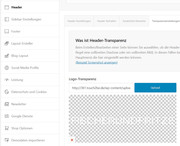
3: The theme has two logo options at: Enfold Theme Options > Header > Transparency Options > Transparency Logo and Enfold Theme Options > Logo so when you have a transparent header the logo changes on scroll between these two settings. Please try changing your Enfold Theme Options > Logo so after scroll your logo will be seen, right now it’s white on white, or not seen.
4: I see your issue with the “Schuhschrank” image link that is over the word “MANUFAKTUR”, the link does work and scrolls nice, but you can’t click it because the word “MANUFAKTUR” is on top of the image/link we need to change the z-index.
I have been able to change the z-index with this css:#top.home #manufaktur_weiche > div > div.container { z-index: 10 !important; position: relative; }Please clear your browser cache and check :)
Best regards,
MikeMarch 21, 2019 at 12:06 am #1081100This reply has been marked as private.March 21, 2019 at 4:49 am #1081138Hi,
1: I added the jQuery example to your site, the script is in a code block element below your image. It look like this:(function($){ $(document).ready(function() { $(".kreuz_manufaktur img").hover( function() { $(this).attr("src", "http://your-site.de/wp-content/uploads/2019/03/KREUZ-GIF-ANIMATION-WERKSTATT_MorePixelise-1.gif"); }, function() { $(this).attr("src", "http://your-site.de/wp-content/uploads/2019/02/KreuzManufactur.png"); } ); }); })(jQuery);naturally I replaced “your-site.de” with your real url :)
Please clear your browser cache and check, it is working for me on hover, but your gif needs to be transparent. You can use the tool here to make it transparent.2: Oh “Rhombus” is the “pound sign” or “hash tag”
Yes for anchor links you have to use the “Rhombus”3: yes use a colorful logo so on scroll it shows.
4: I did place the “MANUFAKTUR” as a “background” it is now behind the images, Please clear your browser cache and check, your link now works! Great news, please try :)
Let us know if you want to hide the on-hover green arrow icon.Best regards,
MikeMarch 21, 2019 at 10:43 pm #1081589This reply has been marked as private.March 21, 2019 at 10:56 pm #1081597This reply has been marked as private.March 22, 2019 at 5:43 am #1081723Hi,
I’m not sure that I explained the logo options well, so I created a logo for you in white, as an example.
So the white logo is for before scroll, and the black one is after scroll. I also included the screenshot of the theme option for each.
Please see the screenshot in Private Content area.
This shows that you can have any two logos for before & after scroll.
Please note that I created the logo quickly, you may want to improve on it.Best regards,
MikeMarch 22, 2019 at 5:40 pm #1081951This reply has been marked as private.March 23, 2019 at 3:48 am #1082064Hi,
You can adjust the margin-top of the “MANUFAKTUR” in the code block in your page, this is what the css looks like:span.manufaktur strong { color: #d3d3d3 !important; margin-top: -53vh; opacity: .30; }To make your header transparent all of the time, try this css:
.header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color:transparent !important; } .header_color.av_header_transparency .header_bg, .header_color.av_header_transparency .main_menu ul ul, .header_color.av_header_transparency .main_menu .menu ul li a, .header_color.av_header_transparency .pointer_arrow_wrap .pointer_arrow, .header_color.av_header_transparency .avia_mega_div, .header_color.av_header_transparency .av-subnav-menu > li ul, .header_color.av_header_transparency .av-subnav-menu a { background-color:transparent !important; border-color: transparent !important; } #top .header_color #header_meta.container_wrap_meta { background: transparent !important; border-bottom-width: 0 !important; } #top #header_main { border-bottom-width: 0 !important; } #top .av_header_transparency #header_meta { border-bottom: 0 !important; } #top #header_main.container_wrap { border-top-width: 0 !important; }Best regards,
MikeMarch 25, 2019 at 12:30 pm #1082627This reply has been marked as private.March 25, 2019 at 1:22 pm #1082647This reply has been marked as private.March 26, 2019 at 5:14 am #1082967Hi,
I took a look at “MANUFAKTUR” and found that setting the width to 100% centered the word. It is not behind the icons anymore, but I’m unsure if that is what you want.
T looked at “moebel” and see the opacity is set to 0.5, which is 50% faded. If you want it faded more try 0.3opacity: 0.3;Best regards,
MikeMarch 26, 2019 at 11:17 am #1083049This reply has been marked as private.March 29, 2019 at 5:34 am #1084466Hi,
To have the word “moebel” slowly fade in, please try this css:span.moebel { opacity: 1; animation-name: fadeInOpacity!important; animation-timing-function: ease-in !important; animation-duration: 3s!important; } @keyframes fadeInOpacity { 0% { opacity: 0; } 50% { opacity: 0.5; } 100% { opacity: 1; } }Best regards,
MikeMarch 29, 2019 at 9:37 am #1084493This reply has been marked as private.March 30, 2019 at 3:45 am #1084771Hi,
When you add the css to a code block element, like I did before it must be wrapped in a “style” tag:<style> ... </style>It also won’t work in a text block element.
I don’t know when requests will be more relaxed, but I’ll keep checking yours each time I login.
So to change the logo for black or white like it is right now, I used two logos, one at Enfold Theme Options > Logo

and the other at Enfold Theme Options > Header > Logo-Transparenz

This was your #4 question above.
Best regards,
MikeApril 2, 2019 at 3:05 pm #1086093This reply has been marked as private.April 3, 2019 at 4:02 am #1086310Hi,
Sorry I didn’t write any css to change the color of the logo, I used two different logo images in the two logo places that I described above.
For an ID to the slider, the slider already has an ID #fullscreen_slider_1 Please try the link in the Private Content area, just use this IDBest regards,
MikeApril 3, 2019 at 8:33 am #1086422This reply has been marked as private.April 3, 2019 at 1:10 pm #1086511Hi,
The slider doesn’t have the option to change the ID it only has the option to change the class, but if you really want to change it, then add the custom class “custom-slider” to it, and then add this code to the end of your functions.php file in Appearance > Editor:function add_custom_id(){ ?> <script> jQuery(window).load(function(){ jQuery('#fullscreen_slider_1.custom-slider').attr('id','experience'); }); </script> <?php } add_action('wp_footer', 'add_custom_id');in the code above change the ID “experience” to what you want the ID to be.
It looks like your shop button is behind the slider because of z-index, and this should help, but as your going to be changing the ID of the slider this will need to be updated:.shopbutton { position: relative !important; z-index: 999 !important; } #fullscreen-slider_1.avia-fullscreen-slider { position: relative !important; z-index: 1 !important; }For backing up your site I recommend using the Full Backup tools that your webhost provides, most plugins fail when you try to restore to a site that has crashed, and that is when you need it the most.
For the logo options, basically there are two logos one before scroll and one after scroll that is basically how it works.
Best regards,
MikeApril 5, 2019 at 7:08 pm #1087565This reply has been marked as private.April 6, 2019 at 7:33 am #1087703This reply has been marked as private.April 6, 2019 at 10:42 pm #1087862Hi,
I have taken another look at your site and I believe the changing of the logo / site name color is the last thing your working on now.
I now realize that using the two different logos in the theme options is not going to work for you because you want to change the color a few times over certain elements, and not just once after scrolling just 100px.
So try adding this code to the end of your functions.php file in Appearance > Editor:function custom_logo_script(){ ?> <script> $(function() { var $header = $('.logo a > img'), $window = $(window), opacityArray = ["0", "1", "1", "0", "1"], headerHeight = 180, sectionHeight = 750; var $headera = $('.logo a img.alternate'), $window = $(window), opacityArraya = ["1", "1", "1", "1", "1"], headerHeight = 180, sectionHeight = 750; $window.scroll(function() { $header.css('opacity', opacityArray[Math.floor(($header.offset().top + headerHeight) / sectionHeight)]); $headera.css('opacity', opacityArraya[Math.floor(($headera.offset().top + headerHeight) / sectionHeight)]); }); }); </script> <?php } add_action('wp_footer', 'custom_logo_script');Best regards,
MikeApril 7, 2019 at 9:18 am #1087898This reply has been marked as private.April 7, 2019 at 1:31 pm #1087971April 7, 2019 at 4:12 pm #1087983This reply has been marked as private. -
AuthorPosts
- The topic ‘scrolling not jumping’ is closed to new replies.

