
-
AuthorPosts
-
January 20, 2023 at 12:39 pm #1394506
Hi,
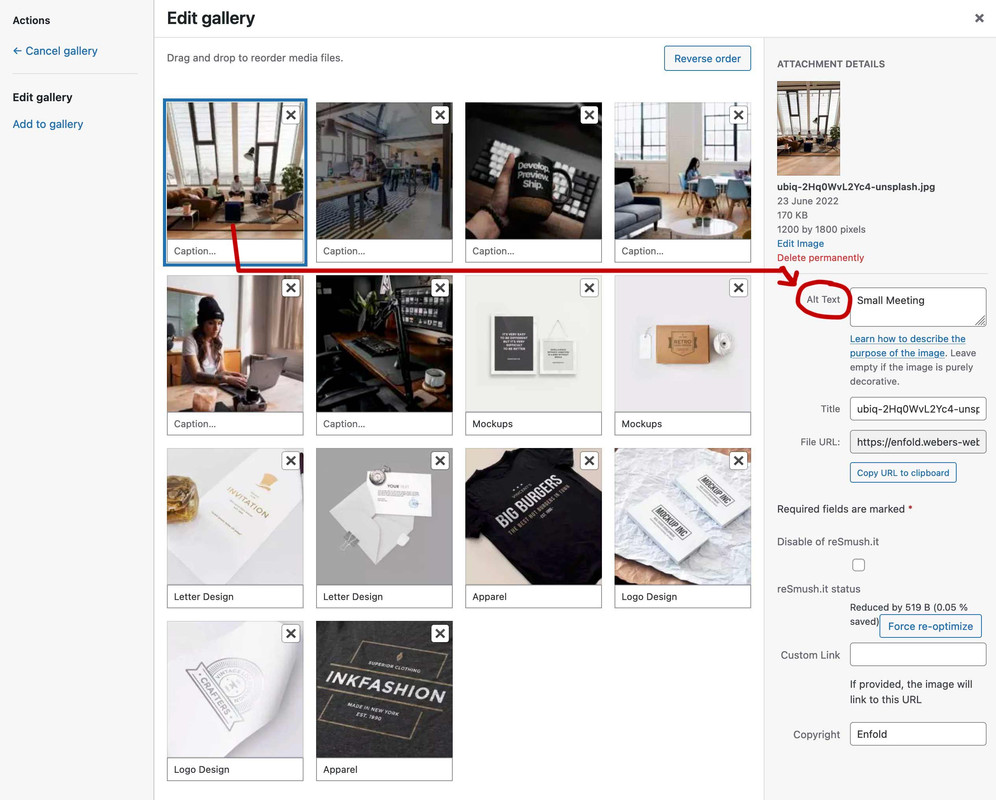
I would like remove the alt image name in gallery masonry.
I have try this but doen´t works.Could you help me?
Thanks advance,
Antonio.
January 20, 2023 at 1:26 pm #1394525well – in principle it also works via the Gallery ALB element itself, but you have to be aware that here it is not like with an Image ALB element, where you can only decide for an alternative entry here. If you enter the Alt Tags here in the Gallery, they will be changed in the Media Library, and that means globally.
 January 20, 2023 at 1:43 pm #1394531
January 20, 2023 at 1:43 pm #1394531Hi Guenni007,
Yes I know but the problem is we need the tittle to show the name under the image.
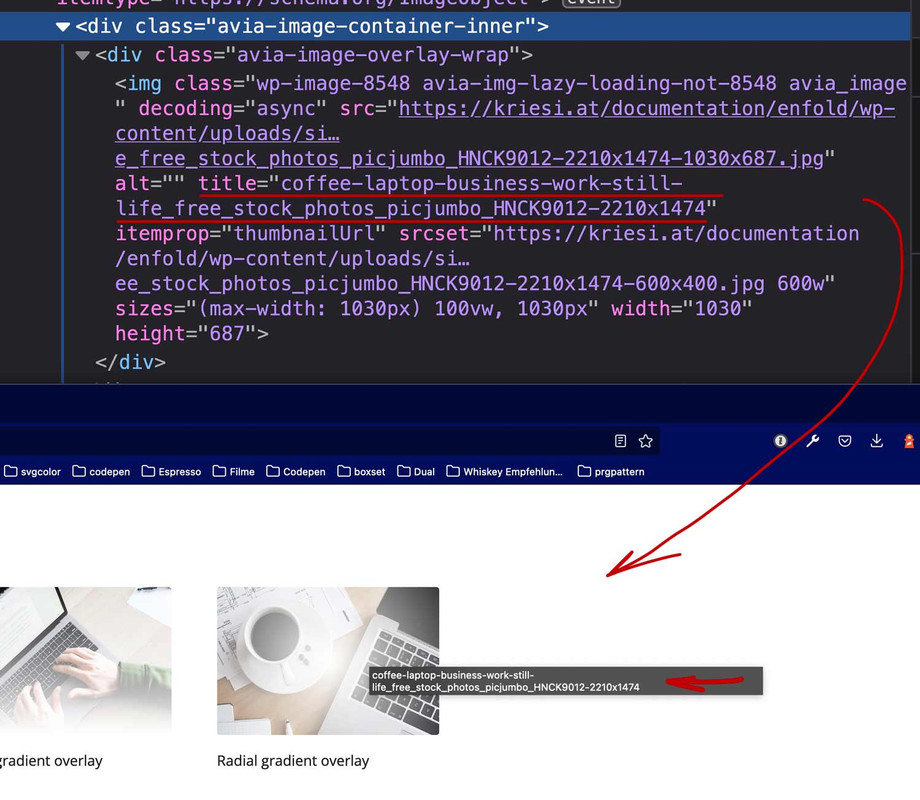
We need remove the name label only when the mouse is on the image.
Could you help me?
Many thanks,BR,
Antonio.
January 21, 2023 at 4:15 pm #1394546it is always the title what is shown on hovering. this is not an enfold feature – it is simple browser behavior.

could you post a link to your gallery?
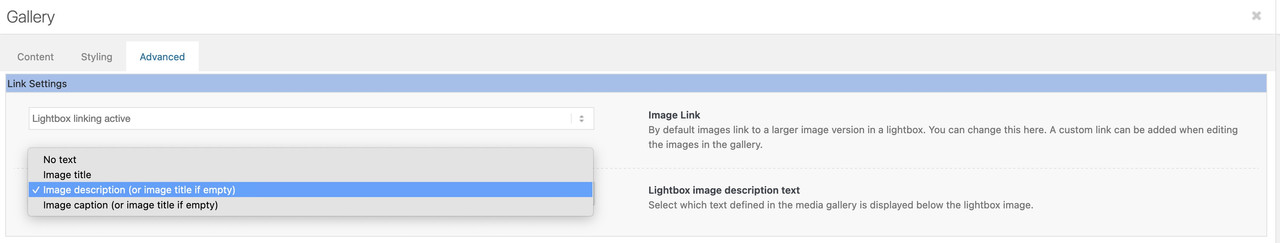
or do you mean the lightbox bottom info – even there you have title as default – but you can switch to description ( title as fallback)

there are functions.php snippets to show on that lightbox the alt tag.
January 23, 2023 at 11:58 am #1394760Hi Guenni007,
In private post the gallery.
I had set no text in lightbox info.
The idea is remove the banner that appear in the image roll up but we need the name in the inside gallery under the image.BR,
Antonio.
January 23, 2023 at 12:21 pm #1394763sorry – no private Content for me ( participant as you are )
January 23, 2023 at 12:23 pm #1394764Hi Guenni,
It’s the link in private data.
Did you see?Thanks advance,
Antonio.
January 23, 2023 at 3:13 pm #1394792private content is only visible for mods / devs – so : not for me – so you have to wait.
January 24, 2023 at 7:11 pm #1394984Hi 95mc,
Please try to use this code: (based on Guenni007’s code in this thread: https://kriesi.at/support/topic/issue-with-lightbox-image-titles/#post-1356119 I just added .av-masonry-image-container in the list of elements)
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, .av-masonry-image-container'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');Hope this helps.
Best regards,
NikkoJanuary 25, 2023 at 11:56 am #1395119Thanks Guenni07 and Nikko,
Sorry, where I must add the code?
Thanks,
BR,
Antonio.
January 25, 2023 at 12:17 pm #1395127Hi Antonio,
You can go to Appearance > Editor and add the code to functions.php file of your child theme :)
Best regards,
YigitJanuary 25, 2023 at 4:14 pm #1395187Great! Works perfect
Many thanks,BR,
Antonio
January 25, 2023 at 6:43 pm #1395226Hi,
Thanks for the update. Please let us know if you should need any further help on the topic, or if we can close it.
Best regards,
RikardJanuary 26, 2023 at 10:41 am #1395342Hi Rikard,
Yo can close.
Many thanks!BR,
Antonio.
January 26, 2023 at 11:44 am #1395352 -
AuthorPosts
- The topic ‘Remove alt image name’ is closed to new replies.
