
-
AuthorPosts
-
March 22, 2021 at 4:57 pm #1289667
I added a post slider to one page and you will never know how many are there unless an indicator is added.
Those little dots you can see under any slider.
How to add them?
Thanks.
March 25, 2021 at 5:57 pm #1290423Hi peterolle,
It’s possible but the Entry Number should not be set to All and also should be equal to or below the number of posts.
Once those conditions are done then you can modify the postslider.
Find this function, line 967 in the code I gave you (line 996 in the parent theme):protected function slide_navigation_arrows()put this code:
$html .= $this->slide_navigation_dots();above:
return $html;After the slide_navigation_arrows function (code block), add this code:
/** * * @return string */ protected function slide_navigation_dots() { $html = ''; $html .= "<div class='avia-slideshow-dots avia-slideshow-controls'>"; $active = 'active'; $entry_count = $this->atts['items']; $slidenumber = $entry_count / (int) $this->atts['columns']; $slidenumber = $entry_count % (int) $this->atts['columns'] ? ( (int) $slidenumber + 1) : (int) $slidenumber; for( $i = 1; $i <= $slidenumber; $i++ ) { $html .= "<a href='#{$i}' class='goto-slide {$active}' >{$i}</a>"; $active = ''; } $html .= '</div>'; return $html; }Best regards,
NikkoMarch 26, 2021 at 10:14 am #1290507Thank you Nikko.
Just to be sure.
config-templatebuilder/avia-shortcodes/postslider/postslider.phpAdd to line 1003:
$html .= $this->slide_navigation_dots();Add to line 1006:
/** * * @return string */ protected function slide_navigation_dots() { $html = ''; $html .= "<div class='avia-slideshow-dots avia-slideshow-controls'>"; $active = 'active'; $entry_count = $this->atts['items']; $slidenumber = $entry_count / (int) $this->atts['columns']; $slidenumber = $entry_count % (int) $this->atts['columns'] ? ( (int) $slidenumber + 1) : (int) $slidenumber; for( $i = 1; $i <= $slidenumber; $i++ ) { $html .= "<a href='#{$i}' class='goto-slide {$active}' >{$i}</a>"; $active = ''; } $html .= '</div>'; return $html; }Is that correct?
March 26, 2021 at 10:45 am #1290515by the way: on some postsliders it works – on others not – and i do not see the difference between these two postsliders yet. …
As far as i see – it is dependent on the column count – if you got only 1column – it will not work that way ?
Guess the ternär Operator with remainder ( % ) had to be calculated a bit different.but i do not see why a column count 1 has as result a zero slide number:
$slidenumber = $entry_count / (int) $this->atts['columns']; $slidenumber = $entry_count % (int) $this->atts['columns'] ? ( (int) $slidenumber + 1) : (int) $slidenumber;f.e case 5 items 1 column
remainder comes to
5/1 = 5 no rest
so ternär operator goes to last setting ( and does not add one slide more for the rest ) is slidenumber is 5 – but it does not show the dots in this case.See here the same postslider – left one only one column – right 3 Columns.
https://webers-testseite.de/jakob/And: on the right post-slider the slidenumber calculation is wrong! there are 7 items and 3columns.
7/3 = 2 Rest 1 so there must be 2+1 slidenumbers – but there are 4 ?-
This reply was modified 4 years, 10 months ago by
Guenni007.
March 26, 2021 at 11:42 am #1290520Thank you for adding that Guenni007!
I am using 1 column with 6 posts using the complete width, so the column thing is important to work in any.
Will wait for an update.
Thanks.
March 26, 2021 at 12:16 pm #1290528yes – and even if the calculation is this way ( which seems to be more logical ) – because slidenumber should be an integer value:
entry_count and columns-count should also be integers aswell – per definition.$entry_count = $this->atts['items']; $slidenumber = (int)($entry_count / $this->atts['columns']); $slidenumber = $entry_count % $this->atts['columns'] ? ( $slidenumber + 1) : $slidenumber;the slidenumber is for 1 column wrong and for the rest +1 ? i see not the error ?
March 26, 2021 at 12:35 pm #1290541hm – now i know – the calculation takes the entry_count form alb items input field ! and not a calculated items count !
The entry-number : All expresses “-1”Solution now: you had to know how many items there are ;)
(you can see that on category or portfolio categories list)
– and set this in the postslider alb yourself in :
“Entry Number
How many items should be displayed?”________
* but great difficulty is : if you show more than one category – and they have items with both categories; if you have more than one postslider on a page and have offset activated … etc pp.
so best would be if there is a calculation of items – don’t know if it is possible. – but – see asterisk above ? – if that would be possible?Guess the empiric method would be the easiest way for now.
-
This reply was modified 4 years, 10 months ago by
Guenni007.
March 26, 2021 at 1:59 pm #1290566Solution now: you had to know how many items there are ;)
Just 1 category in this case and with 6 posts defined in the post slider settings, but if the client changes that to 4, well, 4 dots should show.
What is the empiric method? :P
Thank you!
March 26, 2021 at 3:16 pm #1290579empiric : just count how many you have – sorry better word is probably : pragmatic
I’m just not a native english-speaking participant here. ;)March 28, 2021 at 9:24 am #1290823Hi peterolle and Guenni007,
I actually mentioned that the Entry Number should not be set to All.
It’s possible but the Entry Number should not be set to All and also should be equal to or below the number of posts.
Once those conditions are done then you can modify the postslider.Basically, it is dependent with Entry Number for calculation.
It can be improved by using the number of posts returned but would take some time to build as well as test.Best regards,
NikkoMarch 28, 2021 at 3:03 pm #1290943_______________
totaly off topic :lol:
but nevertheless the calculation formula is wrong for that part$slidenumber = $entry_count / (int) $this->atts['columns']; // and should be correct: $slidenumber = (int)($entry_count / $this->atts['columns']);a slidenumber has to be integer so if items are 7 and column count is 3 – the old calculation will bring it to slidenumber of : 2,3333 ?
first devision than integer.
After that you don’t need the int() in
$slidenumber = $entry_count % $this->atts['columns'] ? ( $slidenumber + 1) : $slidenumber;
all values are integer allready ;)Pippi Longstocking: ( PS – i see in english this calculation is not present in the song – so Germans tend to be know-it-all ;) )
2 x 3 makes 4 – Widdewiddewitt – and 3 makes 9 !!! ;)March 29, 2021 at 3:46 pm #1291106Hi Guenni007,
Thanks for the correction :)
Best regards,
NikkoMarch 30, 2021 at 8:58 am #1291262I am not able to make this work, dots are not even showing up, so here is the step by step.
1- Create config-templatebuilder > avia-shortcodes directories inside child theme.
2- Copy config-templatebuilder > avia-shortcodes > postslider directory to the just created one inside child theme.
3- Open postslider.php from child theme.
4- Line 1003 paste abovereturn $html;the following:
$html .= $this->slide_navigation_dots();
5- Line 1006 paste above* Fetch new entriesthe following:/** * * @return string */ protected function slide_navigation_dots() { $html = ''; $html .= "<div class='avia-slideshow-dots avia-slideshow-controls'>"; $active = 'active'; $entry_count = $this->atts['items']; $slidenumber = $entry_count / (int) $this->atts['columns']; $slidenumber = $entry_count % (int) $this->atts['columns'] ? ( (int) $slidenumber + 1) : (int) $slidenumber; for( $i = 1; $i <= $slidenumber; $i++ ) { $html .= "<a href='#{$i}' class='goto-slide {$active}' >{$i}</a>"; $active = ''; } $html .= '</div>'; return $html; }I have 6 posts published under that category. Under Post Slider Filters > Entry Number I have 6.
Nothing shows up.
What am I doing wrong?
Thanks.
March 30, 2021 at 11:43 am #1291341here is mine: https://pastebin.com/fciSv0n7
download: https://pastebin.com/dl/fciSv0n7as mentioned above my code has that little adjustments to the calculation – the original will work too – but column-count should always be integer.
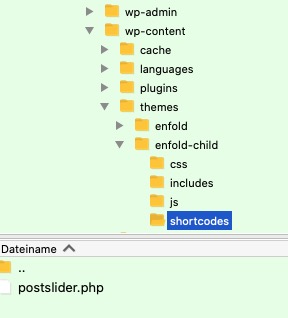
this is the folder structure:

PS: do you have this little extra snippet in your child-theme functions.php – that child shortcodes overwrite parent one and are in that shortcodes folder ? i do often forget to mention that because that is one of my first shortcodes i insert on may installations.
(https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-alb)function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);March 30, 2021 at 12:08 pm #1291349Thank you for that Guenni007!
No, I have nothing like that, I was using the suggested at the beginning and no function at all. This is completely different and now the dots show up, BUT there is a problem.
If you add a second color section below the slider and add a magazine inside it, when you click the first bullet in the slider (go to #1), it scrolls down to the magazine section instead of going to slide 1.
I am not able to find why. Any ideas?
##EDIT
Default magazine is:
<div id="1" class="av-magazineI added a custom ID in dev settings for the magazine and now it is fixed!
Thanks again!
April 29, 2021 at 11:59 am #1297313A quick extra question to extend this a bit.
How can I have the dots outside the post slider?
So the post slider is there with a border 1px and below that (outside the 1px) I have the dots. Either left, center or right.
Thanks.
April 30, 2021 at 5:12 am #1297456Hi peterolle,
Please try adding this CSS code in Enfold > General Styling > Quick CSS:
#top .avia-content-slider { overflow: visible; } #top .avia-content-slider .avia-slideshow-controls { bottom: -30px; }Let us know if it helps.
Best regards,
NikkoFebruary 10, 2022 at 12:38 pm #1339960Hi,
Since 4.8.3, this solution doesn’t work anymore.
Is there a way to have the dots navigation on the post slider now ?February 13, 2022 at 9:20 pm #1340411Hi,
@venocl I tested Guenni007’s edited file in my child theme as posted here ensuring the directory structure is:/wp-content/themes/enfold-child/shortcodes/postslider/postslider.php
and it works correctly with the latest version

Thanks Guenni007Best regards,
MikeFebruary 14, 2022 at 5:47 am #1340437but be careful – my post is nearly one year old. So there must be a new editing with postslider.php to do.
The newest postslider.php has a different way to generate the slide_navigation_arrows . etc. …February 14, 2022 at 6:49 am #1340444Hi,
1- Create config-templatebuilder > avia-shortcodes directories inside child theme.
2- Copy config-templatebuilder > avia-shortcodes > postslider directory to the just created one inside child theme.
3- Open postslider.php from child theme.
4- Line 1003 paste above return $html; the following:
$html .= $this->slide_navigation_dots();There is no return $html; in the code anymore.
I don’t know what to edit in the current postslider.php to make it work with the dot navigation.February 15, 2022 at 2:29 pm #1340724Hi,
For v4.8.9.1 please follow these steps, ensure your child theme includes this function in your functions.php to override the shortcode elements:function avia_include_shortcode_template( $paths ) { if( ! is_array( $paths ) ) { $paths = array(); } $template_url = get_stylesheet_directory(); array_unshift( $paths, $template_url . '/shortcodes/' ); return $paths; } add_filter( 'avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1 );Then copy the parent theme postslider directory to your child theme /shortcodes/ directory, so the full directory path will be:
/wp-content/themes/enfold-child/shortcodes/postslider/postslider.php
Then on line 1059 in postslider.php add this code:protected function slide_navigation_dots() { $html = ''; $html .= "<div class='avia-slideshow-dots avia-slideshow-controls'>"; $active = 'active'; $entry_count = $this->atts['items']; $slidenumber = $entry_count / (int) $this->atts['columns']; $slidenumber = $entry_count % (int) $this->atts['columns'] ? ( (int) $slidenumber + 1) : (int) $slidenumber; for( $i = 1; $i <= $slidenumber; $i++ ) { $html .= "<a href='#{$i}' class='goto-slide {$active}' >{$i}</a>"; $active = ''; } $html .= '</div>'; return $html; }
then on line 1014 replace$output .= $this->slide_navigation_arrows();with
$output .= $this->slide_navigation_dots(); //$output .= $this->slide_navigation_arrows();

then add this css to your Quick CSS:#top .avia-content-slider { overflow: visible; } #top .avia-content-slider .avia-slideshow-controls { bottom: -30px; } .avia-slideshow-dots a.active, .avia-slideshow-dots a:hover { opacity: 0.8; filter: alpha(opacity=80); background: #000; }Best regards,
MikeFebruary 15, 2022 at 4:16 pm #1340737Brilliant mike! thanks.
But here too – it is important to know the amount of slides and choose it in “entry number field” if you have a multi-column layout for the slider.
if you set to show all slides it will only show one dotyou can see edited postslider.php here ( and download it too ) : https://pastebin.com/7sYWtWDT
if you like to have both arrows and dots – remove the outcomment signs on line 1021February 15, 2022 at 7:43 pm #1340777Just some brainstorming – without the entry number field the calculation will be wrong.
Why don’t we use a calculation of how many posts are in the given categories ( taxonomies )?
is it possible to get the number of post in the selected post-type ( f.e. with get_terms() )February 16, 2022 at 2:09 pm #1340907Hi,
Instead of the above code at line 1059 in postslider.php add this code:protected function slide_navigation_dots() { $args = array( 'total_entries' => $this->atts['items'], 'container_entries' => $this->atts['columns'], 'context' => get_class(), 'params' => $this->atts ); return aviaFrontTemplates::slide_navigation_dots( $args ); }
in the backend Post Slider ▸ Content ▸ Filters ▸ Entry Number you will need to choose the number of entries, such as 6 in this example:

I have submitted a feature request for the Dev Team to review this for a solution to allow the “All” option in Entry Number to work.Best regards,
MikeFebruary 16, 2022 at 4:37 pm #1340923the items count on case “All” will be difficult to get – because we need to find out the number of posts, and in case of selecting multiple categories (or taxonomy) we need to have the adjusted total number of posts. If there are common posts.
February 17, 2022 at 2:20 am #1341007Hi,
Guenni007, getting the items count on case “All” is above my knowledge so I submitted a feature request to add this option in the Post Slider like it is in the Content Slider and Günter has opened it, this could take a while as the Dev Team has a lot on their plate, but I feel encouraged that in a future update this may be available.
For now, I recommend setting the number of entries as in the screenshot above.Best regards,
Mike -
This reply was modified 4 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.

