
Tagged: captions
-
AuthorPosts
-
August 31, 2023 at 12:25 pm #1417686
I’ve done this in the past but I’ve forgotten how I did it.
This is an example of the code that was generated:
[caption id="attachment_1688" align="alignright" width="300"]<img class="wp-image-1688 size-full" src="https://xxxxx.au/wp-content/uploads/2022/12/2022-10-24_15-41-38-01.jpg" alt="" width="300" height="198" /> Thisis the Content.[/caption] Hope that makes sense.September 1, 2023 at 10:59 am #1417767Hey John,
Are you adding your images using the default WordPress editor? If so, then it will give you an option to add a caption while you are adding it. If that is not what you are looking to do, then please try to explain your intentions a bit further.
Best regards,
RikardSeptember 3, 2023 at 3:00 am #1417930Sorry for the poorly worded question.
I’m using the Advanced Layout Editor. Is there a way to add captions under images in Pages and Posts using the Advanced Layout Editor?September 3, 2023 at 9:01 pm #1417975Hi,
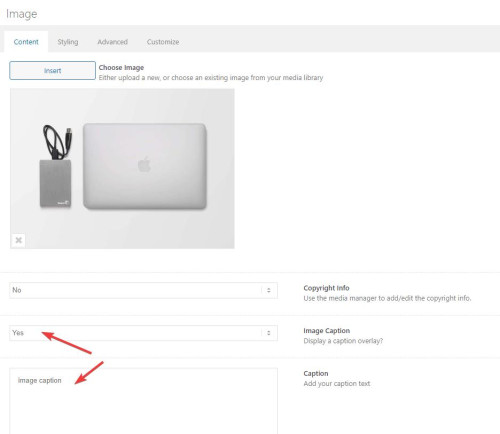
If you have enabled the Image Caption for your ALB image element:

you can use this css to move it to the bottom:.av-image-caption-overlay { bottom: -20px !important; font-size: 10px !important; height: auto !important; left: 50% !important; transform: translate(-50%) !important; width: 100% !important; text-align: justify !important; }September 3, 2023 at 11:56 pm #1417992Beautiful. Thank you Mike.
September 4, 2023 at 12:04 am #1417993One thing though. Changes to the font size in that CSS do not resolve on the site. I’ve reloaded the page.
September 4, 2023 at 3:31 pm #1418046Hi,
Thanks for the update. That image is added in Text Block using the default WordPress editor. Are you looking to modify the default WordPress captions as well? If so, then how?
Best regards,
RikardSeptember 6, 2023 at 2:00 am #1418216I inserted the image from a Text Block window in the Advanced Layout Editor.
In your CSS you havefont-size: 10px !important;
As you’ve got the “!important” property value in the element I thought that I would just have to change the pixel size in that Quick CSS.September 6, 2023 at 2:59 am #1418223Hi,
To change that font-size try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .wp-caption-text { font-size: 12px; }After applying the css, please clear your browser cache and check.
Best regards,
MikeSeptember 6, 2023 at 4:39 am #1418230Awesome. Thank you Mike. You may close this ticket.
September 6, 2023 at 6:37 am #1418239 -
AuthorPosts
- The topic ‘Placing captions UNDER images’ is closed to new replies.

