
Help!
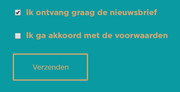
A part of the form i’ve made has een different colour?
I select the colour scheme for the menu: Light Transparant.
How can I change the css of this style?
Thanks!
Hey Pattriek,
I assume that you are referring to the gold colored elements:

Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS:
#top.page-id-23 .avia_ajax_form p#element_avia_7_1,#top.page-id-23 .avia_ajax_form p#element_avia_8_1,#top.page-id-23 .avia_ajax_form p.form_element .button {
color: #fff!important;
}Best regards,
Mike
Yes those are the elements.
I tried the code but nothing changes…
Hi,
The css above is not showing in your merged css, did you add it to your Quick CSS or your Child Theme style.css?
If you added it to your child theme style.css please try re-saving your theme setting to re-build your merged css, a easy way to do this is to add a blank space in your Quick CSS and then save.
If this doesn’t help, please include a admin login in the private content area so we can take a closer look.
Best regards,
Mike
Hi!
It worked!
First I add the code to the standard CSS editor. Nothing changed.
Just add the code to the website styling css and it changed!
Thanks!
