Tagged: button, enfold, hotspot element, image, link, youtube video
-
AuthorPosts
-
August 19, 2018 at 10:59 am #998867
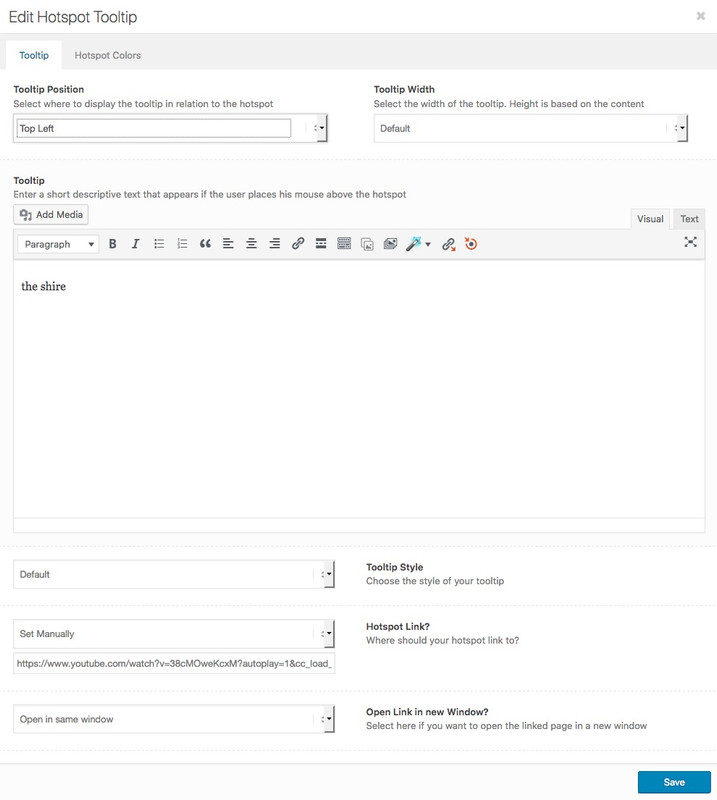
How to add a youtube video link button on a hotspot element image, that opens in lightbox instead of opening on youtube site?
-
This topic was modified 7 years, 5 months ago by
atst.
August 19, 2018 at 7:31 pm #999043Hey atst,
Have you tried something like this, adding “?iframe=true” to the end of a link to open it in lightbox.
Best regards,
VictoriaAugust 19, 2018 at 9:12 pm #999090set the link of the hotspot as manually link.
see here. https://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
link for example with youtube options and at the end with iframe=true:
https://www.youtube.com/watch?v=38cMOweKcxM?autoplay=1&cc_load_policy=1&enablejsapi=1&ecver=2&playsinline=1&rel=0&showinfo=0&color=white&iv_load_policy=3&iframe=trueAugust 20, 2018 at 7:41 am #999182August 20, 2018 at 11:14 am #999299Yes I have tried, does not work. Thank you for assistance.
August 20, 2018 at 1:53 pm #999351hm – you can see my test-page above. there is the hot-spot and it works – this way.
and even more – the side navigation works on lightbox too ! switching between the videos in the lightboxhttps://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
August 20, 2018 at 5:53 pm #999517Yes the link on the hotspot iworks, but i would like to add the link inside the tooltip. Link a button or some text.
August 20, 2018 at 6:11 pm #999523on this case you had to change to click event and not on hover tooltip.
This is set in avia-modal.js in line 903ff/*highlight the modal sub el when hotspot is hovered*/ _self.hotspot_container.on('mouseenter', '.av-image-hotspot', function() { var el = $(this).data('modal_sub_el'); if(el) el.addClass('av-highlight-subel'); });maybe than it would be possible to have a link in the tooltip window opening on lightbox.
The problem then would be that the tooltip is itself a “popup-window” – but you like to open it in a new lightbox window.August 20, 2018 at 10:19 pm #999615Hi,
There could be a popup class also, but I do not think that it will work based on the CSS z-index, right?
Best regards,
BasilisAugust 21, 2018 at 6:27 pm #999914Hei, I have this in line 821, and what should i change it for?
Thanks
atstAugust 21, 2018 at 8:20 pm #999996this is not the solution – it is a styling point of view.
If you set the tooltip alway visible (see link above) the inner link (inner_tooltip) does not link in lightbox – allthough the image has the iframe=true thing.
So for me it would be nice to open the tooltip on click ( you will use than instead of mouseenter the click event) – and then click on the image in the tooltip to oben the lightbox.
But i do not realy know why the link does not open in lightbox.August 21, 2018 at 8:44 pm #1000009so we can force the links inside the inner_tooltip to open in lightbox by this snippet in functions.php of the child-theme:
add_action( 'wp_footer', 'ava_tooltip_script' ); function ava_tooltip_script() { ?> <script type="text/javascript"> (function($) { function b() { $(".inner_tooltip a").magnificPopup({ type: 'iframe', mainClass: 'avia-popup mfp-zoom-in', }); } $(window).load(function() { b(); }); })(jQuery); </script> <?php }so now see page: https://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
August 21, 2018 at 9:04 pm #1000013next problem i changed in avia-modal.js the ( i tried both lines ) from mouseenter to click
but it does not work (even after clearing all caches)
best solution was in my opinion if we let the mouseenter event – but
the window must stay open till a link is clicked in the inner tooltip.on line 1498 of avia.js :
$.AviaTooltip = function(options)do we have to change something additional to the avia-modal.js?
August 21, 2018 at 10:13 pm #1000053the thing is that the tooltip window (hotspot image on the bottom of my link) only arises when hovering the tooltip
it does not exist in the DOM till hovering – so my code here: Link has no influence on it.
Even the DOMNodeInserted function does not work hereAugust 21, 2018 at 10:49 pm #1000072so the one method works with permanent Tooltip Window open !
so we than go and do the rest with quick css:.avia-tooltip { opacity: 0; display: none !important; } .av-image-hotspot:hover .avia-tooltip { display: block !important; opacity: 1 !important; }this is what comes to functions.php of your child theme:
function ava_tooltip_script() { ?> <script type="text/javascript"> (function($) { function b() { $(".inner_tooltip a").magnificPopup({ type: 'iframe', mainClass: 'avia-popup mfp-zoom-in', }); } $(window).load(function() { b(); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'ava_tooltip_script' );see here: https://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
August 24, 2018 at 6:40 am #1001043Thank you for great workaround, its solves the problem.
-
This topic was modified 7 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.