Tagged: enfold, scroll offset, smooth scrolling
-
AuthorPosts
-
November 3, 2023 at 10:22 pm #1424612
I have a sticky header and anchor links on a one page site to scroll to sections. The header is transparent background and i want the scrolling to go all the way to start of section on anchor link click. It leaves 56px at the top. How can i adjust?
i have checked out this link https://kriesi.at/support/topic/adding-offset-value-to-smooth-scrolling-anchor-links/ but doesn’t work for me
November 4, 2023 at 7:00 pm #1424673November 4, 2023 at 10:41 pm #1424700If I understand you correctly, then you have, for example, a page that is 1000px high – and you want to shrink the header over this entire scroll distance, e.g. from 100px to your 54px.
But that would mean that the header should only shrink by fractions of a pixel per pixel of scroll distance? I don’t think this is possible.
However, if you only want to have a delayed shrinkage, i.e. I first scroll 100px without anything happening to the header, and only then should the shrinkage start, that could be possible.November 6, 2023 at 1:23 pm #1424784Look at this link here: https://stepheno274.sg-host.com/ and then here: https://stepheno274.sg-host.com/#scroll – see how i want it to have no green at the top – i want it to go to the start of the blue section instead
-
This reply was modified 1 year, 8 months ago by
stephenoconnor.
November 6, 2023 at 2:27 pm #1424791hm …
November 6, 2023 at 6:38 pm #1424815Hi,
Thanks for the link to your page, your page is not long enough for the blue section to reach the top of the page.
Try adding more content at the bottom so when you scroll the blue section can reach the top of the page.Best regards,
MikeNovember 6, 2023 at 8:00 pm #1424826Ah Mike that’s not it bro – i can do that, but it’s just a mockup of a longer page where it doesn’t work – i am talking about where the scroll goes to. I have added more anyway as per your request. Maybe you misunderstand my question?
November 6, 2023 at 8:48 pm #1424830yes thats it – ( and btw. the way you described that “problem” was a bit misleading.
November 7, 2023 at 2:25 am #1424841thanks for input Guenni007 – hoping to get to the bottom of this – i think as per this post (https://kriesi.at/support/topic/adding-offset-value-to-smooth-scrolling-anchor-links/) it has control inside avia.js somewhere around this part: the function ( ” $.fn.avia_smoothscroll = function(apply_to_container) ” )
logically:
1. if enfold has shrinking header, let’s say height: 45px
2. then anchor link scrolls to anchor location – 45px (minus 45px)
3. if enfold has no shrinking header, let’s say height 90px
4. then anchor link scrolls to anchor location -90px (minus 90px)
5. i want to adjust to adjust the “scroll-to” position so that it scrolls all the way to anchor position (not anchor position minus header height)November 7, 2023 at 2:31 am #1424842OK thanks to great plugin makers I found the solution: see here https://es.wordpress.org/plugins/page-scroll-to-id/ – just set the scroll offset value to 0 it works – thanks for all your inputs!
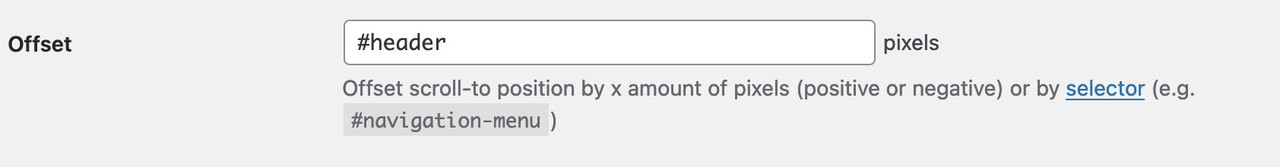
November 7, 2023 at 7:27 am #1424877btw – you can insert to page-scroll-to-id to offset a selector f.e. #header – so this will react on the current header height.
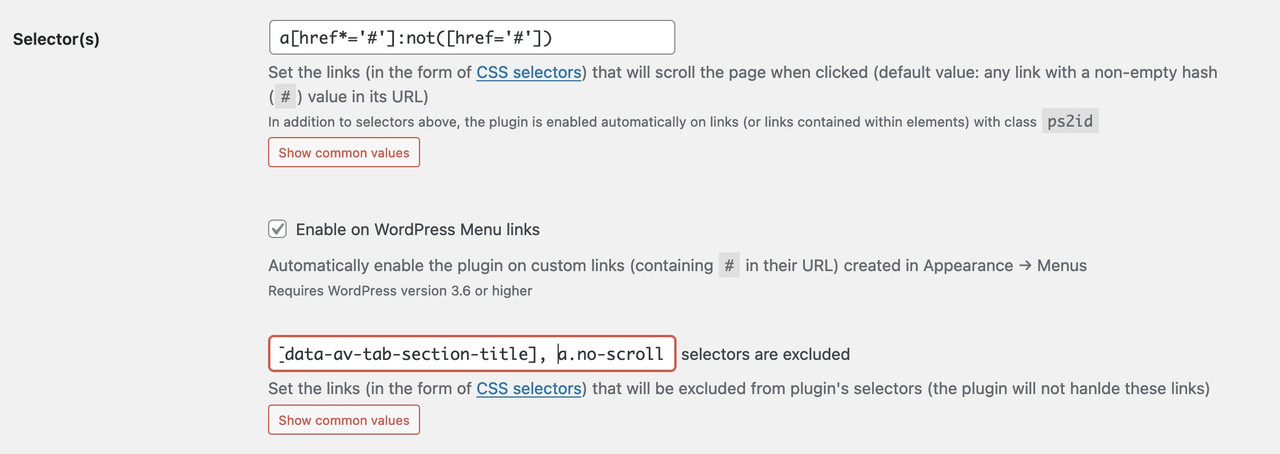
Next: on the input field for excluded selectors – add behind the given selectors : a.no-scroll
( ps avoid a comma behind the last excluded selector ! )the no-scroll class is used on enfold for click events that do not need a scroll to ID. F.e. an inline popup. A link to a hidden container should only open in lightbox and not open the lightbox and scroll to that hidden container.
November 7, 2023 at 12:07 pm #1424908Hi,
Glad to hear that you have this sorted out, and thank you to Guenni007 for the tips, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeNovember 8, 2023 at 9:35 am #1424971Yes please go ahead and close thanks Mike
-
This reply was modified 1 year, 8 months ago by
-
AuthorPosts
- The topic ‘Offset smooth scroll shrink sticky header’ is closed to new replies.