
-
AuthorPosts
-
November 19, 2023 at 2:06 am #1425958
Any idea why this Nunito Sans Google Font — https://fonts.google.com/specimen/Nunito+Sans — is showing up squished? I’m trying to use it as the body font on https://centuryhousdev.wpengine.com/ and I think you can see it’s clearly looking shorter, vertically, than it does on the Google Fonts site, right (see https://capture.dropbox.com/GP5HWWgm0JNDiW4e)? I know it’s showing up as “static” in the css — I’m guessing you’re familiar with that issue (it seems enfold picks up that name from the name of the folder within the font zip file). Thanks and lmk if you have any questions or need access.
November 19, 2023 at 6:06 am #1425961First – i think you have uploaded the whole downloaded archive from google to enfold. Because only the static font-styles are seen – and they are registered as “static” font.
Next: do you really need all those font-weights ? form 200 to 900 and italic too?
for most websites it is sufficient to offer only 300, 400 and 700.
Hint: as you can see here on a post of mine for a lot of fonts it is o.k. to use the browser way to render italic fonts.
https://kriesi.at/support/topic/host-web-font-yourself-some-info/#post-1364066. – ( that topic is in many ways old and obsolete – because a lot of those features are now included to enfold – but f.e. the transfonter tool is still good to use)
You can see that only a few serif fonts show significant differences between browser-rendered italic fonts and real italic fonts.
Next: if you look inside the downloaded static folder – you see some expanded, condensed, semicondensed etc. font-styles-
This is what you mean by squished. Only upload those fonts you like to use.Next: the nunito font is separated on google to a 7pt and a 10pt style ( i believe it is a kind of kerning they use. optical or metric kerning)
i think the 7pt will be the most used.Conclusion: Long story short – I have put together the 7pt version as ttf and woff2 ( for modern browsers this is best) font in an uploadable zip.
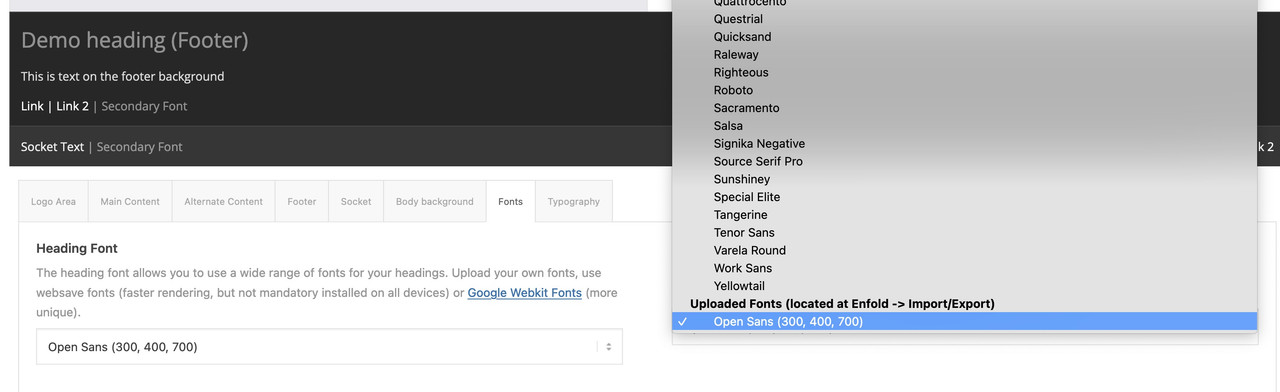
Delete your uploaded file from the font manager and upload this zip here instead: https://webers-testseite.de/NunitoSans.zipby the way – activating it for enfold : the fontmanager fonts will be at the end of the dropdown list.
 November 19, 2023 at 7:38 am #1425963
November 19, 2023 at 7:38 am #1425963Awesome, Guenni — thanks so much!! I never thought to dissect the font file like that — makes perfect sense, obviously! Thanks for all the detailed info — you’re the bomb!
November 19, 2023 at 8:23 am #1425964by the way – here is the metropolis with its italic font-styles. because the little “e” is in italic not only a slanted regulare “e”
https://webers-testseite.de/Metropolis.zipPS: Enfold supports the variable fonts too. But i would upload them as a separate font-file. And you should know if you realy do need it.
in the variable font – you got all those options of all static fonts – and more. But at least it is f.e. for nunitio 537kb big. if you only need the 300,400,700 Styles it will be 295kb.
Less options but better performance.November 19, 2023 at 11:30 pm #1426012NIce — thanks again, Guenni!!
November 19, 2023 at 11:33 pm #1426015 -
AuthorPosts
- You must be logged in to reply to this topic.
