
-
AuthorPosts
-
December 8, 2023 at 3:33 pm #1427575
Hi
My site has the Main Menu top, logo centred under.
I want the following:
1/ Top Main Menu Background area as Grey #706f6f (not White)
2/ Main Nav colour White #ffffff
3/ Logo area below White #ffffff (as is)I can’t see any styling for 1 & 2 in the Enfold settings.
Can you help please?
December 8, 2023 at 5:07 pm #1427586Hey woogie07,
Thank you for the link to your site, to change the background color of the top menu try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .header_color .header_bg { background-color: #706f6f; }then to change the color of the menu links go to Enfold Theme Options ▸ Advanced Styling ▸ Menu Links
Then clear your browser cache and check.Best regards,
MikeDecember 9, 2023 at 1:19 pm #1427626Hi Mike
Thanks for that.
I am struggling to get the balance of styling. Nearly there but not quite.
Take a look at my link.
Preferred Top Menu Styling:
1/ Inactive links White #ffffff
2/ Active Links (including hover)
Background White Block #ffffff
Font Colour #000000
3/ Background White Block same size width on all
No underline on rolloverI am trying to mirror something similar to the function on your heading for your theme demo Enfold Portfolio
Can you help?
December 9, 2023 at 2:18 pm #1427628Hi,
I assume that your are referring to the Elegant Portfolio Demo

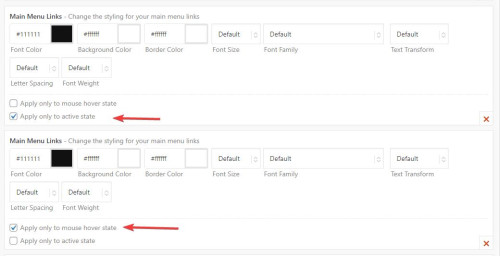
For this demo the main menu links have the background color and font color set with two Enfold Theme Options ▸ Advanced Styling ▸ Menu Links options, not the Apply only to mouse hover state & Apply only to active state check boxes in the screenshot:

Then for the standard menu link color of white is set in a third Enfold Theme Options ▸ Advanced Styling ▸ Menu Links option with no check boxes checked:

There is no setting to have all of the menu items the same width, the width is set with a css min-width rule, for your site it looks like the largest menu item is “showrooms” at 98px so you could add this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field#header .av-main-nav > li > a { min-width: 98px; }in the future if you add larger menu items you can adjust this rule.
Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.Best regards,
MikeDecember 10, 2023 at 7:48 pm #1427722Thanks Mike
That worked
December 10, 2023 at 8:22 pm #1427725Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Nain Menu Styling Background’ is closed to new replies.
