
-
AuthorPosts
-
September 22, 2022 at 8:04 pm #1366040
Hello, again!
We had an issue before that was resolved: https://kriesi.at/support/topic/mystery-box/
We have since made a handful of changes to our site and the strange ‘mystery box’ has returned. I do not see it on my android, but apple users are seeing it.
Any ideas? The code that was implemented before is still in use.
Thanks!
September 23, 2022 at 12:59 pm #1366102Hey,
Thanks for contacting us!
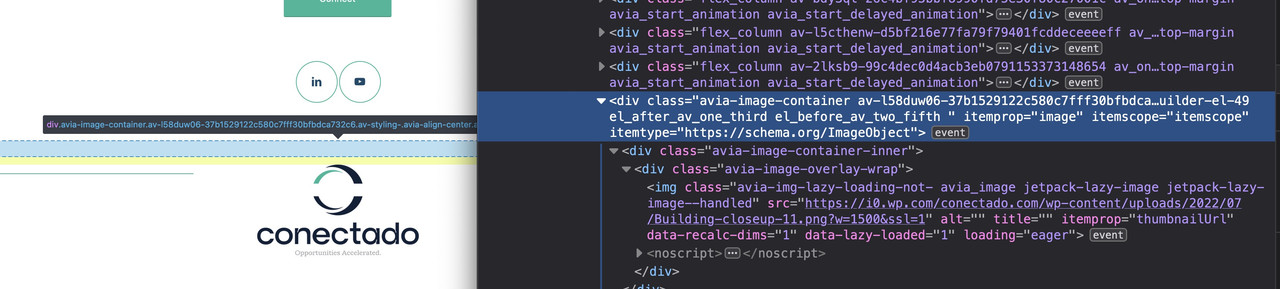
In your section called “fullvideo” there seems to be a broken image. Please remove the element and that should help.
If you have difficulties locating the element, please create temporary admin logins and post them here privately so we can remove it for you :)
Best regards,
YigitSeptember 23, 2022 at 3:22 pm #1366142I’d appreciate that! What email should I use for the Kriesi admin login?
September 23, 2022 at 4:10 pm #1366147Hi,
You can use (Email address hidden if logged out) but please post logins credentials here privately so any available moderator can look into it :)
Regards,
YigitSeptember 23, 2022 at 5:06 pm #1366154Login invite has been sent. Thank you!
September 23, 2022 at 5:13 pm #1366156Hey,
Sorry, I should have mentioned that we do not actually have access to (Email address hidden if logged out) . Could you please post login credentials here privately? :)
Regards,
YigitSeptember 24, 2022 at 3:13 pm #1366204if it makes you feel better, I don’t see the described on any of my browsers I have installed on OSX.
The element should either hide itself with the hr element – or another theory – it could be the hidden input field (I assume this is some kind of honeypot that Enfold sets).now i test it on a real mobile device – and indeed it is present.
to test if it is the hidden input field try:#top.page-id-5319 #avia_3_1 { background-color: transparent !important; border: none !important }or it might be the missing image in an image container – it is a different place – but i do not know what mobile devices do in that case:
 September 26, 2022 at 11:29 am #1366326
September 26, 2022 at 11:29 am #1366326Hi,
@Guenni007 I could only reproduce the issue on IOS, on desktop it does not show for me either :)Best regards,
YigitSeptember 26, 2022 at 4:07 pm #1366404Okay, I used Temporary Logins to create an admin account. Thank you, @Yigit!
@guenni007, it is the strangest thing. It doesn’t appear on desktop or on android devices for me, only on iOS.September 26, 2022 at 4:22 pm #1366407Hi,
I deleted the only broken image I found on the page though I can still reproduce the issue on my iphone. Could you please clear the cache on your server and check if that helped? :)
Cheers!
YigitSeptember 26, 2022 at 4:27 pm #1366408please have a look to that color-section with ID: #color_section
it is only visible on smaller screens – i guess you have set for it a negative padding via css. Paddings are always positive – maybe that is the reason for that sign.then there is no color : #transparent – it is only : transparent
you set it for : .text-overlaynext: justify-content is only for flex containers ( display: flex – or inline-flex )
September 26, 2022 at 10:57 pm #1366462@Yigit, it is still showing up for me, unfortunately.
Thank you, @Guenni007. I made those changes you suggested. That color_section code was antiquated and wasn’t supposed to be used anymore.
September 27, 2022 at 1:44 pm #1366545Hi,
Could you please clear your mobile browser cache as well? I cannot reproduce the issue any longer on my iphone. I attached a screenshot in private content field below :)
Best regards,
YigitSeptember 27, 2022 at 3:02 pm #1366563Well after removing the broken image link – i do not see on real mobile devices that box.
So as Yigit said – clear browser cache. This is a bit more complex on iphones –September 27, 2022 at 5:35 pm #1366604Looks good! Thank you both very much. You can close the ticket.
September 27, 2022 at 6:55 pm #1366622Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Mystery Box Has Returned!’ is closed to new replies.
