
-
AuthorPosts
-
June 5, 2023 at 5:39 am #1409589
Hello Enfold Team,
I have multiple images on a page (using a media module, not in a text module) and want to be able to toggle through them within the lightbox. I found another thread, and it said to add “av-group-lightbox” to the customer CSS Class but this didn’t work for me (it still only opened one image in the lightbox).
Your help is greatly appreciated.
-James
-
This topic was modified 2 years, 7 months ago by
nTECHgrate.
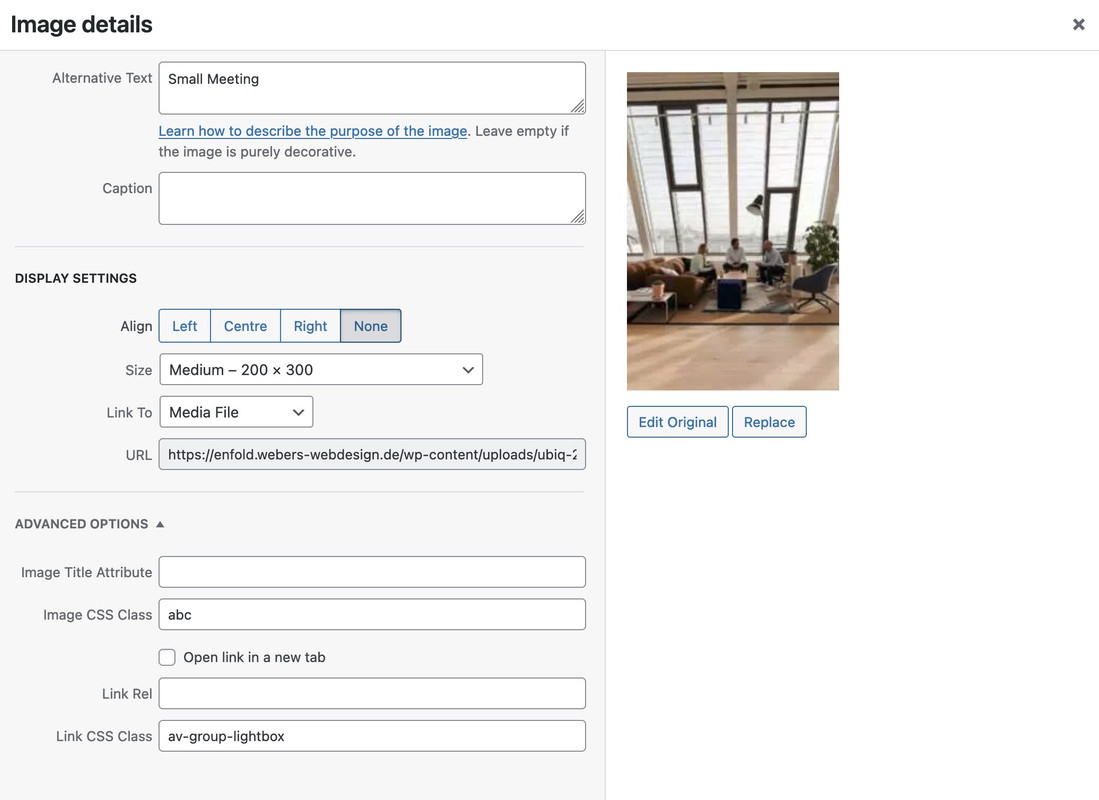
June 5, 2023 at 6:59 am #1409591to which element did you add this class? – it has to be on a parent of the image itself ( on image alb this is the case if you put that class to the image alb) – but for images inside text-block not if you inserted that class to the first input field: “Image CSS Class” – you had to insert it to “Link CSS Class”.
 June 5, 2023 at 8:31 am #1409594
June 5, 2023 at 8:31 am #1409594hm – tested it on newest Enfold – seems not to work as expected – and even the known snippet of generating groups – does not work anymore in that manner that even if there are images in text-block element with that group-class are together in one Group.
Between Image Alb even in different color-sections the snippet works!(on using group-1, group-2 etc. )
function handle_lightbox_groups_in_gallery(){ ?> <script> (function($){ $(window).on('load',function() { $('.group-1 .lightbox-added').attr('data-group', '1'); $('.group-2 .lightbox-added').attr('data-group', '2'); $('.group-3 .lightbox-added').attr('data-group', '3'); $('.group-4 .lightbox-added').attr('data-group', '4'); $('.group-5 .lightbox-added').attr('data-group', '5'); $('.group-6 .lightbox-added').attr('data-group', '6'); $('.group-7 .lightbox-added').attr('data-group', '7'); $('.group-8 .lightbox-added').attr('data-group', '8'); // … var groups = {}; $('.lightbox-added').each(function() { var id = parseInt($(this).attr('data-group'), 10); if(!groups[id]) { groups[id] = []; } groups[id].push( this ); }); $.each(groups, function() { $(this).magnificPopup({ type: 'image', mainClass: 'avia-popup mfp-zoom-in mfp-image-loaded', closeOnContentClick: false, closeBtnInside: false, gallery: { enabled:true } }) }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'handle_lightbox_groups_in_gallery');June 7, 2023 at 9:16 pm #1409911Thank you for the reply, but I am still a novice at this, so please forgive me for not quite understanding. Do I add the above to my PHP file for my child theme and then attach a custom CSS class to each image?
June 7, 2023 at 9:54 pm #1409917Yes – but i tested the last snippet – on image alb – it works – even if the image alb elements are not in the same container.
There is on avia-snippet-lightbox.js a setting which images are grouped.
https://webers-testseite.de/lightbox-grouping/ ( test all squared image are inside a group – and the rest inside another group.
see code from there:groups : ['.avia-slideshow', '.avia-gallery', '.av-horizontal-gallery', '.av-instagram-pics', '.portfolio-preview-image', '.portfolio-preview-content', '.isotope', '.post-entry', '.sidebar', '#main', '.main_menu', '.woocommerce-product-gallery']'so if an image is in the same f.e. avia-gallery group it will be forced in a common lightbox.
the above snippet will group all images that are linked to lightbox – and have a parent class group-1 etc.
but i thought on former enfold versions this does include even image inside text-block alb elements.
But i tested that with no success.June 9, 2023 at 5:13 pm #1410087Hi,
Glad Guenni007 could help, thank you Guenni007, were you able sort this out or did you need further assistance?Best regards,
MikeJune 9, 2023 at 10:41 pm #1410096Mike,
I am still a bit foggy about what I am supposed to do here. Can you please confirm:
1. add the following code to the custom PHP file within my child theme:
function handle_lightbox_groups_in_gallery(){
?>
<script>
(function($){
$(window).on(‘load’,function() {
$(‘.group-1 .lightbox-added’).attr(‘data-group’, ‘1’);
$(‘.group-2 .lightbox-added’).attr(‘data-group’, ‘2’);
$(‘.group-3 .lightbox-added’).attr(‘data-group’, ‘3’);
$(‘.group-4 .lightbox-added’).attr(‘data-group’, ‘4’);
$(‘.group-5 .lightbox-added’).attr(‘data-group’, ‘5’);
$(‘.group-6 .lightbox-added’).attr(‘data-group’, ‘6’);
$(‘.group-7 .lightbox-added’).attr(‘data-group’, ‘7’);
$(‘.group-8 .lightbox-added’).attr(‘data-group’, ‘8’);
// …var groups = {};
$(‘.lightbox-added’).each(function() {
var id = parseInt($(this).attr(‘data-group’), 10);
if(!groups[id]) {
groups[id] = [];
}
groups[id].push( this );
});$.each(groups, function() {
$(this).magnificPopup({
type: ‘image’,
mainClass: ‘avia-popup mfp-zoom-in mfp-image-loaded’,
closeOnContentClick: false,
closeBtnInside: false,
gallery: { enabled:true }
})
});
});
})(jQuery);
</script>
<?php
}
add_action(‘wp_footer’, ‘handle_lightbox_groups_in_gallery’);2. add ____ to the custom CSS field on each image on a given page
????Thanks
June 10, 2023 at 7:14 am #1410123not a custom php file – put these lines to your child-theme functions.php
on default installation of a child-theme ( Link ) there will be at the beginning :
functions.php ; screenshot.png ; style.css

on a fresh installed child-theme functions.php there are no extra entries – only a leading
<?phpon top.
those extra snippets comes to that file – leave the leading line untouched._____________
if you like to group some images on a page just give to the image that common group class ( group-1, group-2 etc. )
Images in text-blocks : put that custom class to the link ( “Link CSS Class”) : group-1 etc. – see screenshot above. (Link )see here in action: https://webers-testseite.de/lightbox-grouping/
All squared images are in one group – and the Rest is in a different group.PS: you can add more lines to that list – but i think 8 groups on a page will be enough.
June 13, 2023 at 6:59 pm #1410495Thank you for your help and continued patience. I performed the steps mentioned above, and it worked for all the individual images on the page. However, the masonry gallery on the page still remains in its own lightbox.
June 14, 2023 at 12:01 am #1410515on that masonry you entered : .group-1
remove the dot on that class – and look if that is the trick.
June 14, 2023 at 12:10 am #1410517That did it!!!!
Thank you so much for your help.
-James
June 14, 2023 at 12:46 am #1410522July 11, 2023 at 2:23 am #1413007You can close this ticket.
Thank you.
July 11, 2023 at 2:39 am #1413012Hi nTECHgrate,
Thanks as well for using Enfold and have a great day!
Best regards,
Nikko -
This topic was modified 2 years, 7 months ago by
-
AuthorPosts
- The topic ‘Multiple images in light box’ is closed to new replies.
