
Tagged: mouseover
-
AuthorPosts
-
January 23, 2020 at 11:51 pm #1177939
Hello Support,
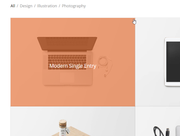
A client came across this site: ctipack.com. They like the mouseover effect on the homepage; the categories about 1/3 of the way down the page.
Is it possible to recreate this effect with the Enfold Theme?
I’m thinking a Grid Row element with a cell background and a Special Heading element for the mouseover…
I see from the ctipack site, the effect works for mobile as well.
Sincerely,
Gregscreenshot of ctpack.com element for reference: https://d.pr/free/i/97e0lO
January 24, 2020 at 5:33 am #1177983P.S. Can you let me know if this is pushing the scope of support? gw
January 25, 2020 at 11:26 pm #1178411Hi,
Sorry for the late reply, I was able to apply the color overlay to the grid row that had a background image, but I couldn’t also add the special heading or a text block to the grid row as it though it off, so I’s not very useful. You can give it a try by adding the custom class “grid-hover” to a grid row cell and try this css:.grid-hover:hover:before { content:""; display: block; height: 100% !important; visibility: visible !important; top: 0; left: 0; width: 100%; background-color: rgba(235,111,49,0.9)!important; } .grid-hover { padding: 0px !important; }I did find in our documentation that you can get closer to this effect with a title caption in the portfolio grid

this is the css I tested:/* Portfolio overlay with title */ /* Disable default animation */ #top .grid-entry a:hover .image-overlay .image-overlay-inside { animation: none; } /* Overlay color */ #top .grid-entry .image-overlay { background: rgba(235,111,49,0.9)!important; } /* Remove hover icon */ #top .grid-entry .image-overlay .image-overlay-inside:before { display: none !important; } /* Remove default title below */ .grid-content .avia-arrow, #top .grid-entry .grid-content { display: none; } /* Display title on hover*/ .grid-entry a:hover:before { content: attr(title); position: absolute; width: 100%; z-index: 1000; text-align: center; opacity: 1; font-size: 18px; color: #ffffff !important; top: 50%; transform: translateX(-50%); animation: avia-fadein 0.75s 1 cubic-bezier(0.175, 0.885, 0.320, 1.275) !important; }Hope this is helpful.
Best regards,
MikeJanuary 31, 2020 at 12:15 am #1180110Hello Mike,
Finally circling back to this – thank you for your response.
I’ll be digging into this within the next 24 hours. I’d like to keep this open for now…. just in case.Sincerely,
GregFebruary 1, 2020 at 9:08 am #1180473Hi Greg,
Thanks for the update, we’ll keep this thread open in case you should need any further help from us.
Best regards,
RikardFebruary 5, 2020 at 1:49 am #1181600Hello Mike/Rikard/Support,
I’ve put some time into this… unsuccessful so far.
I posted ADMIN credentials in PC – let me know if you want FTP..grid-hover { padding: 0px !important; }I commented out this piece of code because it collapses the cell for me; I think I’m making a mistake using padding to get the size I want – based on your screenshot.
Your screenshot looks damn close; if not spot on.Here is where I am experimenting: http://www.gregorywilker.com/grid-row-experiment/
Do you see where I’ve missed on the instructions?
~ Greg
February 5, 2020 at 2:15 pm #1181768Hi,
Thanks for the login, the screenshot was from the “portfolio grid” suggestion above, I didn’t have success with the grid row when there was anything in the grid row, which is why I said it was not very useful, but now I can’t reproduce it.
But I took another approach, I took your color #5356bc and used a RGBA to feColorMatrix converter to create a SVG filter which gives an overlay, the only drawback is the special heading is also under the overlay.
This is the css I added to your site:.grid-hover:hover { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'colorChange\'><feColorMatrix type=\'matrix\' values=\'0.33 0 0 0 0 0 0.34 0 0 0 0 0 0.74 0 0 0 0 0 1 0'/></filter></svg>#colorChange"); opacity: 1 !important; }Please clear your browser cache and check.
Best regards,
MikeFebruary 7, 2020 at 7:00 am #1182239Hello Mike,
I was struggling with the effect using the Grid Row admin settings – then I had an ephinay (of sorts)… I could use two different images (off/on) and simple css with a class to emulate the mouseover effect.
So – can you help me create the header mouseover animation that is on https://ctipack.com/?
Here’s my experiment page (just in case): http://www.gregorywilker.com/grid-row-experiment/.
Here’s the site with the header (h5) animation I would like to emulate: https://ctipack.com/.
Sincerely,
GregFebruary 7, 2020 at 1:15 pm #1182294Hi,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page-id-800 #av-layout-grid-1 .flex_cell.av_one_third { padding: 360px 0px 0px 0px !important; } #top.page-id-800 #av-layout-grid-1 .flex_cell.av_one_third:hover { padding: 180px 0px 180px 0px !important; }After applying the css, Please clear your browser cache and check the test page.
Best regards,
MikeFebruary 10, 2020 at 11:52 pm #1183302Hello Mike,
That snippet worked great – thank you for your support on this venture!
This topic can be closed.
Sincerely,
GregFebruary 11, 2020 at 2:58 pm #1183523Hi Greg,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- The topic ‘Mouse Over Effect possible?’ is closed to new replies.
