-
AuthorPosts
-
November 6, 2021 at 2:34 pm #1328015
Hey,
I have to do a quote for a client and I need a grid for pictures with 8 columns and 8 rows. Each image is to be linked to a page where the image is displayed large and a description of the image is included.
My idea now was to either use the blog function or the portfolio grid. But I need more than 6 columns. Can I also create 8 columns in the portfolio grid or the blog grid?
Otherwise, I can just use an image grid, but that would be more cumbersome because I would then have to link each image individually. With the other two options, I would only need to create the individual pages.
Thanks in advance for the information and best regards
Sabine
November 7, 2021 at 8:43 pm #1328135Hey Sabine,
Sorry, there is not an easy way to change the elements to an 8 grid layout, it would require a lot of element modification. Perhaps you can point out to your client that an 8 grid layout would make each element quite small and hard to see on most devices.
The most used devices are 1366px ▸ 1920px, hopefully this helps.Best regards,
MikeNovember 8, 2021 at 12:00 pm #1328206Thank you Mike,
I am aware that the pictures are getting small. But it is only an overview of a system with 8 columns and 8 rows – that is, 64 I-Ging cards. The information would then appear on the page that you reach by clicking on the picture.
I would then use the picture grid. If you have another idea, feel free to write to me.
Many thanks
SabineNovember 8, 2021 at 1:45 pm #1328222but the Media Gallery has the possibility to accept up to 12 columns.
So put in your 64 Images with link and choose 8 columns with gallery style: small thumbnailEdit: sorry i didn’t read on from Otherwise …
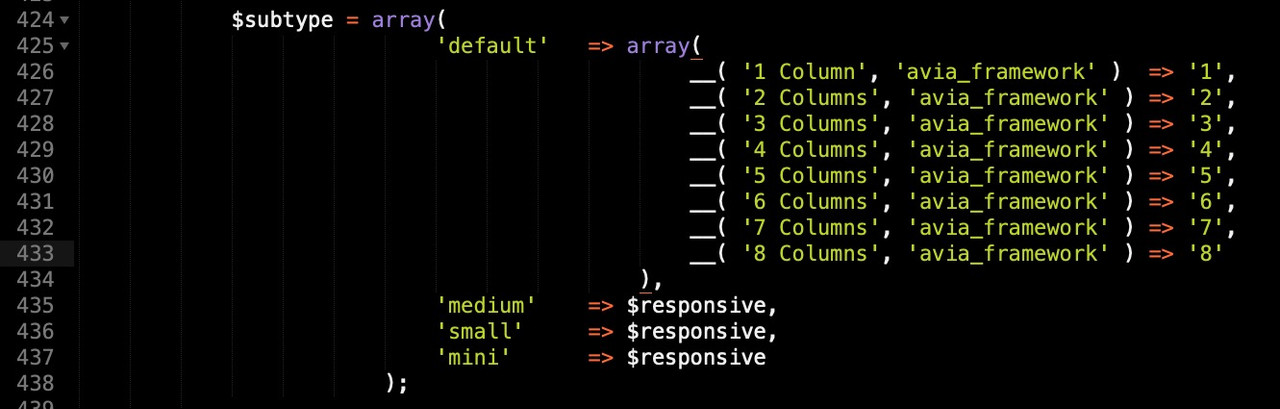
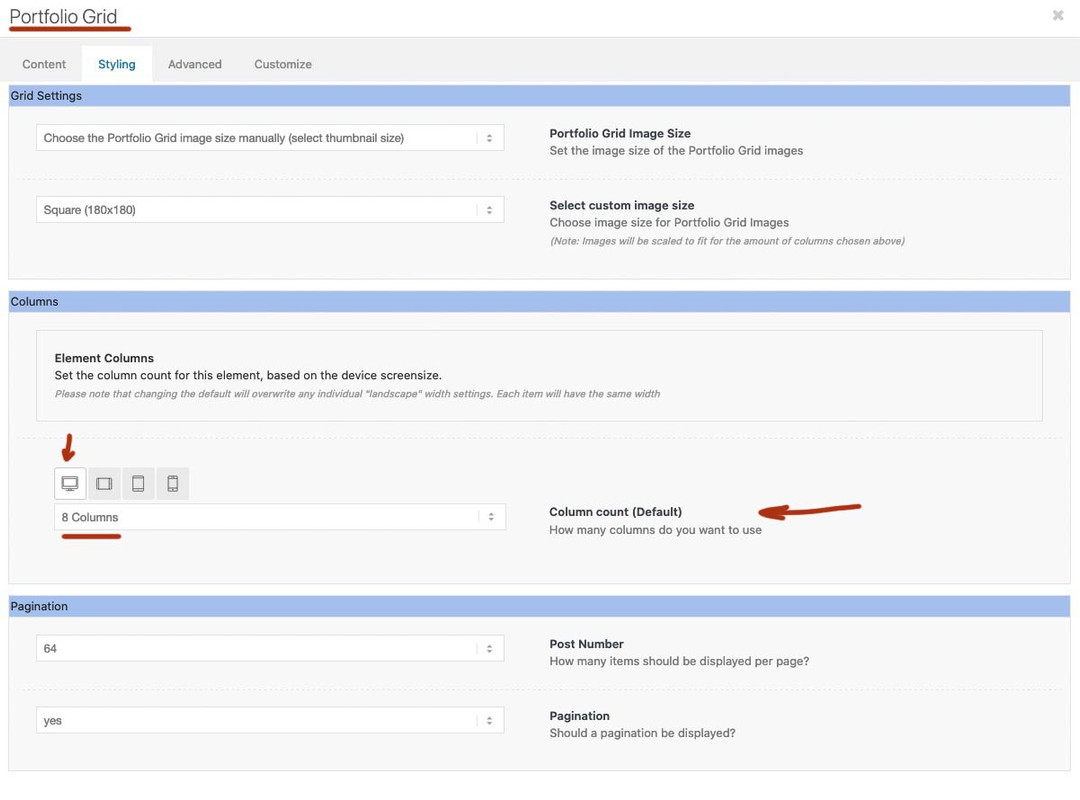
i’m looking now for a portfolio solutionNovember 8, 2021 at 2:30 pm #1328226you can increase the Column Count number there at the drop-down by making appropriate changes in the portfolio.php.
you can download the whole portfolio.php from pastebin:
( this is on basis of enfold 4.8.7.1)
look: https://pastebin.com/v1s9sdQb
download: https://pastebin.com/dl/v1s9sdQbThis new portfolio.php you can upload via ftp to a folder named shortcodes in your child-theme folder:
child-theme/shortcodes
To load those edited child-theme alb elements ( see docu ) – you had to place that snippet in your child-theme functions.php:function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);after that in the dom the portfolio will have that extra class : grid-col-8 ( in your case )
now you only have to put this to your quick css ( or something similar ):.grid-col-8 .grid-entry { width: calc(12.5% - 8.75px) !important; padding: 0; margin: 0 10px 10px 0 !important; } .grid-col-8 .grid-entry:nth-child(8n) { margin-right: 0 !important; }ps: 8.75px because 8cols will have 7 spaces between with a setting of 10px it is 70px total space 70px/8 = 8.75px
November 8, 2021 at 2:33 pm #1328227maybe you consider Mike’s warning and leave this 8col layout only for wide screens
@media only screen and (min-width: 990px){ .grid-col-8 .grid-entry { width: calc(12.5% - 8.75px) !important; padding: 0; margin: 0 10px 10px 0 !important; } .grid-col-8 .grid-entry:nth-child(8n) { margin-right: 0 !important; } }November 8, 2021 at 2:35 pm #1328228Hi,
I believe that Guenni007’s idea of using the basic WordPress gallery is probably your best bet, you can choose 8 columns and if you add the plugin Gallery Custom Links you can customize each link to any page or post you wish, the plugin adds a link field to the gallery option:

in my test the plugin seems to work with Enfold fine

Best regards,
MikeNovember 8, 2021 at 2:42 pm #1328230hey Mike
Otherwise, I can just use an image grid, but that would be more cumbersome because I would then have to link each image individually. With the other two options, I would only need to create the individual pages.
I guess the above solution will satisfy her
see example-page: https://webers-testseite.de/sabine/November 8, 2021 at 3:24 pm #1328234Wow Guenni,
thank you for this Input. I will try this – may not be until March next year – but now I have a few options.
It’s great – thanks.
Kind regards, Sabine
November 8, 2021 at 4:22 pm #1328242Now that’s what I call: looking for solutions at an early stage!
November 9, 2021 at 5:26 am #1328280November 9, 2021 at 9:58 am #1328318Thank you :)
November 9, 2021 at 12:34 pm #1328341Hi,
Thanks for helping @Guenni007, @TakiwaSoulArt glad this will help your project plans, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘More columns in the portfolio or in the blog overview’ is closed to new replies.