
Tagged: mega menu
-
AuthorPosts
-
July 16, 2024 at 9:54 am #1462137
Hi,
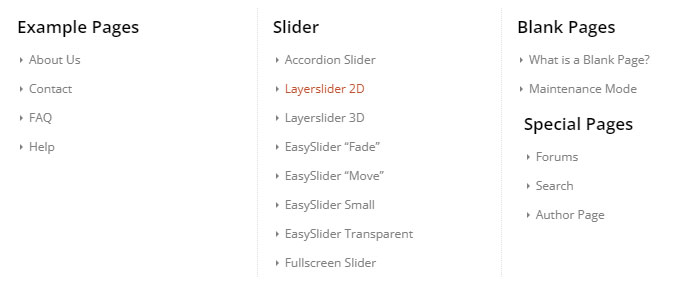
my Mega Menu looks like this at the moment.

I’d like to move Punkt 2 under Punkt 1 in the same row. Starting a new row is not an option, because there are more points in the navigation
Thanks for your help
Uli-
This topic was modified 1 year, 6 months ago by
Johnny.
July 16, 2024 at 11:32 am #1462147Hey Uli,
Could you post a link to where we can see the elements in question please?
Best regards,
RikardJuly 16, 2024 at 12:04 pm #1462152This reply has been marked as private.July 18, 2024 at 11:21 pm #1462440Hi,
Thank you for your patience, but the login to your site is not admin so we can’t see the theme or menu settings. but to have some items under like this:

you will need to use the This column should start a new row option:

if you have multiple menu columns like this:

you will need to drag the new row under those like this:

If you still have trouble, update the login to admin and we can help.Best regards,
MikeJuly 24, 2024 at 2:09 pm #1462863Hi Mike,
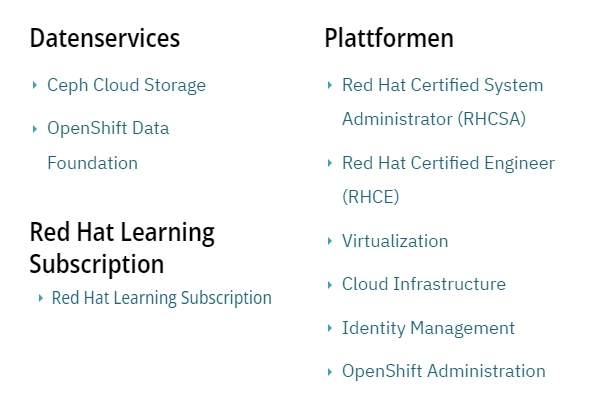
thank you for your response, I’d like have the Navigation lokk like this:

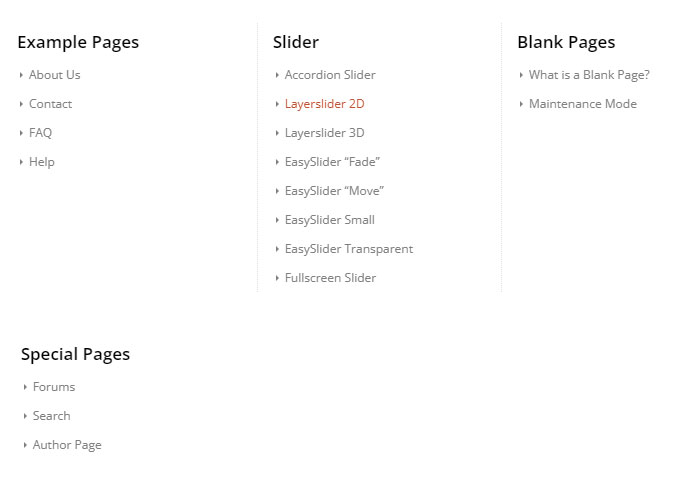
Starting a new row, it looks like this:

(2nd navigation point in our site)
Hope it is clear
When you log in our site, you are admin now.
Kind regards for your help
UliJuly 24, 2024 at 7:21 pm #1462880Hi,
Thanks, when I check your site I don’t see the same menu as in the screenshots above, so I assume that you wanted RED HAT LEARNING SUBSCRIPTION under Application Development
So I moved RED HAT LEARNING SUBSCRIPTION under Application Development and used the description as a tile option and added the custom class mega_menu_title
Please see the screenshot in the Private Content area, and check the site.Best regards,
MikeJuly 25, 2024 at 2:07 pm #1462971Hi,
thanks, this helps a lot. I’ve moved the item but I’m stil struggeling with the CSS. For the heading the following works:
mega_menu_title heading-color av-special-font
But I don’t get the bullet in the menu.
Thanks a lot
UliJuly 26, 2024 at 12:35 am #1463007Hi,
I added this css to your Quick CSS:#top #header .avia_mega_div .sub-menu .avia_mega_text_block a { text-decoration: none; font-size: 12px; } #top #header .avia_mega_div .avia_mega_text_block .avia-bullet { margin-top: 10px; left: -8px; }please clear your browser cache and check.
Best regards,
MikeAugust 2, 2024 at 3:01 pm #1463655Hi Mike,
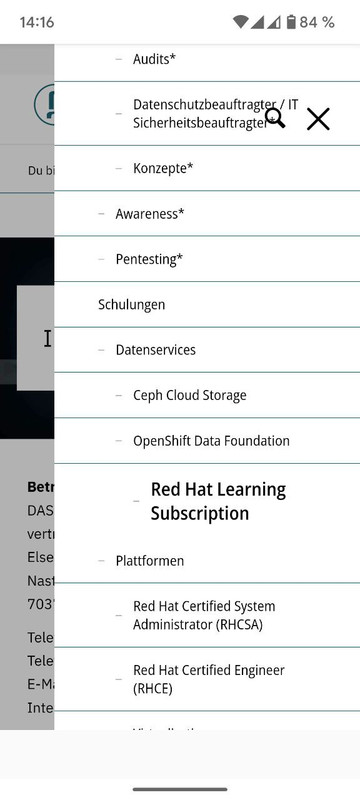
now on the desktop it looks perfect, anyhow on the mobile version it’s not perfect yet.


Thanks again for your support
Kind regards
UliAugust 2, 2024 at 4:24 pm #1463659 -
This topic was modified 1 year, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
