-
AuthorPosts
-
June 20, 2018 at 7:07 pm #975428
My sticky header makes my logo too small when you scroll down. How can I change the size of the logo when you scroll down?
June 20, 2018 at 8:06 pm #975450Hey kmolumby,
I’m not seeing a change in the logo size at all or transition from normal to “Sticky” did you change anything?
Best regards,
Jordan ShannonJune 20, 2018 at 8:20 pm #975455Ooops, sorry, I turned off the shrinking to see what it looked like. I turned it back on. As you can see the logo gets very small when scrolling down. I’d like it to still shrink a bit, just not that much. See http://www.cincoland.com/ for an example.
June 20, 2018 at 9:05 pm #975477shrinking amount is outsourced in an own js file: avia-snippet-sticky-header.js
so you can have that file on child-theme. Create a folder js under enfold-child.
put in a copy of that js file: avia-snippet-sticky-header.jsPut in your child-theme functions.php:
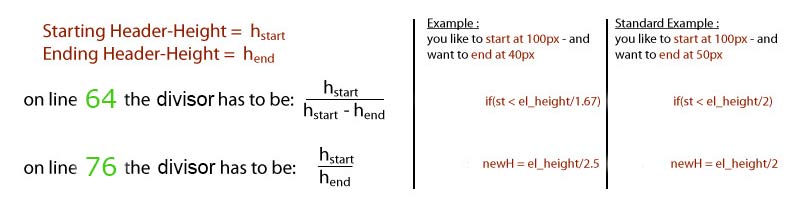
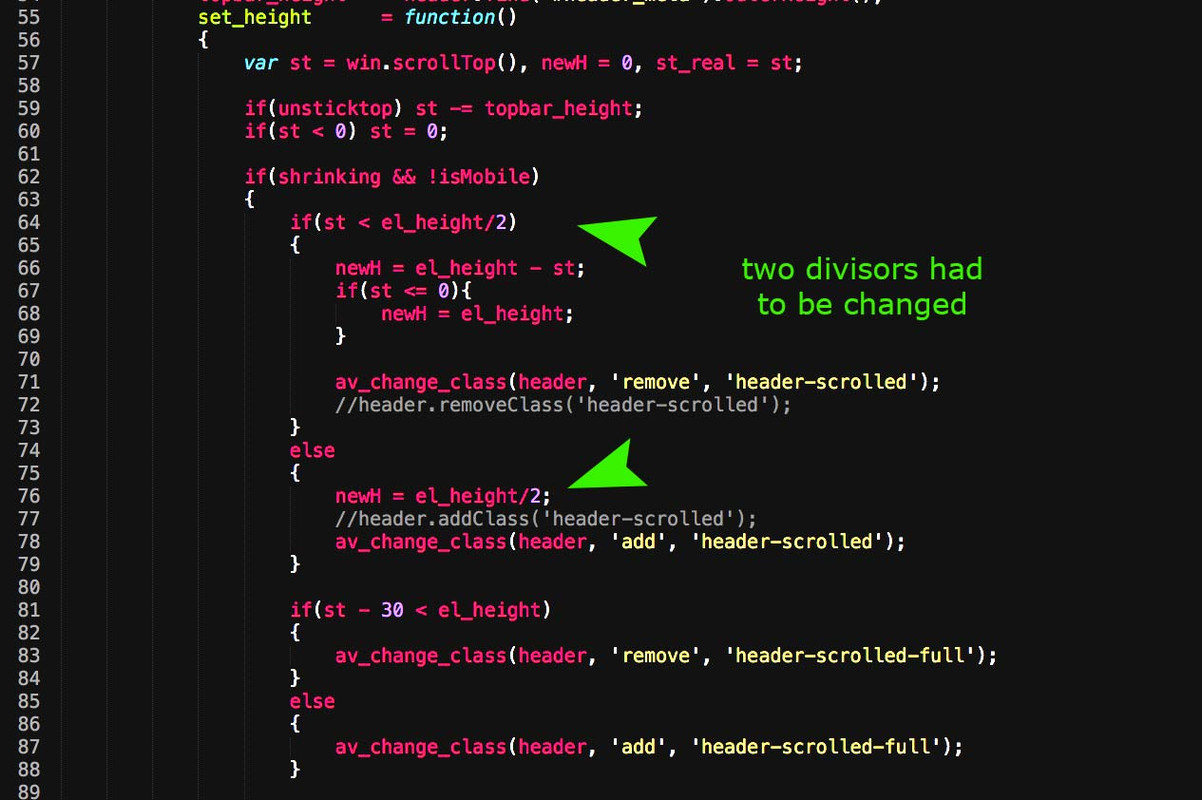
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }open that copy in your child-theme and edit the lines 64 and 76:
(click to enlarge)

you see that on standard shrink behavior both values are 2 (that is a special case because scroll-distance is the same value as endpoint header height / if you start at 200px you must scroll 100px to reach the 100px end height)
shrink only 33% – the first divisor is 3 ( line 64 )and the second one ( line 76 ) is 1.5
shrink only 25% – the first divisor is 4 ( line 64 )and the second one ( line 76 ) is 1.33
June 25, 2018 at 11:45 pm #977702When I create a Child Theme to do this it doesn’t pull all the changes I’ve made including font changes and colors. None of this was done on custom css. Would it be because I originally imported demo content on the parent theme?
June 26, 2018 at 5:39 am #977784Hi kmolumby,
Did you export the theme settings from the parent and then import them to the child? After you have done so you might have to change a theme setting and save again for the settings to take affect.
Best regards,
RikardJune 26, 2018 at 5:19 pm #978029I just tried this and it didn’t work. Could you please walk me through the process on how to create a Child Theme? Maybe I’m doing it incorrectly. I followed the directions from https://codex.wordpress.org/Child_Themes.
June 28, 2018 at 10:23 pm #979118Hi,
You can try download the child theme from here
And try to get things work out.
Best regards,
BasilisSeptember 21, 2018 at 8:20 pm #1012897Thank you so much Guenni007. Your tip was extremely helpful.
Best wishes,
promosapien
September 21, 2018 at 8:47 pm #1012903Hey promosapien,
I’m glad you were able to find the help you needed. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- You must be logged in to reply to this topic.