-
AuthorPosts
-
February 21, 2020 at 8:59 pm #1186866
Greetings
Is it possible to have a lightbox that can contain text block ?
I am using a Masonry Gallery and i want to click on the photo and have a window that contains images, text, and buttons with linksIs this available in Enfold ? if not can you recommend a solution
Thank youFebruary 24, 2020 at 1:06 am #1187152Hey Mohamad,
Sorry for the late reply, please try this solutionBest regards,
MikeFebruary 24, 2020 at 2:09 am #1187160@Mike
Thank you very much, his is working perfectly on links i add to texts ..
However
1- i want to have the link applied on a masonry gallery image , meaning when someone clicks on an image, he will get the pop up lightbox
is that possible ?2- i can benefit from your solution elsewhere on the site, not only with what mentioned above, so my next question is, can the pop up include images and buttons ? i tried adding a shortcode from within Enfold inside the code block but it didnt work
February 24, 2020 at 1:35 pm #1187326Hi,
Glad to hear this is working for you, the trigger to open the popup is a link with the URL #test-popup that also has the class open-popup-link so to add this to a masonry gallery image, add this jQuery to a code block on your page:<script> (function($){ $(document).ready(function(){ $("a#av-masonry-1-item-1960").attr("href", "#test-popup").addClass('open-popup-link'); }); })(jQuery); </script>You will need to adjust the masonry ID you yours, and clone this code for every link, if you need help finding it please link to your page so we can inspect.
You can add image and button shortcodes from the shortcode wand to the popup and it will work, here is an example:

Best regards,
MikeMarch 7, 2020 at 3:48 am #1191048Dear @Mike
Thank you so much for your help !I am using it perfectly within a content slider (i did not test it in a masonry yet but i will later and update you)
Thanks again !
March 7, 2020 at 11:59 am #1191091January 3, 2021 at 12:18 am #1270029Dear @Mike
I am having a problem concerning this solution that worked for a while but now it is acting weird
Whenever i click on the photo for the lightbox to appear, i get a page scroll up to the topi think it is due to the #
would you try it yourself .. and it is also acting more weird on mobile !
Example: https://per-vurt.com/dj-music-production-school-lebanon
whenever you see “Student Success Stories” you can click on any of the photos named “Nesta, Nur …)Thank you for the help !
January 4, 2021 at 5:13 am #1270093Hi,
Thank you for the update.
We are not really sure why it scrolls up but we could try to adjust the lightbox options. Try to set the fixedBgPos option to false, and the overflowY option to hidden. In the previous lightbox snippet, please look for this code.
jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true // Allow opening popup on middle mouse click. Always set it to true if you don't provide alternative source in href. });.. and add the options or replace it with.
jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, fixedBgPos: false, overflowY: 'hidden' });Best regards,
IsmaelJanuary 4, 2021 at 4:18 pm #1270187Hi @Ismael
Thank you for the answer .. this solution did not work !
I hope you can try again and solve it !January 4, 2021 at 5:08 pm #1270205the old snippet does not work anymore ? :
function no_background_scroll_on_lightbox_open(){ ?> <script type="text/javascript"> (function($) { function a() { $('body').on('click', '.lightbox-added', function() { if($('.mfp-bg').length >= 1) { $('html').css("overflow-y", "hidden"); } }); $('body').on('click', function() { setTimeout( function() { if($('.mfp-bg').length == 0) { $('html').css("overflow-y", "scroll"); } },500); }); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'no_background_scroll_on_lightbox_open');but on some browsers this will cause a jump of the content because the scrollbar space needed or not.
so here is a solution you can test without the snippet above:.mfp-wrap ~ #wrap_all { position: fixed !important ; }January 4, 2021 at 5:36 pm #1270210the scroll to top i only know if you did that on magnific parameters: https://dimsemenov.com/plugins/magnific-popup/documentation.html#aligntop
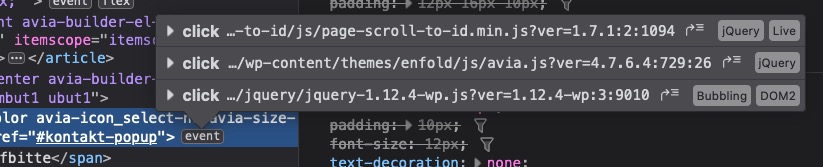
and if i look to that DOM – and the events on that inline links – i never had so much jQuery on those inline-popups :

-
This reply was modified 5 years ago by
Guenni007.
January 6, 2021 at 3:40 pm #1270641Hi,
@Guenni007: Thank you for the help. If I am not mistaken, setting the overflowY option to hidden should accomplish the same thing and prevent background scroll, but @Cloudypro should definitely try the suggested script.
@Cloudypro: Please try the suggested script above, see if it helps.Best regards,
IsmaelJanuary 6, 2021 at 4:08 pm #1270648Hello @guenni007 and @Ismael
1- I tried to add
`.mfp-wrap ~ #wrap_all {
position: fixed !important ;
}
to the Additional CSS
Result: No more scrolling to top, however it jumps instantly to top(you can try it yourself as the above code is still in Additional CSS
On mobile, the pop up does not show at all, and i still have a scroll up to top2- I do not have the snippet mentioned on #1270205 in my functions.php initially.
I tried to add it but it did not change anythingI hope you can advise further to solve this
Thanks !
January 10, 2021 at 11:53 am #1271334my snippet above should work.
but on reading the magnific popup docu – a better idea comes to my thoughts:
we can try on Ismaels inline popup code the before and after function – remove all done so far except the snippet from Ismael https://kriesi.at/support/topic/lightbox-17/#post-1270093
and add some callbacks:jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, });PS to Ismael: the overflowY parameter for magnific popup only rules the sidebars in the popup itself ! Link
“Defines scrollbar of the popup… ”
______________PPS: again
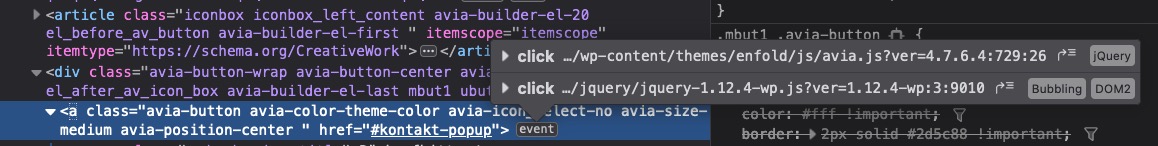
and if i look to that DOM – and the events on that inline links – i never had so much jQuery on those inline-popups
maybe there are different events on that click too !
this is the amount of jQuery on my inline popups:

-
This reply was modified 5 years ago by
Guenni007.
January 12, 2021 at 9:08 am #1271780Hi,
Thank you for the info.
Since we are clicking a link with anchor, it is possible that it is also triggering the smooth scroll function from the theme and of course it is using jQuery. Did you also install a plugin called Page Scroll to ID? Based on the screenshot, a script page-scroll-to-id.min.js is also used when clicking on the link.
Best regards,
IsmaelJanuary 12, 2021 at 11:36 am #1271831Yes, I like this little plugin – not least because of the possibility to bring in correction values regarding the focused elements.
Because of the changeable selector you can exclude the inline anchora[href*='#']:not([href^='#'])but you are right on that test page i forgot to edit the selector and forgot to insert that “^” on href.
January 13, 2021 at 5:34 pm #1272233Hello Guys
Since you are both much more advanced than me, can you please give me one final solution .. like a simple instruction on what i should EXACTLY do to solve my issue ? as this has become a bit complicated for me to understand especially after followup modifications i got lost
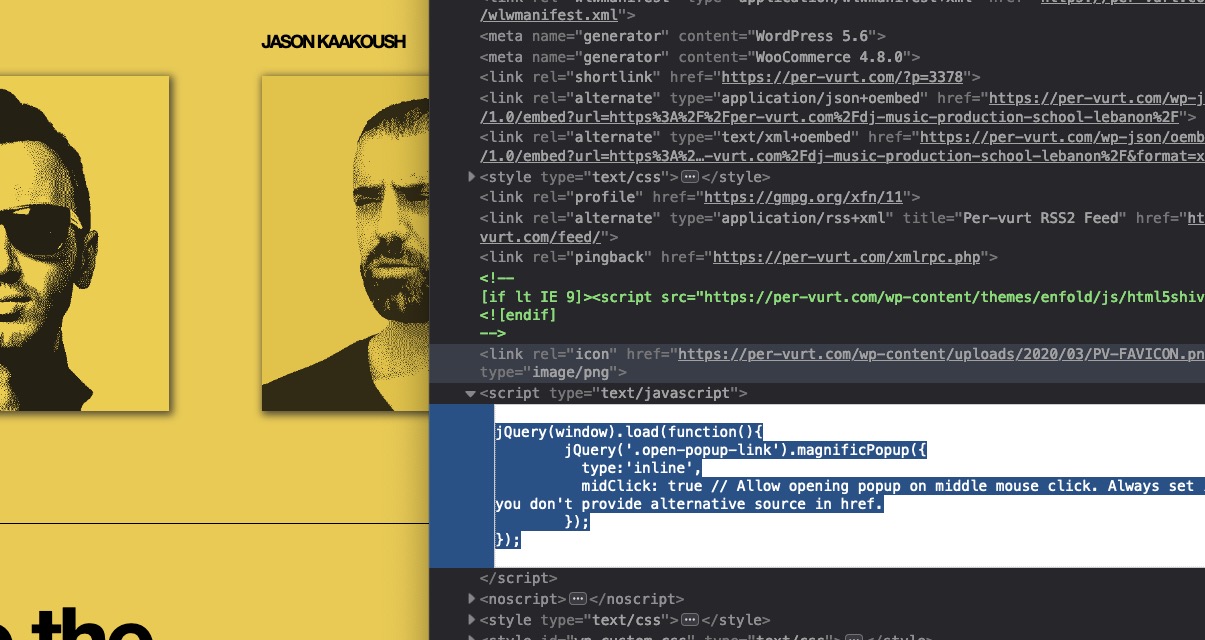
Thank youJanuary 14, 2021 at 1:21 pm #1272390i can see in your sourc code of that page: https://per-vurt.com/dj-music-production-school-lebanon/
( click to enlarge:)

so you used ismaels code above – replace it by:
jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });and remove from your css:
.mfp-wrap ~ #wrap_all { position: fixed !important; }January 14, 2021 at 1:31 pm #1272393to avoid the extensive use of using jQuery instead of $ i do use this syntax in my child-theme functions.php:
(so every $ is a jQuery)function open_inline_popup(){ ?> <script type="text/javascript"> (function($) { $(window).load(function(){ $('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { $('html').css("overflow-y", "hidden"); }, close: function() { $('html').css("overflow-y", "auto"); }, }, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_inline_popup');January 14, 2021 at 5:24 pm #1272472Hello @Guenni007
I have followed your instructions but it is still scrolling to top and acting weird on Mobile:(
January 15, 2021 at 10:51 am #1272649where did that function come from:
function(e) { var current = link.find('img:first'), _self = current.get(0), outerH = current.outerHeight(), outerW = current.outerWidth(), pos = current.position(), linkCss = link.css('display'), overlay = link.find('.image-overlay'); if (outerH > 100) { if (!overlay.length) { overlay = $("<span class='image-overlay " + span_class + "'><span class='image-overlay-inside'></span></span>").appendTo(link); } if (link.height() == 0) { link.addClass(_self.className); _self.className = ""; } if (!linkCss || linkCss == 'inline') { link.css({ display: 'block' }); } overlay.css({ left: (pos.left - overlay_offset) + parseInt(current.css("margin-left"), 10), top: pos.top + parseInt(current.css("margin-top"), 10) }).css({ overflow: 'hidden', display: 'block', 'height': outerH, 'width': (outerW + (2 * overlay_offset)) }); if (cssTrans === false) overlay.stop().animate({ opacity: opa }, 400); } else { overlay.css({ display: "none" }); } }it is on that click event too
January 15, 2021 at 11:17 am #1272661maybe there is indeed an interaction with the smoothscroll function of enfold. Don’t know. on my end it only scolls a few pixels but never to top.
SorryJanuary 15, 2021 at 11:48 am #1272670Thank you @Guenni007 for your time
@Ismael can you help please ?January 15, 2021 at 2:25 pm #1272732Hi,
Try to edit the open-popup-link in the slide content, then include the class name “no-scroll” to prevent the smoothscroll script from executing when the link is clicked. Have you considered making the background darker or remove the transparency so that the site content is not visible when lightbox is enabled?
Best regards,
IsmaelJanuary 15, 2021 at 6:38 pm #1272803yes – and that is a part of the smoothscroll function on avia.js …
jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });that works for me
_____________
i tried to implement as magnific popup described with callback and beforeOpen –
but that will not work on first click – but our trigger class see above will do the job betterthat part
callbacks: { beforeOpen: function () { (this.st.el).addClass('no-scroll'); $('html').css("overflow-y", "hidden"); }, close: function() { $('html').css("overflow-y", "auto"); }, },-
This reply was modified 5 years ago by
Guenni007.
January 15, 2021 at 10:34 pm #1272830Can i please have a final code ? i am not expert like you guys so i am not getting what you are saying
i want to copy a final code and paste it in my functions.php if that’s possible please
January 16, 2021 at 1:44 am #1272842that was the final code:
that is what you have now:
jQuery(window).load(function(){ jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });replace it with:
jQuery(window).load(function(){ jQuery('.open-popup-link').addClass('no-scroll'); jQuery('.open-popup-link').magnificPopup({ type:'inline', midClick: true, callbacks: { beforeOpen: function () { jQuery('html').css("overflow-y", "hidden"); }, close: function() { jQuery('html').css("overflow-y", "auto"); }, }, }); });January 16, 2021 at 1:56 pm #1272929HI
It worked
Thank you very muchJanuary 17, 2021 at 5:34 pm #1273102Hi Cloudypro,
Glad you got it working for you with Guenni007’s help! :)
If you need further assistance please let us know.
Best regards,
VictoriaJanuary 19, 2021 at 1:02 pm #1273685small things would still be worth mentioning.
For large popups with lots of content, on mobile the html attribute overflow-y : hidden causes you to have no chance to scroll through the popup.
You can avoid this by assigning this attribute to the body tag and not to html -
This reply was modified 5 years ago by
-
AuthorPosts
- The topic ‘Lightbox’ is closed to new replies.