
-
AuthorPosts
-
January 31, 2018 at 11:27 am #905515
Hi
i got two issues1: Pin is “chopped off” in the middle

2: There is a second map in the footer
a: The text in the description is almost invisible
b: I want to have the whole adress in the description like in the big map above (with breaks between Name & adress)
Why cant i get this done?

regards Brita
January 31, 2018 at 11:32 am #905516Your img-tag is NOT working .
I added two images via your IMG-Button but they dont show op in the threadhere again – just the image-URL:
For issue 1:
http://bk-psychotherapie.de/temp/maps.jpg
For issue 2:
http://bk-psychotherapie.de/temp/maps2.jpgFebruary 1, 2018 at 9:15 am #906063Hi,
Thanks for the screenshots. Could you post a link to where we can see the problem as well please?
Best regards,
RikardFebruary 1, 2018 at 11:39 am #906231I already did that.
The domain is mentioned in my last postFebruary 2, 2018 at 7:58 am #906698Hi,
Can you try to use a Custom Map Marker Image, you can use this image: http://maps.gstatic.com/mapfiles/api-3/images/spotlight-poi.png
Also I see these errors in the console:
https://developers.google.com/maps/documentation/javascript/error-messages#invalid-key
https://developers.google.com/maps/documentation/javascript/error-messages#retired-version
Try to fixing, it might help fix the issue you are having.Best regards,
NikkoFebruary 4, 2018 at 2:10 pm #9075251: I am a user – not a coder
2: I dont see any relation between my questions and your answer.a: why is the pin broken in Map A but not in map B?
How can i fix this?b: Why is the description in the footermap almost invisible?
How can i fix this?I use only the features of ENFOLD – nothing else.
Brita
February 5, 2018 at 3:30 am #907638Hi Brita,
I understand that you aren’t a coder however this is the first time I’ve seen a google marker being cut off, the suggestion I posted above is a workaround that might help fix the marker, also I could see some errors in the googlemap that needs to be addressed. Please post us your login credentials (in the “private data” field), so we can take a look at your backend and check further.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( do be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create a admin user and post the login credentials in the “private data” field.Best regards,
NikkoFebruary 5, 2018 at 11:43 am #907870see private field.
Please remember – there are TWO separate issues
1: broken pin (visible here)
2: Description almost invisible (in the footer-map)
February 5, 2018 at 2:40 pm #908009Hi,
Yes, I’m aware of it. I have tried the login details you provided but it doesn’t work and the popup window keeps showing, please check.
Best regards,
NikkoFebruary 6, 2018 at 3:00 pm #908615Now.
Same credentials for the htaccess-protection then i gave you for the backendFebruary 6, 2018 at 3:15 pm #908623Hi,
Thanks it’s working now. I have checked that you are still using 4.0.7 which has an outdated version of the googlemap, please update the theme to the latest version. That should fix any issues you are currently experiencing :)
To update to the latest version follow the simple instructions here. (Or if you want the super detailed explanation you can read this blog post). Don’t forget to make a backup first.
Best regards,
NikkoFebruary 6, 2018 at 9:10 pm #908813Hi
update done.
Issue still not solved.
regards britaFebruary 7, 2018 at 10:45 am #909001Hi BritaKossmann,
Can you please make a test page and add a map there?
Best regards,
VictoriaFebruary 7, 2018 at 7:14 pm #909349Hi
1: can you explain why does should make any difference??2: You have admin access. Why dont you do it yourself?
3: You had three different URLs with maps and all of them showed issues.
How many “testpages” you need?February 8, 2018 at 5:06 am #909563Hi,
Sorry for the confusion. I’m still not sure what’s causing the issue on the contact page so we created a test page. The tooltip looks ok there. ( see private field )
Best regards,
IsmaelFebruary 9, 2018 at 12:10 pm #910223Hi
did and the issue is there again.
Changes:
– no sidebar
– 1/1 Layoutmay i remind you on the second issue?
regards brita
February 9, 2018 at 5:10 pm #910315Its nice that you help but its not nice that you moved our practice to a complete other location.
You moved us about 1 Kilometer away from our real location
Please remember the fact that the website is LIVE and that our patients will use the map to get to us and they have psychiatric sessions which are limited strictly to 45 minutes.February 9, 2018 at 5:28 pm #910317Hi,
1. I found out this css code in your style.css causing the issue:
.post-entry img { margin: 0; border: 1px solid #E1E1E1 !important; box-shadow: 3px 3px 4px #efefef !important; padding: 10px !important; border-radius: 3px; }I have added this css code in Quick CSS (located in Enfold > General Styling) to fix the issue:
#top .gm-style img { border: 0 !important; border-radius: 0 !important; padding: 0 !important; }2. The maps is too little for the content that’s why it’s hidden and will show up once the marker is clicked.
Best regards,
NikkoFebruary 9, 2018 at 5:54 pm #910325But now the adress is completely wrong (see my last reply)
February 9, 2018 at 5:56 pm #910326The map in the footer is still not working.
– Description almost unvisible
– No linebreaks possibeFebruary 9, 2018 at 6:05 pm #910337Sorry – but the issue is NOT related to our CSS
Proof:
2: I moved your CSS into our child themes CSS
2: Then i deleted ALL our custom CSS
Result: No changes.
So it cant be the CSSWhat else did you edit?
2. The maps is too little for the content that’s why it’s hidden and will show up once the marker is clicked.
Can you PLEASE read what i wrote?
It is NOT about the size.
It is about almost invisible description & no linebreaks possibleFebruary 9, 2018 at 6:40 pm #910354Hi,
I apologize for that, I thought the contact page was used (since it’s in the main menu) and not the test page, before trying to check for the issue I copied what was originally in the Avia Layout Debugger section, these shortcodes:
[av_one_full first min_height='' vertical_alignment='' space='' custom_margin='' margin='0px' padding='0px' border='' border_color='' radius='0px' background_color='' src='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display=''] [av_google_map height='400px' zoom='16' saturation='' hue='' zoom_control='aviaTBzoom_control' maptype_control='' maptype_id=''] [av_gmap_location address='Joachim-Friedrich-Strasse 37/38' city='Berlin' country='Deutschland' long='13.295920300000034' lat='52.4995302' tooltip_display='aviaTBaviaTBtooltip_display' marker='' imagesize='40'] Praxis für Psychotherapie & Psychosomatik (Brita Koßmann) Joachim-Friedrich-Straße 37/38 10711 Berlin Tel: 030/83225423 [/av_gmap_location] [/av_google_map] [/av_one_full]then paste this content back after testing.
As for the cut off marker, please add this css code in Quick CSS:
#top .gm-style img { border: 0 !important; border-radius: 0 !important; padding: 0 !important; }this should fix it, no other changes were made except for some testing in the test page and adding the code in style.css.
As for the 2nd issue:
The map in the footer is still not working.
– Description almost unvisible
Can you try adding this css code in Quick CSS:#top .gm-style .gm-style-iw { color: black !important; }– No linebreaks possibe
try adding this code where you want line breaks to happen:<br>Best regards,
NikkoFebruary 10, 2018 at 4:17 pm #910539hi
1: footermap = solved THANKS
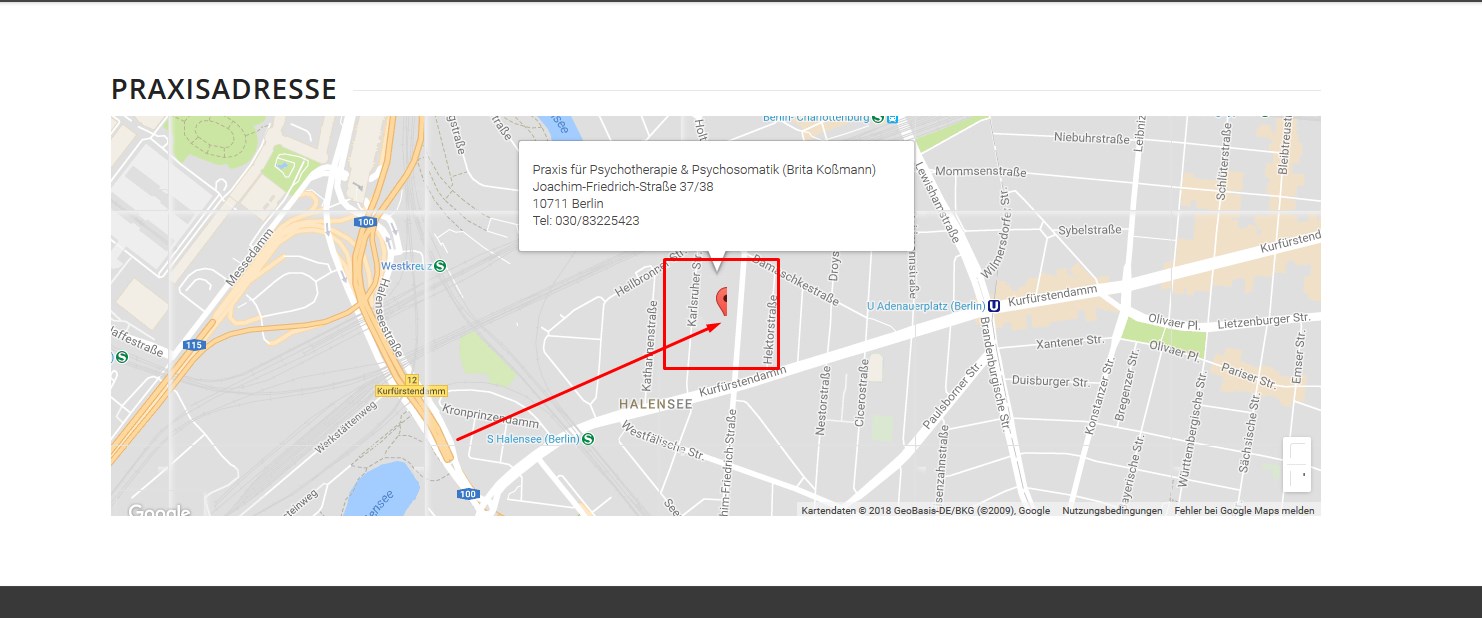
2: Map on Contact-page still is WRONG
It still shows the pin about one kilometer away from our adress.
http://bk-psychotherapie.de/temp/adress.jpgFebruary 12, 2018 at 10:03 am #910965Hi,
Sorry for the late response, I have check it and it seems you have already fixed it (screenshot in private content). Let us know if you need further assistance :)
Best regards,
NikkoFebruary 12, 2018 at 7:56 pm #9112922: Map on Contact-page still is WRONG
It still shows the pin about one kilometer away from our adress.
http://bk-psychotherapie.de/temp/adress.jpgOur Adress is:Joachim-Friedrich-Straße 37/38
NOT somewhere in the outbackFebruary 13, 2018 at 4:53 am #911496Hi,
I have modified your Contact page (link in private content) and have updated the coordinates. Let us know if you need further assistance.
Best regards,
Nikko -
AuthorPosts
- You must be logged in to reply to this topic.
