-
AuthorPosts
-
October 20, 2023 at 9:08 pm #1423177
Hi, We would like to hide the “All” sorting tag on the accordion on our partners page
(It’s about two thirds of the way down on the page)
We have to add over a hundred partners and that is WAY too many to show at once. Any help would be appreciated,
Thanks in advance,
RosemaryOctober 21, 2023 at 1:21 pm #1423217The Problem is not to hide it – but to open on load not the all_sort_button.
there are filter to change the first_item_name – but to initialize to open a different item than the first_item ? I do not know.October 21, 2023 at 2:04 pm #1423223ok – try:
for quick css:.all_sort_button, .all_sort_button + .text-sep { display: none !important; }for child-theme functions.php:
function open_second_sort_option(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($) { setTimeout(function() { $('.avia_show_sort:nth-of-type(2)').trigger('click'); }, 300); })(jQuery); }); </script> <?php } add_action('wp_footer', 'open_second_sort_option');maybe you have to increase the time to wait til click is triggered
If you need that only on specific pages or specific masonries etc. give a custom class to the element and use it in the selector.
October 21, 2023 at 11:00 pm #1423271Sorry, I did not see that you were talking about the accordion. But we are talking about which folding element? the accordion has by default an option to choose the opening tab. There are no sorting options. You mentioned partner logos. On this element we do not have sort options. So my suggestion is that you are talking about Masonry or Portfolio Grid. So please clarify your request.
October 22, 2023 at 8:26 pm #1423338Hi,
Thank you for the link to your site, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.togglecontainer .taglist a:first-child { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeOctober 23, 2023 at 12:55 pm #1423399ok – as mentioned above – that is much easier because this element got an option to tell the frontend what opens first on load.
i have never seen the sorting option here – sorry.
if you like to get rid of the separator aswell – add to mikes code the first tag-separator:
( first-child will work too ).togglecontainer .taglist a:first-of-type, .togglecontainer .taglist .tag-seperator:first-of-type { display: none; }October 23, 2023 at 3:21 pm #1423417Hi Mike,
Thanks for the reply. The CSS you suggested removed the “All” tag button but we still have the “all list showing” when the page loads. Is there a way to not have any of the accordions open on page load? Or is there a way to change the page load open accordion to the Children’s health tag?
Thanks in advance,
RosemaryOctober 23, 2023 at 3:35 pm #1423421October 23, 2023 at 7:19 pm #1423461Hi,
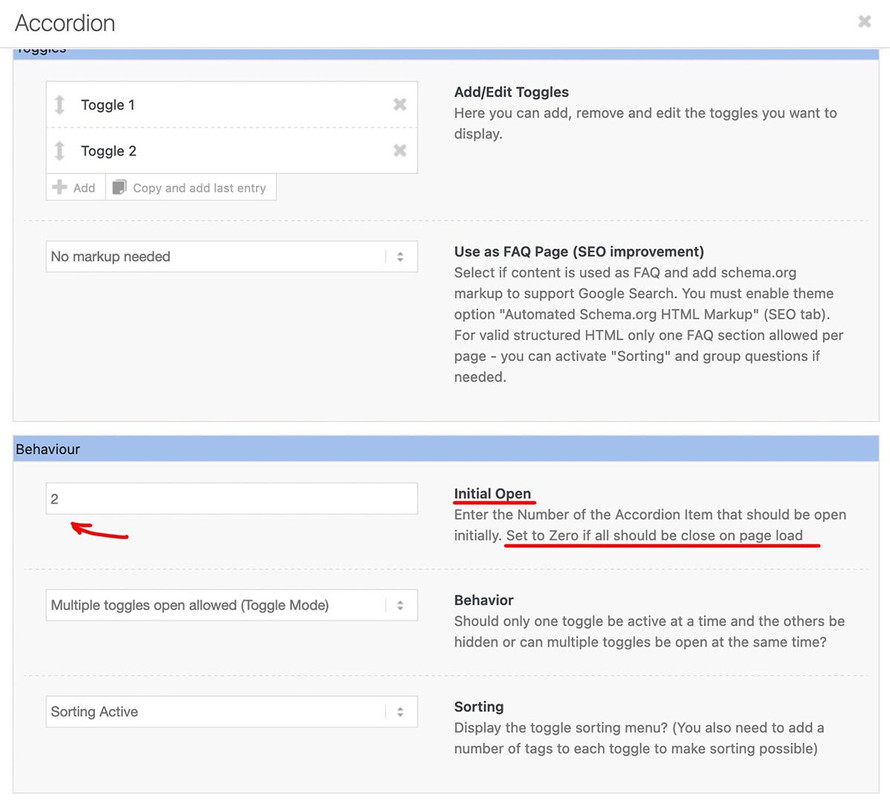
Please try the setting in Guenni007‘s screenshot, thank you Guenni007 :)Best regards,
MikeOctober 23, 2023 at 10:58 pm #1423478Hi Guenni007 and Mike.
I have 0 selected for initial open and it’s still showing. I had that set to 0 before I added any CSS when I was first setting it up. Any other suggestions?
Many thanks!October 24, 2023 at 5:26 pm #1423609Hi again,
You can close this thread. We decided to go with tabs instead of the accordion, easier to deal with and works well for what we want to do. Thanks for your help! -
AuthorPosts
- The topic ‘Is it possible to hide the “All” sorting tag on the accordion?’ is closed to new replies.