
Tagged: iframe
-
AuthorPosts
-
June 2, 2022 at 1:28 pm #1353914
Hi, I’ve embedded a map on my site with iframe. On some devices it works, while on others it doesn’t show (tested with different browsers as well). On mobile devices it doesn’t work at all.
Been digging through the support forum but couldn’t find any solution that worked.
Thanks!June 3, 2022 at 12:02 pm #1354013Hey tight_pencil54,
I’m not sure if this is theme related. Does it work if you activate one of the default WordPress themes?
Best regards,
RikardJune 7, 2022 at 11:06 am #1354371Hi Rikard, thanks for your reply.
I’ve tried with the default WP themes and it doesn’t work either. Just getting a lot of code in the front end, but I suppose that’s due to the entire site being built with Avia.
Been trying to solve this for months now, but no chance. I’d appreciate your help.June 7, 2022 at 2:43 pm #1354392Hi,
Thanks for the update. Did you try adding the code on a html page outside of WordPress? That would exclude any theme or WordPress related problems.
Best regards,
RikardJune 8, 2022 at 8:56 am #1354490Hi Rikard,
I gave it a try. The code works on a html page outside of WP. However, it’s not working on mobile devices.
June 8, 2022 at 11:59 am #1354509Hi,
Thanks for the update. So the code is not working on mobile devices, when you add it in a html document outside of WordPress? If so, then the problem is not theme or WordPress related.
Best regards,
RikardJune 9, 2022 at 5:21 pm #1354693Ok, thank you for your help, though.
June 9, 2022 at 7:39 pm #1354716Hi,
Thanks for the update. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
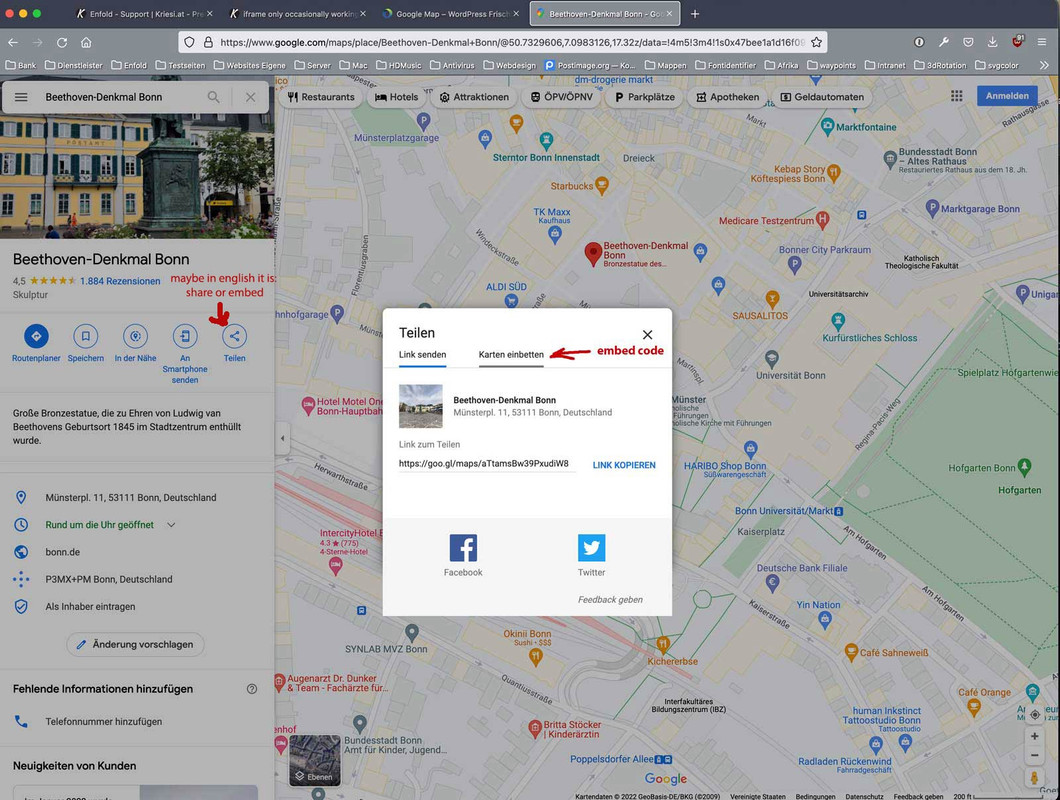
RikardJune 10, 2022 at 10:22 am #1354777how did you insert it and how do you get the iframe code?
why do i ask this question – google map has a nice offer – similar to youtube to get the iframe code.
Open that map style the dimensions of that map
click than the button ( share or embed)

a popup will now give you options to do so – and navigate to the tab: embed
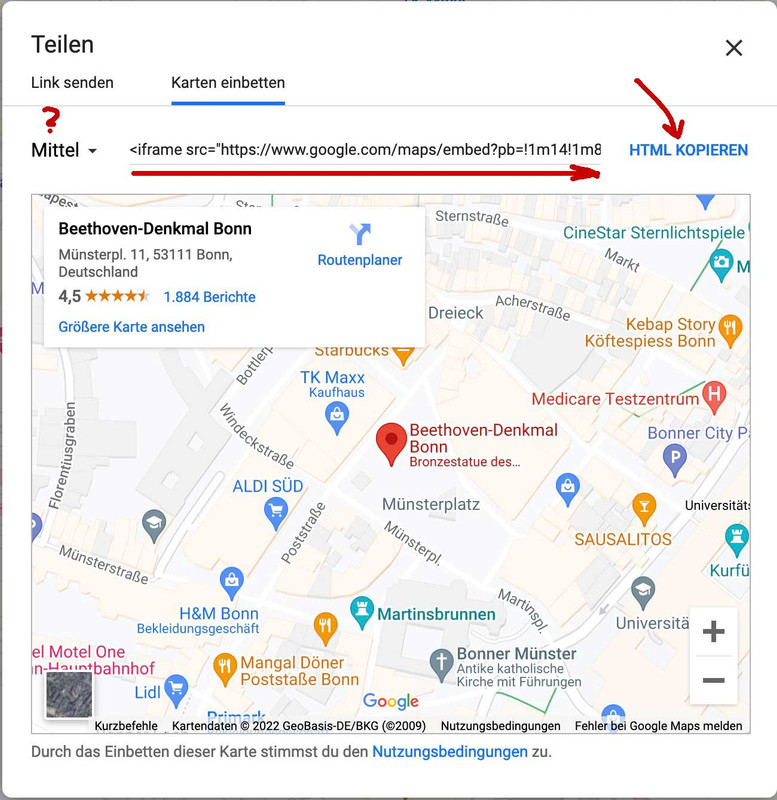
you see then:

you can even give the iframe dimensions as custom code – the offered code – if you embed it as a fullwidth element iframe change only the width to 100%
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d40384.48983850205!2d7.054894!3d50.756466!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7fcf775f84623228!2sWeber%2C%20digitale%20Dienstleistung!5e0!3m2!1sde!2sde!4v1654932171981!5m2!1sde!2sde" width="100%" height="800" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> -
AuthorPosts
- You must be logged in to reply to this topic.
