Tagged: alignment issues
-
AuthorPosts
-
December 12, 2024 at 9:29 pm #1473524
How do I align the logo and the right image here:

to look like this
 December 12, 2024 at 9:33 pm #1473525
December 12, 2024 at 9:33 pm #1473525Also, I’ve been trying to add a Google font to the site, I added it in the header and the CSS and it’s not showing as an option in the font selection inside the theme
here it is in the CSS

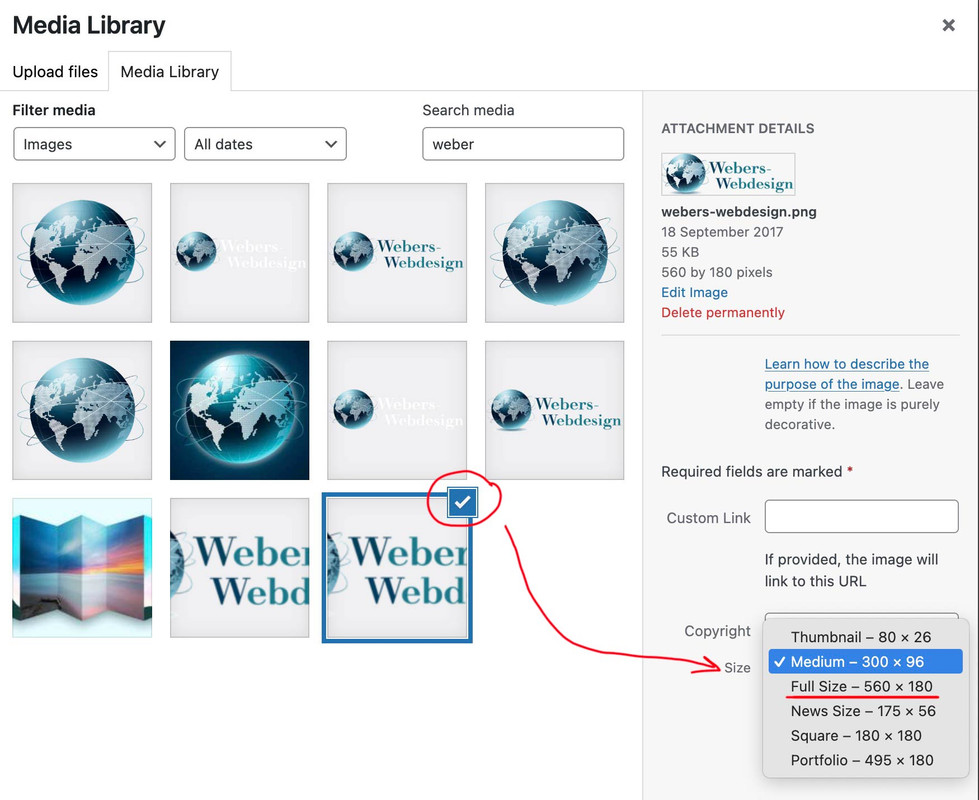
not showing up here

and lastly, how do I set ALL the headers to be Capitalize? I don’t see that option here

thanks!
December 13, 2024 at 9:47 am #1473549Hi,
Please try to stick to one question in the future.
1. Where can we see the elements in question?
2. The code you have a in Quick CSS doesn’t seem to be valid CSS, please try removing it.
3. There is an option to target all headings under Enfold->Advanced Styling.
Best regards,
RikardDecember 13, 2024 at 4:31 pm #14735851. https://gregward.com
2. removed the CSS code.
3. the advance styling doesn’t have an option to have a text-transform:capitalize option.
It’s either all upper or lower case. Not first letter capitalized.And I don’t see the Google font there.
 December 14, 2024 at 9:26 am #1473612
December 14, 2024 at 9:26 am #1473612nice to see the page now – then it is much easier to give advice.
First – why do you use the image as background? – use it as image element inside that column.
Best would be to give a custom class to that flex-column with your image.to see an interims result – that could be done:
@media only screen and (min-width: 768px) { .flex_column.av-cvo-a82f70a62f8490e3b0b75af0c90996f9 { position: absolute; bottom: 0 } }But: i guess we can have better results if you do not use the equal height option! because in responsive case the height of those containers are too big.
So can you please give to the flex-column with that image a custom class and remove the equal height option – then i check if there is a better solution for every screen width.See example with css code : https://webers-testseite.de/greg/
December 14, 2024 at 7:42 pm #1473640Thank you! That almost did the job. :)
It works on a small screen, but when you expand, there’s a gab on the bottom:

and also, do you know how to align the logo to the middle?
December 14, 2024 at 7:53 pm #1473642did you really read my post and followed the link i offered?
December 14, 2024 at 8:19 pm #1473646put this to your quick css – if you do not like to set custom classes or remove min-height option etc.
i address them by different selectors.
You can decide when the columns will break on change of that 900px / 899px values@media only screen and (min-width: 900px) { #top.home #av_section_1 .entry-content-wrapper { display: grid !important; grid-auto-flow: row; grid-template-columns: 1fr 1fr; } } @media only screen and (max-width: 899px) { #top.home #av_section_1 .entry-content-wrapper { grid-template-columns: 1fr; } } #top.home #av_section_1 .entry-content-wrapper:before, #top.home #av_section_1 .entry-content-wrapper:after { display: none; } #top.home #av_section_1 .container { height: unset !important; } #top.home #av_section_1 .entry-content-wrapper .flex_column { width: unset !important; min-height: unset !important; } #top.home #av_section_1 .entry-content-wrapper .flex_column:nth-of-type(2) { align-self: end; margin: 30px 0 0 !important; } #top.home #av_section_1 .entry-content-wrapper .flex_column:nth-of-type(1){ align-self: start; } #top.home #av_section_1 .content { padding: 0 !important; }December 14, 2024 at 11:44 pm #1473650You seriously rock!!
Thank you.Can you please help me align the top logo too? You’re a lot better with CSS than I am (lol)
December 14, 2024 at 11:51 pm #1473651I tried adding #avia-standard-logo {
align-content: center;
}that didn’t work :/
and also, perhaps you know how to add Google fonts to Enfold?
December 15, 2024 at 2:56 pm #1473671Better you insert on logo input field the original size! – or at least a file that has a min height of 90px (your header starts at 88px height)
in this case ( your logo goes right to the outer borders of the png ) only a littel padding is needed:.logo a img { padding: 2% 0; }i guess it is because you have inserted a recalculated format (300px x 50px) that is not bigger than the min-height of your setting.
If you put in a logo img that has a height of 100px – it will be o.k. from the beginning.then you do not have to use this:
.logo a img { position: relative; top: 50%; transform: translateY(-50%); padding: 3px 0 }December 15, 2024 at 7:52 pm #1473706thank you for the detailed explanation and for giving me ALL the ways to fix it.
Truly appreciated.
December 15, 2024 at 7:53 pm #1473707Oh! and.. how do I add Google fonts, and set the capitalization of all headers to each word capitalized?
December 16, 2024 at 5:53 am #1473726Hi,
To register additional Google Fonts in the theme options, please check this documentation: https://kriesi.at/documentation/enfold/typography/#register-additional-google-fonts-for-theme-options
If you have any additional questions at this time we kindly ask that you open them up in a separate thread. The longer threads get in the forum, they become more difficult to support as they tend to drift off topic and they also make it troublesome for users trying to search for solutions. Keeping threads relevant to their original inquiry ensures that we can keep better track of what has been resolved and that users can more effectively find answers to similar issues they might be experiencing.
Thanks!
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.