-
AuthorPosts
-
August 14, 2019 at 9:06 am #1127526
Hi,
i would like to change the font-size on some H2 tags on some pages (not globally).
I know, this should be possible with adding an id, but how can i do that?Kind regards Jak
August 14, 2019 at 9:17 am #1127529not all Advanced Layout Builder Elements ( ALB Elements ) have that input field for IDs – but most of them got the possibility to have classes.
If you haven’t already activated that fields – goto Enfold Options Page and look at: Layout Builder – mark : “Show element options for developers”
From that on you will have that extra input field on the ALB Elements.Now the css code depends on the heading you like to change.
Are these headings from the headings ALB or h2 on sliders etc. pp.Best would be to see the live page to give better advice.
August 14, 2019 at 9:21 am #1127533Hi Guenni,
thanks for your fast reply. Is it possible to add the id to the text in the html view of the texteditor. This would be the easiest way for me.
Please let me know what i have to add to the editor and what code to the quick css?kind regards Jak
August 14, 2019 at 9:54 am #1127537so you have set on text ALB Element in your text some h2 .
The best way could be to change to text view – then you see the tags set in html view.you text may look like:
<h2> some heading inside </h2>you can change it to:
<h2 style="custom-class"> some heading inside </h2>then you can put in your quick css :
h2.custom-class { font-size:2em }August 14, 2019 at 9:56 am #1127539Great!
Thank you Guenni, i will try that!kind regards jak
August 14, 2019 at 10:02 am #1127541Hi Guenni,
the editor is deleting it, when i try to save it?
kind regards Jak
August 14, 2019 at 11:38 am #1127566I’m sorry, it’s my sloppy mistake.
<h2 class="custom-class"> some heading inside </h2>August 14, 2019 at 12:07 pm #1127578Hi Guenni,
i added this to my html text:
<h2 class=”custom-h2″>Artikel zur Gesprächshypnose:</h2>and this to quick css:
h2.custom-h2 {
font-size:20px ;
line-height:1.4em ;
}but it’s not effecting it?
kind regards Jak
August 14, 2019 at 12:30 pm #1127589mal von der Gesprächshypnose ausgehend, werde ich fortan dir besser in deutsch antworten.
manchmal sind im css definitionen durch mehr selektoren höher in ihrem Gewicht.
heißt: wenn da eine Definition zu h2 existiert: .responsive #top .av-heading h2 etc dann ist die gewichtiger als deine h2.custom-h2
du kannst das immer durchsetzen, indem du den merkmalen ein !important gibst:h2.custom-h2 { font-size:20px !important ; line-height:1.4em !important ; }was auch sein kann: du hast bei Enfold das Merging aktiviert ( ist bei Performance ( leistung))
das Merging ist oft dafür Verantwortlich, dass man Veränderungen nicht direkt sieht.
Daher meine Empfehlung: solange man am Styling bastelt das teil abschalten.
( unten kann man aber auch das Neugenerieren durch löschen des bestehenden veranlassen)
“Delete old CSS and JS files?”August 14, 2019 at 1:15 pm #1127596Hi Guenni,
funktioniert wunderbar!
Vielen herzlichen Dank!
Noch eine andere Frage: Ich habe im Menue die html-Attribute eingestellt. Leider werden die bei mir nicht angezeigt. Wie kann ich die anzeigen lassen?
LG Jak
August 14, 2019 at 1:26 pm #1127606Was ist mit diesem Rätselwort gemeint?
August 14, 2019 at 1:28 pm #1127607Hi Guenni,
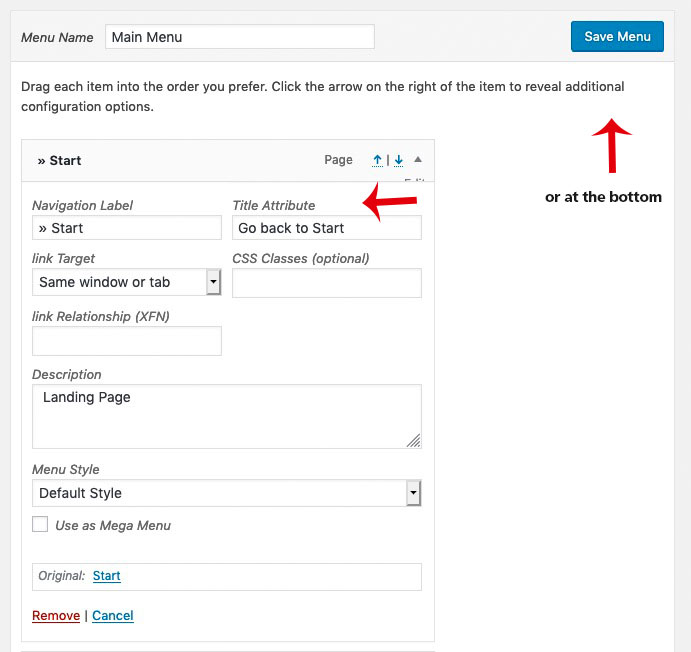
wenn ich in die Menüeinstellungen gehe, kann ich den “angezeigten Namen” und ein “HTML-Attribut title (optional)” eingeben.
Das HTML-Attribut title (optional) sollte dann bei Mouseover auf dem Menü im Frontend angezeigt werden. Wird es aber leider nicht?LG Jak
August 14, 2019 at 1:34 pm #1127609Das Title Attribute geht immer auf den anchor – beim Hovern zeigt dann der Browser meist einen Tooltip an, indem das Title Attribute gezeigt wird.
Das Title Attribute ist nur im DOM zu sehen. Was soll wo angezeigt werden?Übrigens die Description wird bei vielen Navigationen mit angezeigt. Die ist bei Enfold im Hauptmenu Normalansicht via:
.avia-menu-subtext, #top .sub-menu .avia-menu-subtext { display: none; }nicht sichtbar. Im Hamburger Menu wird Sie allerdings angezeigt.
August 14, 2019 at 1:36 pm #1127610Bei mir leider nicht?
Würde das gerne beim Hovern anzeigen lassen?August 14, 2019 at 1:46 pm #1127613hast du mal einen Link zum schauen?
August 14, 2019 at 1:48 pm #1127614Schick ich Dir jetzt an Deine E-Mail…
August 14, 2019 at 2:03 pm #1127619Und du bist dir sicher, dass du auch bei dem Menu speichern gedrückt hast? (Save Menu)
das mit dem Line break hatte ich falsch verstanden.
lies also direkt hier weiter: https://kriesi.at/support/topic/how-to-make-a-linebreak-in-icon-box-text/#post-1127604August 15, 2019 at 6:53 am #1127829Hallo Guenni,
dann habe ich etwas durcheinander gebracht. Ich würde gerne den Tooltip beim Hovern über die Menuepunkte anzeigen lassen. Leider wird der Tooltip nicht angezeigt. Kann ich das irgendwie einstellen?
LG JakAugust 15, 2019 at 7:56 am #1127842 -
AuthorPosts
- You must be logged in to reply to this topic.