
-
AuthorPosts
-
January 13, 2022 at 3:08 pm #1335432
Hi Guys,
How can I adjust the excerpt length in enfold.
I looked for this code in your artilce:
https://kriesi.at/support/topic/blog-post-excerpts-2/?login_error#post-169503
but could not find the exact match?
$prepare_excerpt = !empty($entry->post_excerpt) ? $entry->post_excerpt : avia_backend_truncate($entry->post_content, apply_filters( ‘avf_postgrid_excerpt_length’ , 60) , apply_filters( ‘avf_postgrid_excerpt_delimiter’ , ” “), “…”, true, ”);Where could I find the right code to change or can I do this more simply in Enfold itself?
Thanks for your anticipated help:)
Kevin.January 13, 2022 at 3:12 pm #1335434Hey Kevin,
Thanks for contacting us!
Which element are you using? If you are using grid style on Blog Posts element, please add following code to bottom of Functions.php file of your child theme – https://kriesi.at/documentation/enfold/child-theme/
add_filter('avf_postgrid_excerpt_length','avia_change_postgrid_excerpt_length', 10, 1); function avia_change_postgrid_excerpt_length($length) { $length = 100; return $length; }Best regards,
YigitJanuary 13, 2022 at 3:28 pm #1335436Hi Yigit
I already tried that code – in my main functions.php file – but it did not work?
Any other suggestions?
Kevin.January 13, 2022 at 3:29 pm #1335437I found this code:
// Excerpt length
function custom_excerpt(){
?>
<script>
// trim sentence by 22 words
function trimByWord(sentence,wordcount = 22) {
var result = sentence;
var resultArray = result.split(” “);
if(resultArray.length > wordcount){
resultArray = resultArray.slice(0, wordcount);
result = resultArray.join(” “) + “…”;
}
return result;
}
jQuery(window).load(function(){
jQuery(‘.post-entry’).each(function() {
jQuery(“.entry-content “).text(function(index, currentText) {return trimByWord(currentText);
});
jQuery(“.entry-title a”).text(function(index, currentText) {
return trimByWord(currentText,15); // trim title by 15 words
});
});
});
</script>
<?php
}
add_action(‘wp_head’, ‘custom_excerpt’);on this article:
https://kriesi.at/support/topic/excerpt-length-and-read-more-blog-post-display/
But did work – bit I was not sure if this was the best option?
Kevin.January 13, 2022 at 3:31 pm #1335438Sorry, I meant to say – it did work! However, is this the better option?
KJanuary 13, 2022 at 4:46 pm #1335455Hey Kevin,
Which element are you using? The code you posted uses jQuery. I think using filters would be better option.
If you are using Magazine element, please use following code
add_filter('avf_magazine_excerpt_length','avf_magazine_excerpt_new_lenght', 10, 1); function avf_magazine_excerpt_new_lenght($excerpt) { $excerpt = 100; return $excerpt; }If you are using Masonry element, please use following one
add_filter( 'avf_masonry_excerpt_length', 'masonry_excerpt_length'); function masonry_excerpt_length() { $excerpt = 200; return $excerpt; }And if you are using Accordion element, please use following
add_filter( 'avf_aviaccordion_excerpt_length', 'slider_excerpt_length'); function slider_excerpt_length() { $excerpt = 200; return $excerpt; }Regards,
YigitJanuary 13, 2022 at 6:44 pm #1335478Hi Yigit,
Yes this is now working on the blog page masonry, with 3 columns.
However, I wanted it to work on the home page where i have the “latest news” with 4 columns – but I cannot seem to get this working?January 15, 2022 at 7:43 am #1335667Hi,
Thank you for your patience it looks like you are using version 4.7.6, please update to v4.8.8 and then check, if it is still not working please include an admin login in the Private Content area so we can investigate.Best regards,
MikeAugust 4, 2023 at 6:15 pm #1415443Hi guys
Can you confirm that the filter for the blog post element set in grid mode still works?
I have a client asking me to shorten the excerpts and I cannot get the filter to work in 5.6.5
add_filter('avf_postgrid_excerpt_length','avia_change_postgrid_excerpt_length', 10, 1); function avia_change_postgrid_excerpt_length($length) { $length = 100; return $length; }I am using the grid style blog posts ELEMENT on the home page with title and excerpts turned on.
-
This reply was modified 2 years, 5 months ago by
thinkjarvis.
August 4, 2023 at 11:56 pm #1415474Hi,
Yes this works for classic editor posts:


But not for ALB posts that have a manual excerpt:

This function works for both classic editor posts with automatic excerpts and ALB posts with manually add excerpts:add_filter('avf_post_slider_entry_excerpt', 'avf_post_slider_entry_excerpt_mod', 10, 4); function avf_post_slider_entry_excerpt_mod($excp, $prep, $perm, $entry) { $excp = substr($excp, 0, 100); return $excp; }Best regards,
MikeAugust 5, 2023 at 1:55 pm #1415606Hi Mike,
Thank you for this. I can confirm it shortens the excerpt but the filter is stopping the read more button from generating.
Is there a way to fix this?I have added a CSS class to add some dots after the content so it doesnt suddenly end.
.slide-entry-excerpt::after { content:'...'; }Is it possible for you to update the snippet?
August 5, 2023 at 8:14 pm #1415613Hi,
So does this mean that your posts are created with the ALB and the excerpts are manually added?Best regards,
MikeAugust 6, 2023 at 12:41 pm #1415641Hi Mike,
WHen using the ALB Blog Posts element > Set it to grid > set it to show title, excerpt and read more button.
Because this code shortens the excerpt and the div containing the read more button is within the excerpt this code removes the read more button as well as shortening the excerpt.
Is there a way to preserve the read more button?
August 6, 2023 at 2:10 pm #1415643Hi,
The original function Yigit posted works correctly for classic editor posts:add_filter('avf_postgrid_excerpt_length','avia_change_postgrid_excerpt_length', 10, 1); function avia_change_postgrid_excerpt_length($length) { $length = 100; return $length; }
But since this doesn’t seem to be working for you I assume that you have created the posts with the Advanced Layout Builder (ALB) and have manually added the excerpts:

In this case try this function:add_filter('avf_post_slider_entry_excerpt', 'avf_post_slider_entry_excerpt_mod', 10, 4); function avf_post_slider_entry_excerpt_mod($excp, $prep, $perm, $entry) { $the_id = $entry->ID; $permalink = '<div class="read-more-link"><a href="' . get_permalink( $the_id ) . '" class="more-link">' . __( 'Read more', 'avia_framework' ) . '<span class="more-link-arrow"></span></a></div>'; $excp = substr($excp, 0, 100).'...'.$permalink; return $excp; }Best regards,
MikeAugust 6, 2023 at 2:43 pm #1415645Thanks Mike,
This has worked.
To get the elements the same height I have given them a minimum height via CSS.
Thank you for your help.
August 6, 2023 at 2:52 pm #1415647Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeAugust 7, 2023 at 8:13 am #1415680Some thoughts on excerpt:
I think it would be generally better to remove the read more link from the excerpts and put it in the entry-footer before the meta information. For this you would only have to change the postslider.php in some places.
In the ALB element is queried, as should be displayed – about the ID “contents” the value will then decide later, via switch and case contribute to how the output looks.So if we take the decisions whether to set read-more out of the excerpts and then put them in entry-footer, that should then give us the ability to limit the excerpts according to the above filter set by Mike without cutting the read-more link.
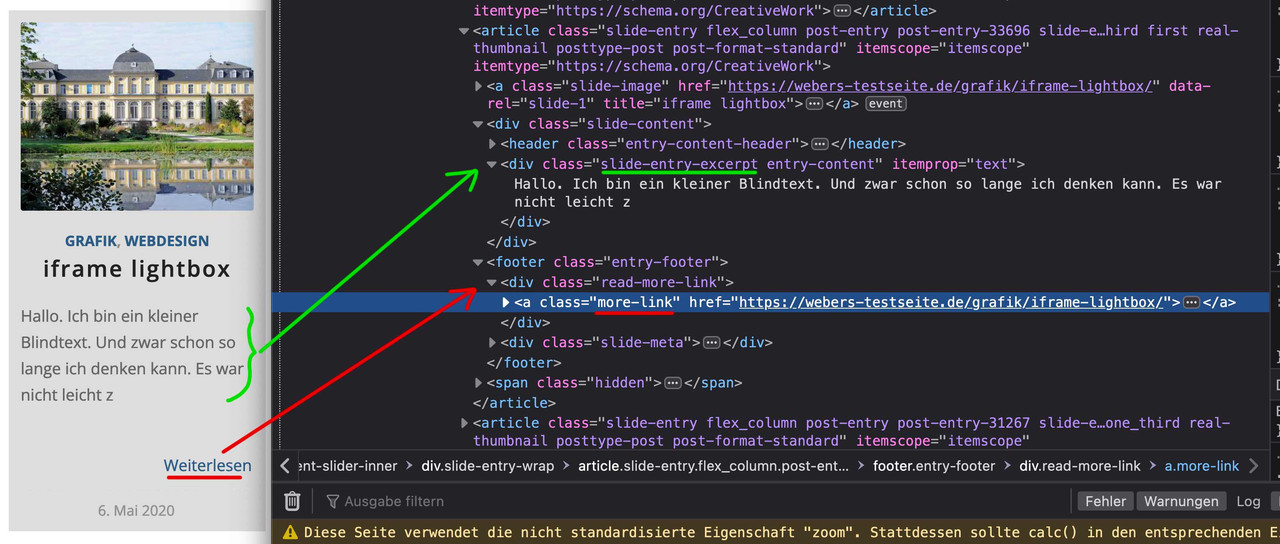
see here in the DOM where the read-more link is : https://webers-testseite.de/blog/

see here the edited postslider.php on pastebin: https://pastebin.com/PL15U0NN since lines 893-917 and for the entry-footer: 1227-1243
i hope that this will go to the next update of enfold – because it makes sense to limit excerpt length but to preserve read-more link!
August 7, 2023 at 8:36 am #1415681PS: it would be nice to have a filter to limit excerpt on both : ALB posts and standard Post by word count.
August 7, 2023 at 12:07 pm #1415701Hi,
Guenni007 your idea for the excerpts is good please submit this feature request to the Dev Team Github Feature Request for Günter to review, he set it up for a central place to review them and reply to the authors. Thank you.
As for my filter, I found an old post by Ismael and it worked for both types of excerpts, Classic & manual excerpts, and with a little hammering I got it to show the read more also.Best regards,
MikeAugust 7, 2023 at 9:14 pm #1415747yes on former attempts i shift the read-more link via jQuery
$('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); });to that entry-footer – but it would be better to have it just from the beginning on that place.
August 8, 2023 at 1:59 am #1415775Hi,
Interesting, you were able to move the read-more button before the excerpt limiting function stripped it? I would have thought that the excerpt limiting function would have worked before the DOM so the jQuery would not find it.
I’m glad this excerpt limiting function works on both types of excerpts, I didn’t know about your other point but I would still post it to the Github Feature Request because I think Yigit also works on these things.Best regards,
MikeAugust 9, 2023 at 3:46 pm #1415929not before the filter – this is not possible – but with a different way ( that via word count) :
function custom_excerpt_setting(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 10) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ $('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); }); $('.avia-content-slider .slide-entry-excerpt').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_excerpt_setting');but as said above – it is better to influence the build process – than to shift it afterwards.
The best place for the read more link is the entry-footer.August 9, 2023 at 6:20 pm #1415949 -
This reply was modified 2 years, 5 months ago by
-
AuthorPosts
- The topic ‘how to adjust the excerpt length in ENFOLD’ is closed to new replies.


