
-
AuthorPosts
-
February 20, 2020 at 12:00 pm #1186305
Hi,
I have read many topics to learn how to add fontello icons above the menu items. But it seems that there are many ways to do it and I don’t know which one would fit better to my need : I would like to have big icons above each menu item, I want them to be centered and the same color as my menu items.
Could you please help me ?
Thank you in advance.
MathiasFebruary 22, 2020 at 9:31 pm #1187014Hey mborel,
Sorry for the late reply, you can get the codes for your icons by using the shortcode wand

Then for each icon menu item please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#menu-item-115::before { content: "\e808"; font-family: entypo-fontello; font-size: 40px; position: relative; display: inline-block; } #menu-item-115 a { height: 20px !important; line-height: 20px !important; padding-left: 0px; }This code is for your first item “menu-item-115”, so just copy this code a adjust the menu IDs and the icons.
Best regards,
MikeFebruary 24, 2020 at 12:41 pm #1187289Hi Mike,
Thank you very much for your help.
I have followed your instructions, and tried it on two menu items. Now I get this :


-the color is not the same
-the icon is not centered
-the menu item is too high
-the submenu block is cutCould you please help me fix this ?
EDIT : color issue is now solved
Mathias
-
This reply was modified 5 years, 11 months ago by
mborel.
February 25, 2020 at 12:28 pm #1187662February 27, 2020 at 10:49 am #1188375Hi Mike,
Yes, I want to add an icon to every menu item.
Best regards
MathiasFebruary 27, 2020 at 2:09 pm #1188468Hi,
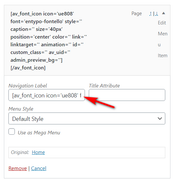
Thank you for your feedback, lets try something different, using the shortcode wand get the shortcode for a icon like this:[av_font_icon icon='ue808' font='entypo-fontello' style='' caption='' size='40px' position='center' color='' link='' linktarget='' animation='' id='' custom_class='' av_uid='' admin_preview_bg=''][/av_font_icon]and enter it into a menu “Navigation Label” replacing the menu title like this:

Then assuming this is#menu-item-3274we will add this Quick CSS to add the title under the icon:#menu-item-3274 span.av-icon-char::after { content: "Home"; font-size: 10px !important; display: block; line-height: 1px; } #menu-item-3274 > a > span.avia-menu-text > span { line-height: 40px; }
Since your menu is much larger the css may be a little different, can you include an admin login so we can adjust this for your site?Best regards,
MikeMarch 2, 2020 at 12:03 pm #1189396This reply has been marked as private.March 4, 2020 at 1:38 pm #1190053Hi,
Sorry for the late reply, I adjusted the height of the sub-menu and the icon and menu title so they are all just about on the same line. It may be down just a little but once all of the menu items have the icon they will look the same.
Please clear your browser cache and check.
Here is the css used:#menu-item-115 span.av-icon-char::after { content: "Accueil"; font-size: 15px !important; display: block; line-height: 40px; top: 100px !important; position: absolute; } #menu-item-115 > a { height: 215px; line-height: 215px; } #menu-item-115 > a > span.avia-menu-text > span { line-height: 215px; }Best regards,
Mike -
This reply was modified 5 years, 11 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
